今天小编就为大家分享一篇解决vue项目使用font-awesome,build后路径的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
问题:
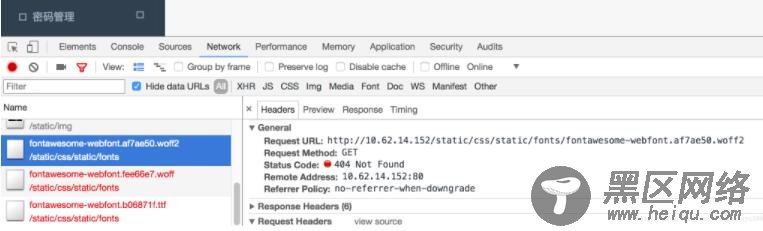
项目在本地run情况下显示正常,在build后font-awesome的css文件依赖的几个图标文件引用路径报错。

在webpack.base.conf.js中关于几个文件的配置如下:
{ test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('fonts/[name].[hash:7].[ext]') } }
解决:
通过和网上其他大神的配置对比上发现,有些webpack.base.conf.js的配置如下:
{ test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader' }
将配置中option注释掉即可解决路径问题。
后续:
这个方式是个治标的方式,不是问题的关键,关键应该在脚手架的其他配置上。
以上这篇解决vue项目使用font-awesome,build后路径的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
