bootstrap中的模态框(modal),不同于Tooltips,模态框以弹出对话框的形式出现,具有最小和最实用的功能集。务必将模态框的 HTML 代码放在文档的最高层级内(也就是说,尽量作为 body 标签的直接子元素),以避免其他组件影响模态框的展现或功能。

默认的modal示例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1"> <title>Bootstrap Modal</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> </head> <body> <button type="button" data-toggle="modal" data-target="#myModal"> Launch demo modal </button> <div tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div role="document"> <div> <div> <button type="button" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4>Modal title</h4> </div> <div> <p>One fine body…</p> </div> <div> <button type="button" data-dismiss="modal">Close</button> <button type="button">Save</button> </div> </div> </div> </div> <script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </body> </html>
为 .modal 添加 role="dialog",用于指定模态框为对话框。为 .modal-dialog 添加 aria-hidden="true" 属性。通过 aria-describedby 属性为模态框 .modal 添加描述性信息。关闭动画如果你不需要模态框弹出时的动画效果(淡入淡出效果),删掉 .fade 类即可。
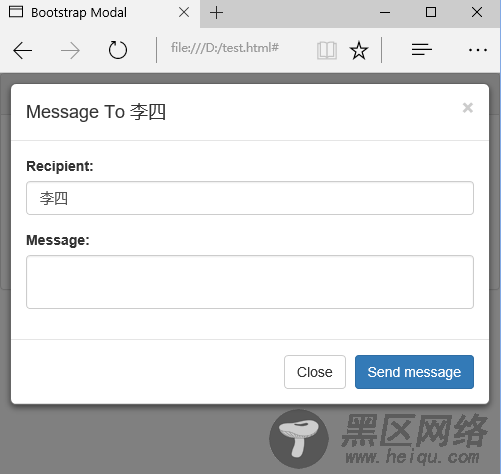
通过按钮属性显示不同内容当有一堆按钮,都要触发相同的模态框(如:向好友列表中某个人发消息),只是有用户ID不同,那么可以使用data-whatever配合event.relatedtarget来实现:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1"> <title>Bootstrap Modal</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> </head> <body> <div> <div>好友列表</div> <div> <div role="group" aria-label="好友列表"> <button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="张三">张三 </button> <button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="李四">李四 </button> <button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="王二">王二 </button> </div> </div> </div> <div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"> <div role="document"> <div> <div> <button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4>New message</h4> </div> <div> <form> <div> <label for="recipient-name">Recipient:</label> <input type="text"> </div> <div> <label for="message-text">Message:</label> <textarea></textarea> </div> </form> </div> <div> <button type="button" data-dismiss="modal">Close</button> <button type="button">Send message</button> </div> </div> </div> </div> <script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <script> $('#exampleModal').on('show.bs.modal', function (event) { var button = $(event.relatedTarget) // 触发事件的按钮 var recipient = button.data('whatever') // 解析出data-whatever内容 var modal = $(this) modal.find('.modal-title').text('Message To ' + recipient) modal.find('.modal-body input').val(recipient) }) </script> </body> </html>
通常不需写 JavaScript 代码也可激活模态框。通过在一个起控制器作用的元素(例如:按钮)上添加 data-toggle="modal" 属性,或者 data-target="#foo" 属性,再或者 href="#foo" 属性,用于指向被控制的模态框。通过JavaScript调用modal通常只需一行 JavaScript 代码,即可通过元素的 id myModal 调用模态框:
$('#myModal').modal(options)
JavaScript参数:
可以将选项通过 data 属性或 JavaScript 代码传递。对于 data 属性,需要将参数名称放到 data- 之后,例如 data-backdrop=""。

调用示例
1.将页面中的某块内容作为模态框激活。
接受可选参数 object。
$('#myModal').modal({ keyboard: false })
