function handleStartTag(match) { var tagName = match.tagName; var unary = isUnaryTag$$1(tagName) //判断是否为闭合标签 var l = match.attrs.length; var attrs = new Array(l); for (var i = 0; i < l; i++) { var args = match.attrs[i]; var value = args[3] || args[4] || args[5] || ''; attrs[i] = { name: args[1], value: value }; } if (!unary) { stack.push({tag: tagName, lowerCasedTag: tagName.toLowerCase(), attrs: attrs}); lastTag = tagName; } if (options.start) { options.start(tagName, attrs, unary, match.start, match.end); } }
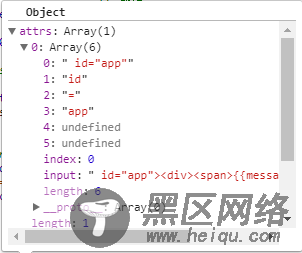
函数中分为3部分 第一部分是for循环是对attrs进行转化,我们从上一步的parseStartTag()得到的match对象中的attrs属性如图

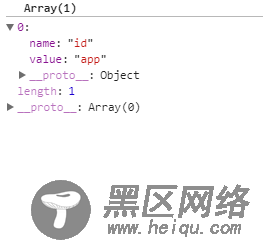
当时attrs是上面图这样子滴 我们通过这个循环把它转化为只带name 和 value这2个属性的对象 如图:

接着判断如果不是自闭合标签,把标签名和属性推入栈中(注意 这里的stack这个变量在parseHTML中定义,作用是为了存放标签名 为了和结束标签进行匹配的作用。)接着调用最后一步 options.start 这里的options就是我们在parse函数中 调用parseHTML是传进来第二个参数的那个对象(包含start end chars 3个方法函数) 这里开始看options.start这个函数的作用:
start: function start(tag, attrs, unary) { var element = { type: 1, tag: tag, attrsList: attrs, attrsMap: makeAttrsMap(attrs), parent: currentParent, children: [] }; processAttrs(element); if (!root) { root = element; } if(currentParent){ currentParent.children.push(element); element.parent = currentParent; } if (!unary) { currentParent = element; stack.push(element); } }
这个函数中 生成element对象 再连接元素的parent 和 children节点 最终push到栈中
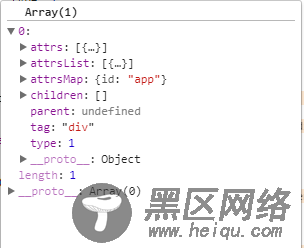
此时栈中第一个元素生成 如图:

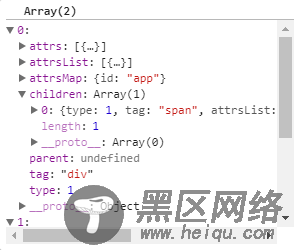
完成了while循环的第一次执行,进入第二次循环执行,这个时候html变成<span>{{message}}</span></div> 接着截取到<span> 处理过程和第一次一致 经过这次循环stack中元素如图:


接着继续执行第三个循环 这个时候是处理文本节点了 {{message}}
// 初始化为undefined 这样安全且字符数少一点 var text = (void 0), rest = (void 0), next = (void 0); if (textEnd >= 0) { // 截取<字符索引 => </div> 这里截取到闭合的< rest = html.slice(textEnd); //截取闭合标签 // 处理文本中的<字符 // 获取中间的字符串 => {{message}} text = html.substring(0, textEnd); //截取到闭合标签前面部分 advance(textEnd); //切除闭合标签前面部分 } // 当字符串没有<时 if (textEnd < 0) { text = html; html = ''; } // 另外一个函数 if (options.chars && text) { options.chars(text); }
这里的作用就是把文本提取出来 调用options.chars这个函数 接下来看options.chars
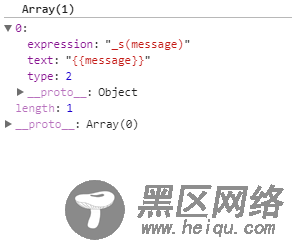
chars: function chars(text) { if (!currentParent) { //如果没有父元素 只是文本 return } var children = currentParent.children; //取出children // text => {{message}} if (text) { var expression; if (text !== ' ' && (expression = parseText(text))) { // 将解析后的text存进children数组 children.push({ type: 2, expression: expression, text: text }); } else if (text !== ' ' || !children.length || children[children.length - 1].text !== ' ') { children.push({ type: 3, text: text }); } } } })
这里的主要功能是判断文本是{{xxx}}还是简单的文本xxx,如果是简单的文本 push进父元素的children里面,type设置为3,如果是字符模板{{xxx}},调用parseText转化。如这里的{{message}}转化为 _s(message)(加上_s是为了AST的下一步转为render函数,本文中暂时不会用到。) 再把转化后的内容push进children。

又走完一个循环了,这个时候html = </span></div> 剩下2个结束标签进行匹配了
var endTagMatch = html.match(endTag); if (endTagMatch) { var curIndex = index; advance(endTagMatch[0].length); parseEndTag(endTagMatch[1], curIndex, index); continue }
接下来看parseEndTag这个函数 传进来了标签名 开始索引和结束索引
