点击导出下载表格对应的excel文件
在 vue 项目中,使用的 axios ,后台 java 提供的 post 接口 api
实现
第一步,在 axios 请求中加入参数,表示接收的数据为二进制文件流
responseType: 'blob'
第二步,在拿到数据流之后,把流转为指定文件格式并创建a标签,模拟点击下载,实现文件下载功能
let blob = res.data let reader = new FileReader() reader.readAsDataURL(blob) reader.onload = (e) => { let a = document.createElement('a') a.download = fileName a.href = e.target.result document.body.appendChild(a) a.click() document.body.removeChild(a) }
问题
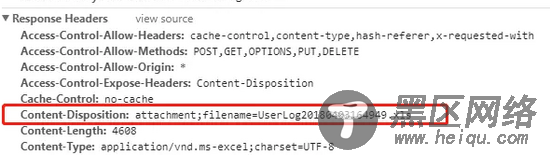
使用 axios 会出现无法拿到 java 后端给出的 Content-Disposition 中的文件名
注意的是,浏览器中可以看到header中有信息,但是无法通过 axios 的 res.header 获取到

这种情况需要后端设置 header
Access-Control-Expose-Headers: Content-Disposition
有可能后端加了之后还是获取不到,那么让后端单独加一个fileName字段即可
response.setContentType("multipart/form-data"); response.setCharacterEncoding("utf-8"); response.setHeader("Content-disposition", "attachment;filename=" + UUID.randomUUID().toString() + ".xlsx"); response.setHeader("FileName", UUID.randomUUID().toString() + ".xlsx"); response.setHeader("Access-Control-Expose-Headers", "FileName")
总结
完整的 axios 代码
axios.post({ url:`url`, method:`post`, responseType: 'blob' }).then(res => { let blob = res.data let reader = new FileReader() reader.readAsDataURL(blob) reader.onload = (e) => { let a = document.createElement('a') a.download = `fileName.xlsx` a.href = e.target.result document.body.appendChild(a) a.click() document.body.removeChild(a) } })
ps:vue-axios的使用方法(简单易懂)
1.vue-axios插件的安装
使用 npm:
$ cnpm install axios
2.在main.js中添加(添加到原型链上)
import axios from 'axios'; Vue.prototype.axios = axios;
完活,然后就可以随便在任何组件开始用了,耶!^-^!
例子:
this.axios.post('http://ai.yiche.com/web/ability/nlu/standardTokenizer', { "text": "动效如果有跟评审结论有出入的地方或者不清楚的地方,随时沟通哈~" }).then(function(res) { console.log(res.data); }).catch(function(err) { if (err.response) { console.log(err.response) } });
以上所述是小编给大家介绍的在vue中使用axios实现post方式获取二进制流下载文件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
