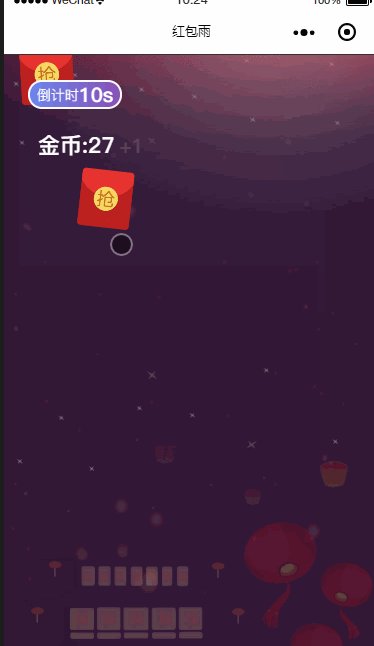
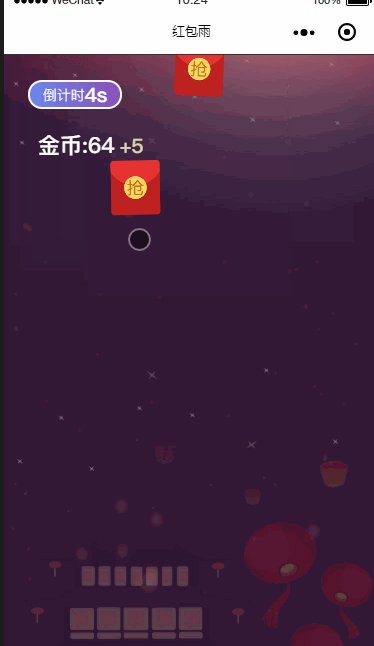
话不多少先上效果,引入很简单,将/components/s-packetrain/index放到你的组件文件夹中
直接引用就可以了。

首先你要先在页面引入组件
index.json 引用组件
{ "navigationBarTitleText": "红包雨", "usingComponents": { "s-packetrain": "/components/s-packetrain/index" } }
index.wxml
<!--pages/packetRain/index.wxml--> <view> <image mode="aspectFit" src="https://www.jb51.net/assets/logo.png"></image> <view>Soul Weapp</view> <view>红包雨</view> </view> <!--红包雨组件--> <s-packetrain visible="{{visible}}" time="{{time}}" readyTime="{{readyTime}}" min="{{min}}" max="{{max}}" bindfinish="doFinish"></s-packetrain>
index.js
Page({ data: { visible: true, time: 15, readyTime: 3, min: 1, max: 5 }, onLoad: function(options) { this.init() }, // 初始化红包雨 init() { this.setData({ time: 15, // 游戏时间 readyTime:3, // 准备时间 min: 1, // 金额最小是1 max: 5 // 金额最大是5 }) }, // 结束 doFinish() { this.setData({ visible: false // 隐藏界面 }) } })
组件在 /components/s-packetrain/index
需要引入cax,HTML5 Canvas 2D Rendering Engine - 小程序、小游戏以及 Web 通用 Canvas 渲染引擎
