function addVote()
{
right.innerHTML="<h2>添加投票项</h2>";
right.innerHTML+="<label>投票项标签<label>";
addInput("right","cLabelName","地区名");
right.innerHTML+="<br><label>投票项名称<label>";
addInput("right","cSelectName","学校名");
right.innerHTML+="<br>";
var args = '\'./add.php\',\'cSelectName\',\'cLabelName\'';
var str = '<input type=button value="\u6dfb加"/>';
right.innerHTML+=str;
}
//添加文本框
function addInput(parent,id,pla)
{
//创建input
var input = document.createElement("input");
input.type = "text";
input.id = id;
input.placeholder = pla;
document.getElementById(parent).appendChild(input);
}
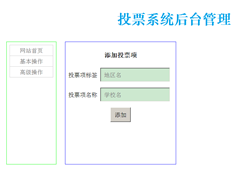
效果:

清空投票项也差不多,下过如下:

复制代码 代码如下:
<?php
require_once '../api/func.php';
if (!isLoginNow())
{
goToPgae("./index.php");
}
$name = $_GET["cSelectName"];
$label = $_GET["cLabelName"];
//echo $name."<br>".$label;
require_once '../api/OperatorVotingDB.php';
$ovdb=new OperatorVotingDB();
$ovdb->addSelectName($name,$label);
require './header.htm';
goToPgae("./admin.php?page=add&auto="."$label"."&id=cLabelName&foc=cSelectName&msg=添加成功");
?>
下面是两个跳转页面的函数,js的(上面func.php中的跳转页面函数也是通过js实现的)。
复制代码 代码如下:
//js
function goToPage(url,arg1,arg2)
{
var a = document.getElementById(arg1).value;
var b = document.getElementById(arg2).value;
url += '?'+arg1+'='+a;
url += '&'+arg2+'='+b;
window.location.href=url;
}
function goToPage1(url)
{
window.location.href=url;
}
还有修改删除功能没有实现。我应该不会去实现那个了吧,js的话和添加功能差不多。
登录模块的话网上很多,模仿的。就是提交表单,查找数据库,返回结果。成功则设置cookie,后台的每个页面都添加了检测cookie的功能的。
前端美化
index.php页面首先操作数据库获取投票项和票数,然后显示出来(通过css+div美化一下框架界面什么的),最后点击投票按钮就提交表单,跳转到vote.php页面。
css的话我都是抄网上的。我弄的效果如下:

作者:涵曦(涵曦的技术博客 - 博客园)
微博:t.qq.com/hanxi1203
出处:hanxi.cnblogs.com
您可能感兴趣的文章:
