这篇文章主要介绍了解决.vue文件url引用文件的问题,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
解决.vue文件url引用文件的问题
遇到的问题:
在css中引入图片,明明目录结构是对的,还是This dependency was not found;
dev好好的,build 之后凉凉,图片加载404
添加图片路径配置
webpack 添加 alias
//webpack.base.conf.js alias: { '@': resolve('src'), //加入 'assets': resolve('src/assets') }
路径书写规则
template 可使用@、~
style 只能使用~
script 只能使用@
不需要经过打包的static文件写相对路径
根据limit:10000,使用两张图片:
<template> <div> <div> img+src:@ <img src="https://www.jb51.net/@/assets/images/jiaban.jpg"> <img src="https://www.jb51.net/@/assets/images/cat.png" alt=""> </div> <div> img+src:~ <img src="https://www.jb51.net/~assets/images/jiaban.jpg"> <img src="https://www.jb51.net/~assets/images/cat.png" alt=""> </div> <div> img+js(attrs): <img :src="jiaban"> <img :src="cat" alt=""> <ul> <li>{{jiaban}}</li> <li>{{cat}}</li> </ul> </div> <div> img+css(background-images): <span></span> <span></span> </div> <div> static: <img src="https://www.jb51.net/static/images/jiaban.jpg"> <img src="https://www.jb51.net/static/images/cat.png" alt=""> </div> </div> </template> <script> const jiaban = require('https://www.jb51.net/@/assets/images/jiaban.jpg'); const cat = require('https://www.jb51.net/@/assets/images/cat.png'); export default { data(){ return { jiaban, cat } } } </script> <style lang="scss"> .css-bg__1, .css-bg__2{ display: inline-block; } .css-bg__1{ height: 200px; width: 173px; background-image: url(~assets/images/jiaban.jpg); background-size: contain; } .css-bg__2{ height: 49px; width: 49px; background-image: url(~assets/images/cat.png); background-size: contain; } </style>
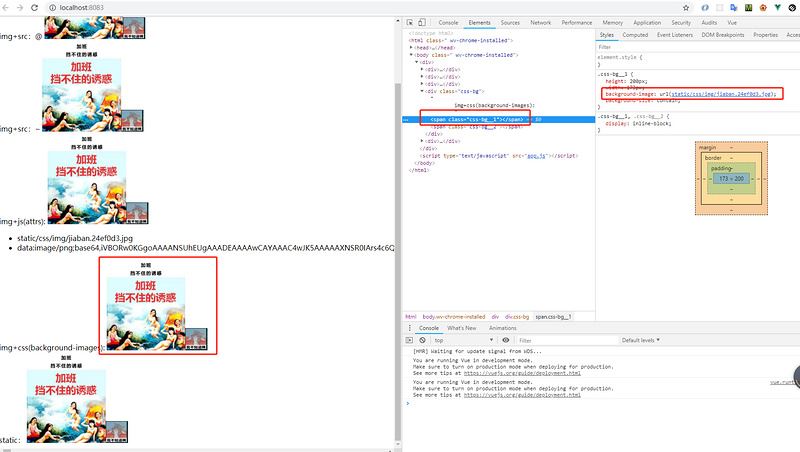
开发环境截图:

添加构建路径配置
添加ExtractTextPlugin中publicPath配置,这里根据实际情况配:
//build/util.js // Extract CSS when that option is specified // (which is the case during production build) if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', publicPath: '../../', }) } else { return ['vue-style-loader'].concat(loaders) }
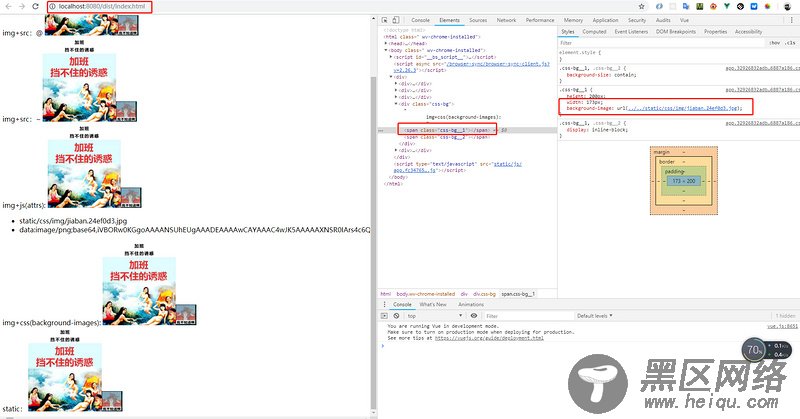
生产环境截图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
