历史遗留
这是我的消息遗留下来的统计未读消息的指令,用到了缓存superCache。
一眼看去应该能发现这个if...else的问题,第一次请求,将数据放到缓存里,之后就一直从缓存中取了,这肯定有问题啊!原来有1条消息,然后点击查看,然后这个指令仍然是从缓存中取的数据,还显示一条。
angular.module('webappApp') .directive('yunzhiUnReadMessageCount', function(ToMessageService, superCache) { return { template: '', restrict: 'E', // 元素 link: function postLink(scope, element) { // 判断缓存中是否存在未读消息数量 if (typeof superCache.get('unReadMessageCount') === 'undefined') { // 获取当前用户的所有未读收件消息 ToMessageService.pageReceiveUnReadMessageOfCurrentUser(undefined, function(data) { // 存入缓存 superCache.put('unReadMessageCount', data.totalElements); // 显示文本信息 element.text(superCache.get('unReadMessageCount')); }); } else { // 显示文本信息 element.text(superCache.get('unReadMessageCount')); } } }; });
功能实现
注销时清除缓存
注销时如果不清除缓存,下一个用户登录时用的就是上一用户留下来的缓存,造成信息提示错误。
阅读时重新执行指令
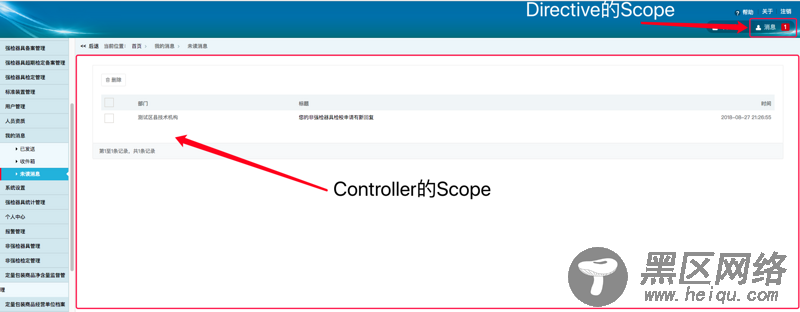
下图就是该实现的难点。
该用户有一条未读消息,当用户点击阅读这条消息时,将该消息的状态设置为已读,然后右上角的未读条数同时修改。但是点击这个事件是发生在控制器中,而消息又是一个额外的指令,两者毫无联系。

AngularJS的精髓就是Scope,这是两个Scope,页面内容是我们的控制器Scope,右上角的消息处是我们的未读消息指令Scope。
如若是简单的父子Scope关系,我们可以从控制器传参数到指令,指令watch这个参数,根据控制器对参数的变动让指令做出响应。但是这两个Scope毫无关系,我们怎么办呢?

事件发布
查阅了相关资料,AngularJS中Scope可以发布事件。
$broadcast(name, args);
Dispatches an event name downwards to all child scopes (and their children) notifying the registered $rootScope.Scope listeners.
向下分发一个事件给他的所有子Scope,通知已注册的Scope。
$emit(name, args);
Dispatches an event name upwards through the scope hierarchy notifying the registered $rootScope.Scope listeners.
与$broadcast类似,只不过这个是用来向上发布事件的。
$on(name, listener);
Listens on events of a given type.
监听一个给定类型的事件。
实例说明angularjs $broadcast $emit $on的用法
<div ng-controller="ParentCtrl"> //父级 <div ng-controller="SelfCtrl"> //自己 <a ng-click="click()">click me</a> <div ng-controller="ChildCtrl"></div> //子级 </div> <div ng-controller="BroCtrl"></div> //平级 </div>
js代码
appControllers.controller('SelfCtrl', function($scope) { $scope.click = function () { $scope.$broadcast('to-child', 'child'); $scope.$emit('to-parent', 'parent'); } }); appControllers.controller('ParentCtrl', function($scope) { $scope.$on('to-parent', function(d,data) { console.log(data); //父级能得到值 }); $scope.$on('to-child', function(d,data) { console.log(data); //子级得不到值 }); }); appControllers.controller('ChildCtrl', function($scope){ $scope.$on('to-child', function(d,data) { console.log(data); //子级能得到值 }); $scope.$on('to-parent', function(d,data) { console.log(data); //父级得不到值 }); }); appControllers.controller('BroCtrl', function($scope){ $scope.$on('to-parent', function(d,data) { console.log(data); //平级得不到值 }); $scope.$on('to-child', function(d,data) { console.log(data); //平级得不到值 }); });
点击Click me的输出结果
child
parent
代码实现
$rootScope
考虑到这两个控制器与指令之间Scope的关系,无论是向上还是向下可能都接收不到。
这里直接用$rootScope向下发布事件,保证所有Scope都能获取到该事件。免得去考虑当前Scope与目的Scope之间的关系。
// 广播发布reloadMessageCount事件,重新计算未读消息数量 $rootScope.$broadcast('reloadMessageCount');
