我们首先需要理解webpack是怎样处理静态资源的。在*.vue组件中,所有的templates和css都会被vue-html-loader 和 css-loader解析,寻找资源的URL。
举个例子,在<img src="https://www.jb51.net/article/logo.png"> 和 background: url(./logo.png), "https://www.jb51.net/article/logo.png"中,都是相对资源路径,都会被Webpack解析成模块依赖 。
由于logo.png不是JavaScript,当被看成一个模块依赖的时候,我们需要使用url-loader 和 file-loader进行处理。 该模板已经配置好了这些loaders,所以你能够使用相对/模块路径时不需要担心部署的问题。
由于这些资源可能在构建的时候被内联/复制/重命名, 所以它们从本质上来说是你源码的一部分。这就是为什么我们建议将交由webpack处理的静态资源和其它源文件一样放在/src路径下面。
实际上,你甚至不需要把它们全都放在/src/assets路径下:你可以基于模块/组件的使用来组织文件结构。例如,你可以把每个组件和属于它的静态资源放在它自己的目录下。
资源处理规则
相对URL, ./assets/logo.png 将会被解释成一个模块依赖。它们会被一个基于你的Webpack输出配置自动生成的URL替代。
没有前缀的URL, assets/logo.png 将会被看成相对URL,并且转换成./assets/logo.png
前缀带~的URL 会被当成模块请求, 类似于require('some-module/image.png'). 如果你想要利用Webpack的模块处理配置,就可以使用这个前缀。例如,如果你有一个对于assets的路径解析,你需要使用<img src="https://www.jb51.net/~assets/logo.png">来确保解析是对应上的。
相对根目录的URL, /assets/logo.png 是不会被处理的.
测试总结:
1.采用相对路径,程序内部自己编写的样式和图片,一般放在assets文件夹下。

top.vue中要引入图片assets/images/home/photo.png,可以这样写img
<img src="" />
本地dev渲染后,图片路径:(被打包放在静态文件夹static的img下了)
build项目后,打开后图片路径:(静态文件夹的相对路径)
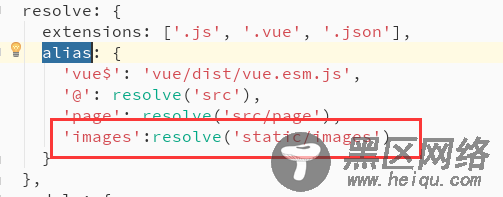
2.采用webpack中的alias设置路径别名。

top.vue中可以这样调用:(图片放在static/images/home文件夹下)
<img src="https://www.jb51.net/~images/home/logo.png" />
项目dev后,也会被编译成:
个人感觉第一种更直观一些。
