最近打算重温一遍vue的知识,正好总结一份笔记。
插值
基本用法
<span>Text:{{text}}</span> <span v-text="text"></span> 这个属于指令 <li data-id="{{id}}"></li>
有时候只需要渲染一次数据,后续数据变化不再关心,可以通过“*”实现
<span>Text:{{*text}}</span>
如果是html片段,可以这样表示
<span v-html="text"></span> 这个属于指令 <span>Text:{{{text}}}</span>
表达式
表达式是各种数值、变量、运算符的综合体
{{ cents/100 }} {{ true?1:0 }} {{ example.split(",") }}
无效示例
{{ var logo= 'DDFE' }} {{ if(true) return 'DDFE' }}
添加过滤器,允许过滤器串联,还支持传入参数
{{ example | toUpperCase }} {{ example | filterA | filterB }} {{ example | filter a b }}
Vue.config是一个对象,包含了Vue.js的所有全局配置,可以在Vue实例化前修改其中的属性
delimiters
Vue.config.delimiters = ["<%","%>"];
如果修改了默认的分隔符,则文本插值中的语法{{example}}变成<%example%>
unsafeDelimiters
Vue.config.unsafeDelimiters = ["<$","$>"];
如果修改了默认的HTML插值分隔符,则HTML插值的语法由{{example}}变成<example exampleexample>
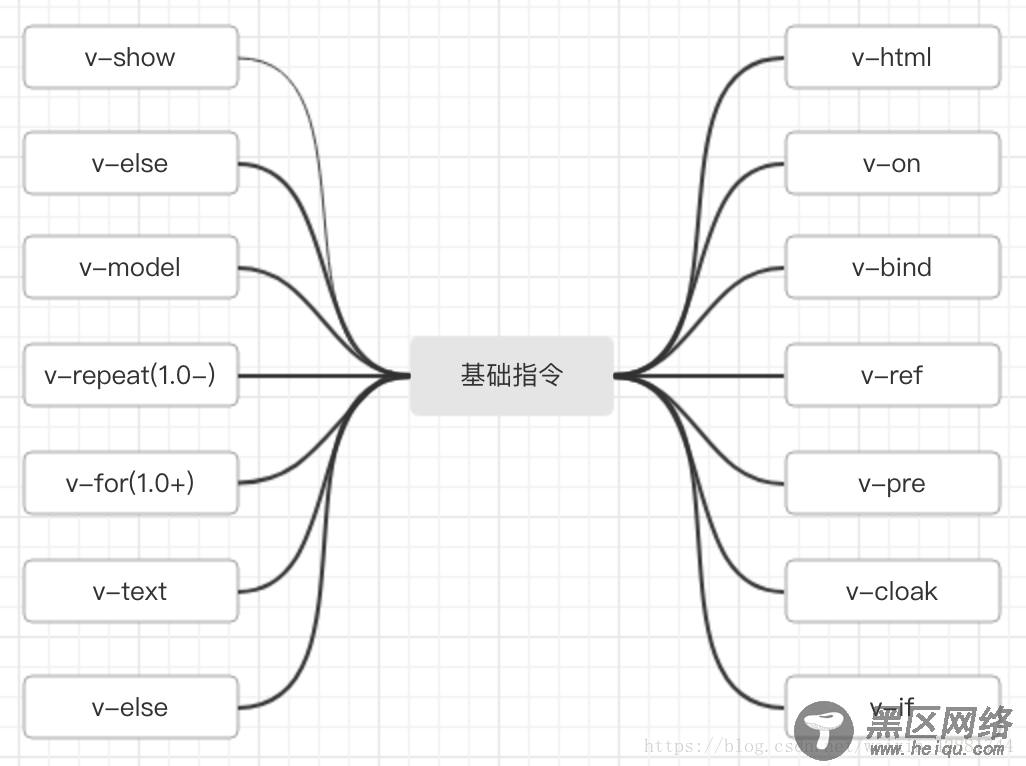
指令

v-if 可以根据表达式的值在DOM中生成或移除一个元素。支持template语法,惰性语法-如果初始渲染时条件为假,则什么也不做,在条件第一次为真时才开始局部编译
v-show 可以根据表达式的值显示或者隐藏HTML元素。不支持template语法。
v-if有更高的切换消耗,而v-show有更高的初始渲染消耗,因此,如果需要频繁地切换,则使用v-show较好;如果在运行时条件不大可能改变,则使用v-if较好
v-else
它必须跟着v-if或v-show,充当else功能
v-modal
用在input、select、text、CheckBox、radio等表单控件元素上创建双向数据绑定
<input type="text" v-modal="data.name" placeholder="" />
v-modal上可以加多个参数number、lazy、debounce
v-for 数据重复渲染指令
Vue.js 1.0.17及以后版本支持of分隔符;Vue.js 0.12.8及以后版本支持in分隔符。
<li v-for="item in items"> {{$index}}-{{item.name}} </li>
v-for可以和Vue.js提供的内置过滤器和排序数据一起使用。
(1)filterBy
语法:filterBy searchKey [in dataKey…]
用法:
<input v-modal="searchText"> <ul> <li v-for="user in users | filterBy searchText in 'name'">{{name}}</li> </ul>
再输入框输入名称,ul数据会根据输入的值,在users的name字段中过滤出我们想要的信息,并展示出来。
(2) orderBy
语法:orderBy sortKey [reverseKey]
用法:
<ul> <li v-for="user in users | orderBy field reverse">{{user.name}}</li> </ul>
在ul标签中根据field变量代表的tag字段正序排列数据
v-text
v-text指令可以更新元素的textContent,作用和{{Mustache}}一样
v-html
v-html指令可以更新元素的innerHtml,作用和{{{Mustache}}}一样
不建议在网站上直接动态渲染任意的HTML片段,容易导致XSS攻击。
v-bind
v-bind指令用于响应更新Html特性,将一个或多个attribute,或者一个组件prop动态绑定到表达式。v-bind可以简写:
<img v-bind:src="imgSrc"> <img :src="imgSrc">
在绑定prop时,prop必须在子组件中声明。可以用修饰符指定不同的绑定类型。
.sync-双向绑定,只能用于prop
.once-单项绑定,只能用于prop
.camel-将绑定的特性名字转换回驼峰命名。只能用于普通HTML特性的绑定,通常用于绑定用驼峰命名的SVG特性,比如viewBox。
<my-component :prop.sync="someThing"></my-component>
v-on
v-on指令用于绑定事件监听器。事件类型由参数指定;表达式可以是一个方法的名字或一个内联语句;如果没有修饰符,也可以省略。
<!--方法处理器--> <button v-on:click="doThis"></button> <!--内联语句--> <button v-on:click="doThis('hello',$event)"></button> <!--缩写--> <button @click="doThis"></button>
v-on后面可以添加的修饰符:
