Vue是一个MVVM(Model / View / ViewModel)的前端框架,相对于Angular来说简单、易学上手快,近两年也也别流行,发展速度较快,已经超越Angular了。比较适用于移动端,轻量级的框架,文件小,运行速度快。最近,闲来无事,所以学习一下Vue这个流行的框架,以备后用。
一、指令
v-model 多用于表单元素实现双向数据绑定(同angular中的ng-model)
v-for 格式: v-for="字段名 in(of) 数组json" 循环数组或json(同angular中的ng-repeat),需要注意从vue2开始取消了$index
v-show 显示内容 (同angular中的ng-show)
v-hide 隐藏内容(同angular中的ng-hide)
v-if 显示与隐藏 (dom元素的删除添加 同angular中的ng-if 默认值为false)
v-else-if 必须和v-if连用
v-else 必须和v-if连用 不能单独使用 否则报错 模板编译错误
v-bind 动态绑定 作用: 及时对页面的数据进行更改
v-on:click 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
v-text 解析文本
v-html 解析html标签
v-bind:class 三种绑定方法 1、对象型 '{red:isred}' 2、三元型 'isred?"red":"blue"' 3、数组型 '[{red:"isred"},{blue:"isblue"}]'
v-once 进入页面时 只渲染一次 不在进行渲染
v-cloak 防止闪烁
v-pre 把标签内部的元素原位输出
二、基本组件属性
new Vue({ el, // 要绑定的 DOM element template, // 要解析的模板,可以是 #id, HTML 或某個 DOM element data, // 要绑定的数据 computed, // 依赖于别的数据计算出来的数据, name = firstName + lastName watch, // 监听方法, 监听到某一数据变化时, 需要做的对应操作 methods, // 定义可以在元件或模板內使用的方法 })
三、基础使用
1.html
<div> <p>{{msg}}</p> </div>
2.js
var app=new Vue({ el:'#app',//标签的类名、id,用于获取元素 //以键值对的形式存放用到的数据成员 data:{ msg:'显示的内容' }, //包含要用到的函数方法 methods:{ } });
这样js中msg的内容就会在p标签内显示出来。
四、实例
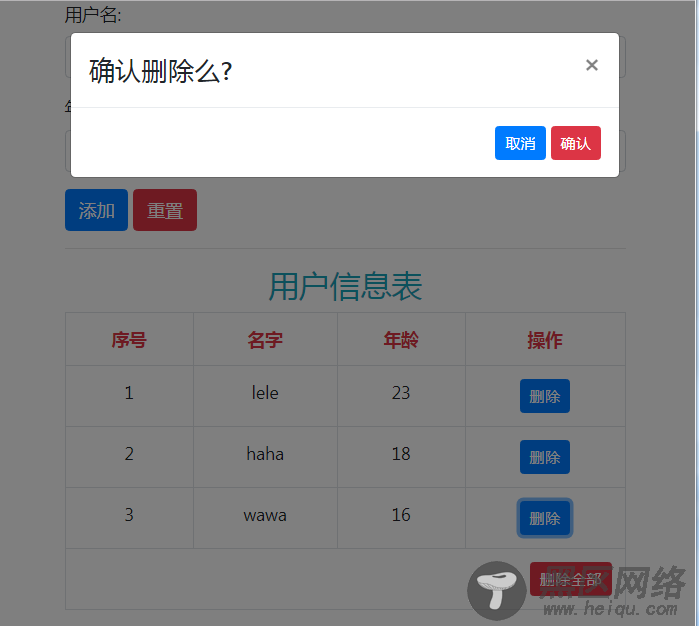
利用bootstrap+vue实现简易留言板的功能,可以增加、删除,弹出模态框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>简易留言板</title> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <meta content="yes"> <meta content="black"> <style> </style> <link href="" > <script src=""></script> <script src=""></script> <script src=""></script> <script> window.onload=function(){ new Vue({ el:'#box', data:{ myData:[], username:'', age:'', nowIndex:-100 }, methods:{ add:function(){ this.myData.push({ name:this.username, age:this.age }); this.username=''; this.age=''; }, deleteMsg:function(n){ if(n==-2){ this.myData=[]; }else{ this.myData.splice(n,1); } } } }); }; </script> </head> <body> <div> <form role="form"> <div> <label for="username">用户名:</label> <input type="text" placeholder="输入用户名" v-model="username"> </div> <div> <label for="age">年 龄:</label> <input type="text" placeholder="输入年龄" v-model="age"> </div> <div> <input type="button" value="添加" v-on:click="add()"> <input type="reset" value="重置"> </div> </form> <hr> <table> <h3>用户信息表</h3> <tr> <th>序号</th> <th>名字</th> <th>年龄</th> <th>操作</th> </tr> <tr v-for="(item,index) in myData"> <td>{{index+1}}</td> <td>{{item.name}}</td> <td>{{item.age}}</td> <td> <button data-toggle="modal" data-target="#layer" v-on:click="nowIndex=$index">删除</button> </td> </tr> <tr v-show="myData.length!=0"> <td colspan="4"> <button v-on:click="nowIndex=-2" data-toggle="modal" data-target="#layer" >删除全部</button> </td> </tr> <tr v-show="myData.length==0"> <td colspan="4"> <p>暂无数据....</p> </td> </tr> </table> <!--模态框 弹出框--> <div role="dialog"> <div> <div> <div> <h4>确认删除么?</h4> <button type="button" data-dismiss="modal"> <span>×</span> </button> </div> <div> <button data-dismiss="modal">取消</button> <button data-dismiss="modal" v-on:click="deleteMsg(nowIndex)">确认</button> </div> </div> </div> </div> </div> </body> </html>
运行效果:

您可能感兴趣的文章:
