在开发微信小程序时,有一个消息推送,它的解释是这样的。
消息推送具体的内容是下面的这个网址 https://developers.weixin.qq.com/miniprogram/dev/framework/server-ability/message-push.html,他介绍的也还可以,就是我这里换成了node代码。
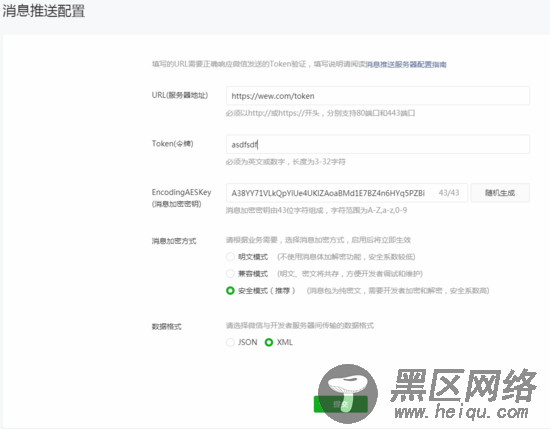
消息推送
启用并设置消息推送配置后,用户发给小程序的消息以及开发者需要的事件推送,都将被微信转发至该服务器地址中。
在微信小程序的首页开发里面,开发设置中,微信的官网中,介绍的也还可以,php代码写的差不多也能了解什么意思,但是其中没有告诉我们要把echostr这个参数在接口中返回出来,所以导致我测试了半天都是那个Token验证失败。
写一下学习记录吧,方便后来的人遇到同样的问题,也方便自己以后查阅。

这个里面的url服务器地址就是自己的地址(上面那个是我随便写的),后面接上自己的接口,比如我的就是 /token,当你点击提交的时候,会发现在服务器中会有如下的get请求
避免有些人看不清楚上面的我在这里再用代码重新写一下上面的东西。
GET /checkPushMsg?signature=db6e0c25b7743d8dd7ebfda1db6c742a762a2f37&echostr=1712804002525306855×tamp=1549949926&nonce=982754662 200 1.321 ms - 46
其中的各个参数微信官网中介绍的也非常的详细。

开发者通过检验 signature 对请求进行校验(下面有校验方式)。若确认此次 GET 请求来自微信服务器,请原样返回 echostr 参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
将token、timestamp、nonce三个参数进行字典序排序
将三个参数字符串拼接成一个字符串进行sha1加密
开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
验证URL有效性成功后即接入生效,成为开发者。
检验signature的node.js示例代码:
/* 验证服务器推送url地址 开发者提交信息后,微信服务器将发送GET请求到填写的服务器URL上,GET请求携带参数如下 @params signature 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数,nonce参数 @params timestamp 时间戳 @params nonce 随机数 @params echostr 随机字符串 */ exports.check_push = (req, res) => { console.log(req.query); let signature = req.query.signature, timestamp = req.query.timestamp, nonce = req.query.nonce, echostr = req.query.echostr; let a = crypto.createHash('sha1').update([pushToken, timestamp, nonce].sort().join('')).digest('hex'); // 这里的pushToken就是在上面的那里配置的Token if(a == signature){ // 如果验证成功则原封不动的返回 res.send(echostr); }else{ res.send({ status: 400, data: "check msg error" }) } };
其中遇到的两个问题,上面已经说了,这里再说一下这两个问题。
其中一个是把 token、timestamp、nonce三个参数进行字典序排序,当时想自己写一个方法,写了好久发现有点难受,所以在网上找了一些东西,发现那个 数组的sort方法不传递参数就是那个 默认字符编码排序,所以就非常简单了,加密直接用到crypto模块
另外一个就是微信都没有告诉我们要把那个echostr返回出去,虽然他的意思就是那个意思。。 这样就可以配置成功了。
如果你同样遇到了这个问题,看了我的文章解决了,我会非常高兴。
