我经常用到的调试方法是打断点或者在控制台输出对象的内容(我知道这难以置信)。在测试代码中设置断点并且命中断点,调试器就会定位到问题所在。但是你不能在一个 app 的代码里加装调试器。由于打印的日志语句会在控制台里显示,所以要利用这个来调试。

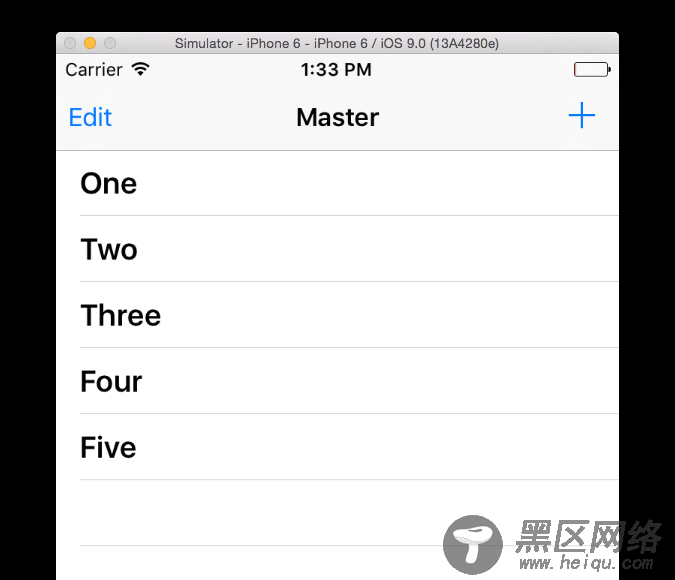
当在控制台输出 XCUIElementQuery 的结果时,马上就会出现许多无关的干扰输出。试想一个表里有标着"1"到"5"标签的五个单元。触摸带有标签"3"的单元时候你可以打印如下的日志(为了清晰显示,这里忽略一些关键字输出):
(lldb) po app.tables.element.cells[@"Three"]
Query chain:
→Find: Target Application
↪︎Find: Descendants matching type Table
Input: {
Application:{ {0.0, 0.0}, {375.0, 667.0} }, label: "Demo"
}
Output: {
Table: { {0.0, 0.0}, {375.0, 667.0} }
}
↪︎Find: Descendants matching type Cell
Input: {
Table: { {0.0, 0.0}, {375.0, 667.0} }
}
Output: {
Cell: { {0.0, 64.0}, {375.0, 44.0} }, label: "One"
Cell: { {0.0, 108.0}, {375.0, 44.0} }, label: "Two"
Cell: { {0.0, 152.0}, {375.0, 44.0} }, label: "Three"
Cell: { {0.0, 196.0}, {375.0, 44.0} }, label: "Four"
Cell: { {0.0, 240.0}, {375.0, 44.0} }, label: "Five"
}
↪︎Find: Elements matching predicate ""Three" IN identifiers"
Input: {
Cell: { {0.0, 64.0}, {375.0, 44.0} }, label: "One"
Cell: { {0.0, 108.0}, {375.0, 44.0} }, label: "Two"
Cell: { {0.0, 152.0}, {375.0, 44.0} }, label: "Three"
Cell: { {0.0, 196.0}, {375.0, 44.0} }, label: "Four"
Cell: { {0.0, 240.0}, {375.0, 44.0} }, label: "Five"
}
Output: {
Cell: { {0.0, 152.0}, {375.0, 44.0} }, label: "Three"
}
它准备好了吗?
作为 Xcode 7 Beta 2,UI 测试做出了承诺。Xcode 7 Beta 2 是可靠的,它的查询引擎功能十分强大,并且在未来比任何第三方库都有用。
然而,它还有些奇怪的地方。目前,它还没办法等待元素的出现或者消失。这就以为着,在你继续工作之前,你无法等待网络活动的完成。我用尽了所有异步测试方法去循环好用但是老旧的 sleep()。
不幸的是,只要你搞砸了任何 App 的时序,Xcode 就开始卡壳,并且测试就会崩溃。
Xcode 试图去记录那些没有注册的特定事件。例如,任何与 WKWebView 的交互都必须手写。幸运的是当请求位置授权时,会与系统警报进行交互。我希望这些问题会在下个 beta 版本发行时能被 GM 修复。
总而言之,我认为每个人都至少应该在自己的项目上使用 UI 测试。它提供了一个验证你的应用程序的新的方法,而且它还提供了第二层测试说明,App 商店中的任何 App 都能从中受益。让我兴奋的是,未来它将整合进我每天工作的项目中,并且十分期待社区会如何使用它。
VirtualBOX 虚拟机安装 OS X 10.9 Mavericks 及 Xcode 5
Mac OS xCode5.1 配置 Cocos2d-x 3.0 开发环境

