vue提供了一个用于判断的v-if 、v-else语法,可以通过v-if和v-else进行内容的显示与隐藏。下面将通过使用v-if、v-else进行数据的显示与隐藏

1、新建一个html页面,然后创建一个div设置id为app,然后在这个div里面创建两个div,同时给这两个div设置不同的文本。
代码:
<div> <div>当flage为true时显示</div> <div>当flage为false时显示</div> </div>

2、引入vue.js。在body结束标签前面使用引入vue.js文件。

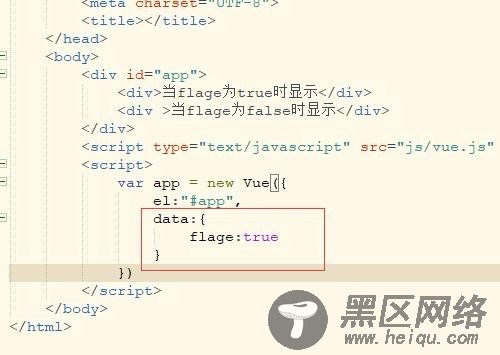
3、创建vue挂载点。在vue.js引入文件后面新建一个<sctipt>标签,然后使用new Vue()创建挂载点。
代码:
<script> var app = new Vue({ el:"#app" }) </script>

4、添加用于v-if、v-esle判断的falge数据。使用vue提供的data对flage设置值为true。
代码:
data:{ flage:true }

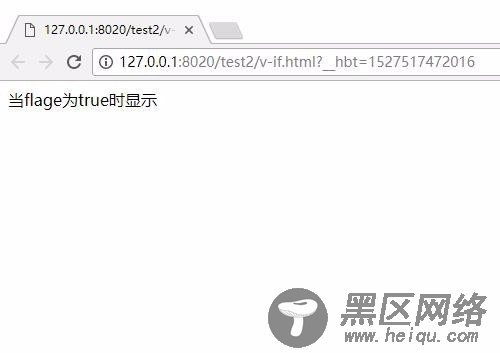
5、保存html后使用浏览器打开,即可看到v-if设置为true是的数据。

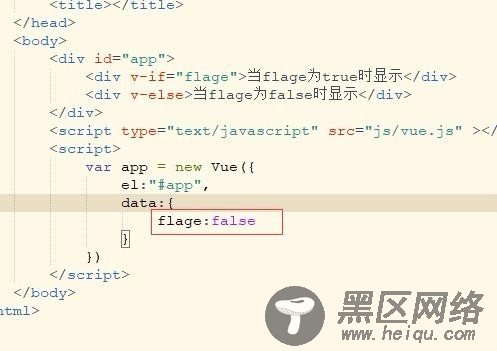
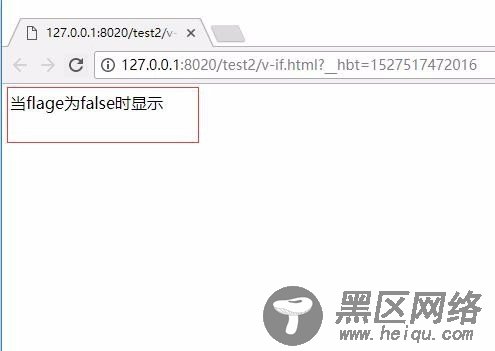
6、回到html代码页面,把flage修改为false,保存后刷新页面,会看到显示的内容为v-else的。


您可能感兴趣的文章:
