我们在开发小程序时,难免会用到登陆注册功能。通常小程序有为我们提供用户授权登陆的功能,但是这个只能获取用户的头像和昵称,我们该怎么样来实现小程序账号密码的注册和登陆呢,今天就来手把手的带大家学习小程序登陆注册功能的开发。
老规矩,先看效果图

通过上图可以看到我们主要实现了以下功能1,账号密码登陆2,账号密码注册3,退出登陆下面我们就来看下具体实现一,原理讲解
因为我们账号密码的注册,就是把用户设置的账号密码存到数据库里,登陆也是从数据库里取账号和密码来校验。所以我们必须要有数据库。如果用传统的数据库来做,比较麻烦,所以我们今天就借助小程序云开发数据库来做。
二,编写一个云开发的小程序
云开发的知识我讲过很多遍了,还不知道云开发是啥的同学可以翻看下我历史文章,或者看下我录制的云开发基础入门视频:《5小时零基础入门小程序云开发》
编写云开发的时候有几点注意的事项给大家说下
1,要先注册小程序获取appid,因为只有appid你才可以使用云开发
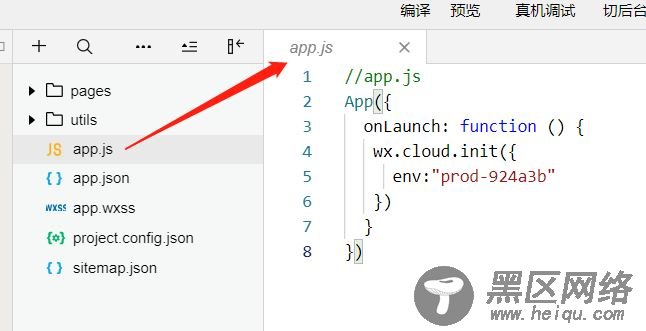
2,记得在app.js里初始化云开发环境id,如下图

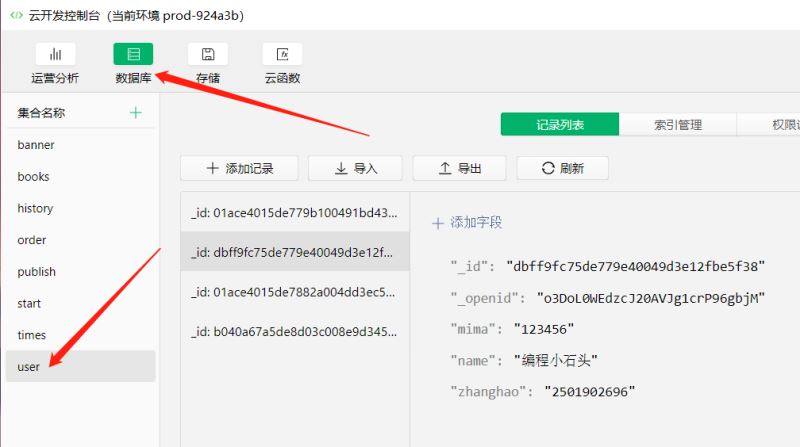
三,设置用户存储用户的数据库(集合)
在云开发管理后台,点击数据库,然后点击 + 号,添加user集合(数据表),如下图

四,编写注册代码
代码其实很简单,我这里把对应的代码给大家贴出来。
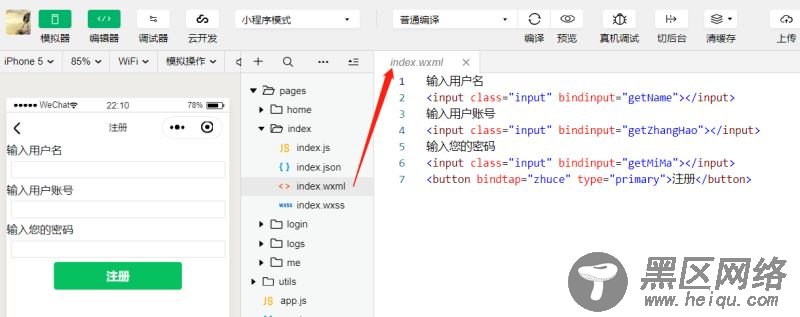
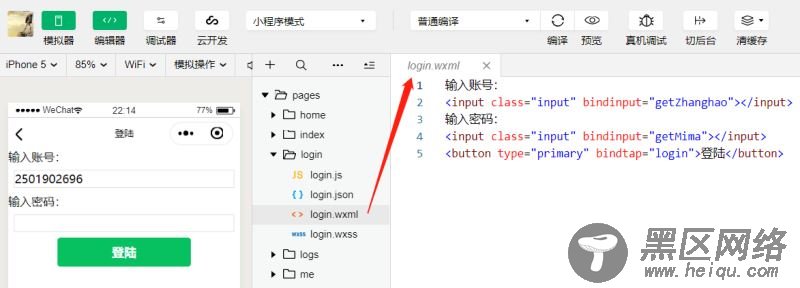
1,注册页面的wxml文件

