1.什么是自定义指令
以 v- 为前缀,然后加上自己定义好的名字组成的一个指令就是自定义指令。为什么要有自定义指令呢?在有些时候,你仍然需要对普通的DOM元素进行底层的操作,这个时候就可以用到自定义指令。
2.自定义指令的语法
全局自定义指令
// 注册一个全局自定义指令 `v-focus` Vue.directive('focus', { // 当被绑定的元素插入到 DOM 中时…… inserted: function (el) { // 聚焦元素 el.focus() } })
局部自定义指令
directives: { focus: { // 指令的定义 inserted: function (el) { el.focus() } } }
3.钩子函数
看了上述的代码,如果你从来没接触过这类内容,你可能会很生疏,下面我给大家讲讲其每一步所需要掌握的东西
首先是钩子函数:
bind :只会调用一次的函数,表示指令第一次绑定元素时调用
inserted :被绑定元素插入到父节点时调用(仅保证父节点存在,但不一定已被插入文档中)。
update :所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。
componentUpdated :指令所在组件的 VNode 及其子 VNode 全部更新后调用。
unbind :只调用一次,指令与元素解绑时调用。
然后我们看看钩子函数中的参数列表:
el:指令所绑定的元素,可以用来直接操作 DOM 。
binding:一个对象,包含以下属性:
name:指令名,不包括 v- 前缀。
value:指令的绑定值,例如:
v-my-directive="1 + 1" 中,绑定值为 2。
oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。expression:字符串形式的指令表达式。例
如 v-my-directive="1 + 1" 中,表达式为 "1 + 1"。arg:传给指令的参数,可选。
例如 v-my-directive:foo 中,参数为 "foo"。
modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }。vnode:Vue 编译生成的虚拟节点。
oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
除了 el 之外,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。
下面我们来分析几个简单的钩子函数,及其参数
代码如下:(看完代码我再将其)
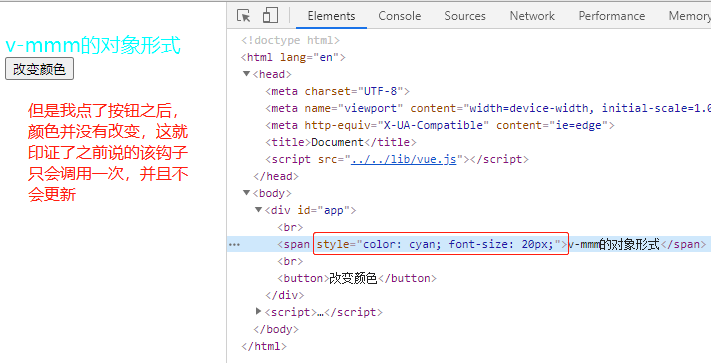
<div> <span v-mmm='{color:color, fontSize:"20px"}'>bind的对象形式</span> <br> <button @click='changeStyle'>改变颜色</button> </div> <script> const vm = new Vue({ el: '#app', data: { color: 'cyan', style1: {color: 'lightblue'}, style2: {fontSize:"20px"} }, directives: { mmm: { bind(el,binding) { // binding.value = {color:color, fontSize:"20px"} if(binding.value.constructor === Object) { Object.keys(binding.value).forEach(key => { el.style[key] = binding.value[key]; }) } } } }, methods: { changeStyle() { this.color = 'lightpink' } }, }) </script>
效果图:

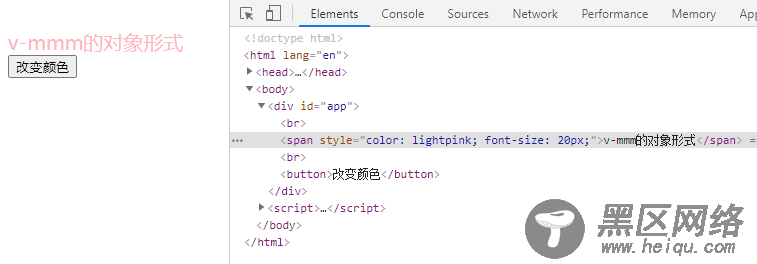
下面我们换成 update 钩子函数:
update(el,binding) { // binding.value = {color:color, fontSize:"20px"} if(binding.value.constructor === Object) { Object.keys(binding.value).forEach(key => { el.style[key] = binding.value[key]; }) } }
效果图:

当我们点击按钮后:

我们发现他会随着数据改变而更新,但是他刚开始不会调用它,只有当数据发生改变之后才会调用该钩子函数
如果我们想要要刚开始就调用,并且会跟随数据改变而改变,那么我们就要同时调用 bind 和 update 这两个钩子函数,但是两个钩子函数中的内容又是一样的,那么书写起来就很麻烦。那么我们可以这样写:
mmm: function(el , binding) { if(binding.value.constructor === Object) { Object.keys(binding.value).forEach(key => { el.style[key] = binding.value[key]; }) } },
这样之后我们就可以达到那样的效果了。
书写一个类似于 v-bind:style 的效果的自定义指令
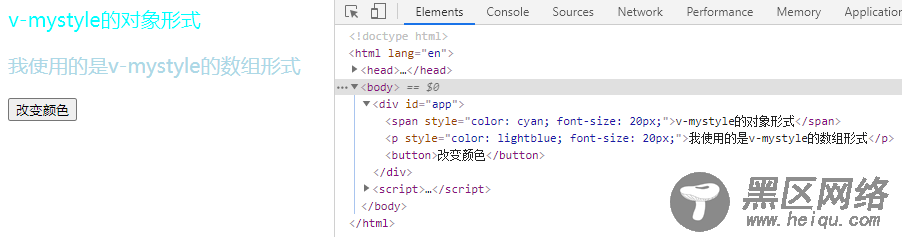
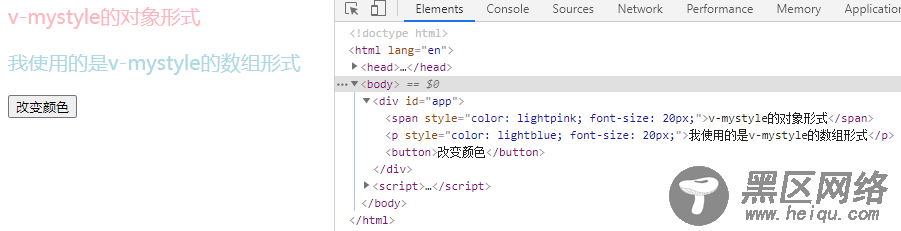
<div> <span v-mystyle='{color:color, fontSize:"20px"}'>v-mystyle的对象形式</span> <p v-mystyle='[style1 , style2]'>我使用的是v-mystyle的数组形式</p> <button @click='changeStyle'>改变颜色</button> </div> <script> const vm = new Vue({ el: '#app', data: { color: 'cyan', style1: {color: 'lightblue'}, style2: {fontSize:"20px"} }, directives: { mystyle: function(el , binding) { if(binding.value.constructor === Object) { Object.keys(binding.value).forEach(key => { el.style[key] = binding.value[key]; }) } else if(binding.value.constructor === Array) { for(item of binding.value) { for(key in item) { el.style[key] = item[key]; } } } }, }, methods: { changeStyle() { this.color = 'lightpink' } }, }) </script>
效果图:


补充:下面看下v-bind绑定style的几种方式