2,注册页面的js文件
Page({ data: { name: '', zhanghao: '', mima: '' }, //获取用户名 getName(event) { console.log('获取输入的用户名', event.detail.value) this.setData({ name: event.detail.value }) }, //获取用户账号 getZhangHao(event) { console.log('获取输入的账号', event.detail.value) this.setData({ zhanghao: event.detail.value }) }, // 获取密码 getMiMa(event) { console.log('获取输入的密码', event.detail.value) this.setData({ mima: event.detail.value }) }, //注册 zhuce() { let name = this.data.name let zhanghao = this.data.zhanghao let mima = this.data.mima console.log("点击了注册") console.log("name", name) console.log("zhanghao", zhanghao) console.log("mima", mima) //校验用户名 if (name.length < 2) { wx.showToast({ icon: 'none', title: '用户名至少2位', }) return } if (name.length > 10) { wx.showToast({ icon: 'none', title: '用户名最多10位', }) return } //校验账号 if (zhanghao.length < 4) { wx.showToast({ icon: 'none', title: '账号至少4位', }) return } //校验密码 if (mima.length < 4) { wx.showToast({ icon: 'none', title: '密码至少4位', }) return } //注册功能的实现 wx.cloud.database().collection('user').add({ data: { name: name, zhanghao: zhanghao, mima: mima }, success(res) { console.log('注册成功', res) wx.showToast({ title: '注册成功', }) wx.navigateTo({ url: '../login/login', }) }, fail(res) { console.log('注册失败', res) } }) } })
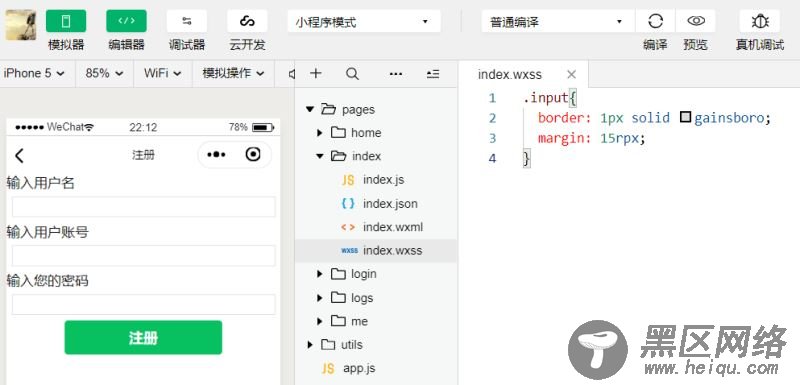
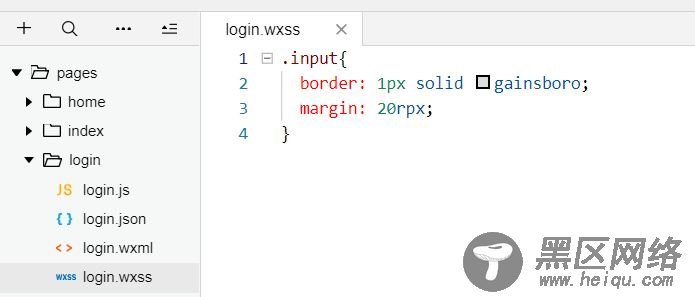
3,注册页面的wxss(样式)页面很简单

我这只做下简单的样式美化,主要还是来实现功能的。五,编写登陆页面的代码1,登陆页面的wxml文件

2,登陆页的js(逻辑编写)页
Page({ data: { zhanghao: '', mima: '' }, //获取输入的账号 getZhanghao(event) { //console.log('账号', event.detail.value) this.setData({ zhanghao: event.detail.value }) }, //获取输入的密码 getMima(event) { // console.log('密码', event.detail.value) this.setData({ mima: event.detail.value }) }, //点击登陆 login() { let zhanghao = this.data.zhanghao let mima = this.data.mima console.log('账号', zhanghao, '密码', mima) if (zhanghao.length < 4) { wx.showToast({ icon: 'none', title: '账号至少4位', }) return } if (mima.length < 4) { wx.showToast({ icon: 'none', title: '账号至少4位', }) return } //登陆 wx.cloud.database().collection('user').where({ zhanghao: zhanghao }).get({ success(res) { console.log("获取数据成功", res) let user = res.data[0] console.log("user", user) if (mima == user.mima) { console.log('登陆成功') wx.showToast({ title: '登陆成功', }) // wx.navigateTo({ // url: '../home/home?name=' + user.name, // }) wx.navigateTo({ url: '/pages/me/me', }) //保存用户登陆状态 wx.setStorageSync('user', user) } else { console.log('登陆失败') wx.showToast({ icon: 'none', title: '账号或密码不正确', }) } }, fail(res) { console.log("获取数据失败", res) } }) } })
3,样式比较简单

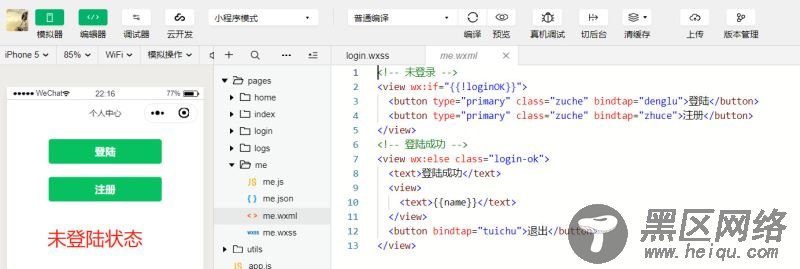
六,编写个人中心登陆和未登陆状态的展示,含退出登陆功能
1,wxml文件如下

2,js文件如下,退出登陆和保存登陆状态也在里面
