nuxt 是基于 vue 开发的一个应用框架,最常用的就是拿来做 ssr。那么什么是 ssr 呢,这就要提及一个相对的概念:csr。
CSR & SSR
web网页开发从之前的 jsp,php 转向现在的三大框架 angular react vue,其实就是从 csr 到 ssr 的转变,即从服务端渲染转而变为客户端渲染。
有使用经验的大概知道,例如之前的 php 开发,是将网页内容和服务端代码逻辑写在一起的,在客户端请求时,服务端经过 php 引擎的渲染生成完整的 html 页面再返回给客户端,这种渲染出的页面在浏览器中右键查看源代码都是能看见 页面全部的 html 代码的。而客户端渲染如 vue,返回的就只有一个挂在 app 节点的 html文件和一个 js 文件,页面的内容都是在客户端的 js 渲染生成的。所以 渲染 html 文本所在的位置就是 CSR(客户端渲染) 和 SSR(服务端渲染) 最本质的区分 。
既然web开发从 ssr 过渡到了 csr,那我们为什么又再去做 ssr 呢,这就要涉及到双方的优缺了:
SSR:
优点:
便于 SEO,渲染完整的 html 更利于搜索引擎的抓取。
页面加载的白屏时间短(几乎没有)。
缺点:
每加载一个页面都要对服务器发起一次请求,服务器的渲染负荷重,请求缓慢。
每次加载都会刷新页面,即使只是页面中的小区域需要改变。
CSR:
优点:
页面具有优秀的性能,更利于页面交互。
缺点:
不利于SEO
首页初始化加载白屏时间长。
在我们普遍使用三大框架的今天,如果我们的页面需要对 SEO 的良好支持,这就需要我们做 ssr 了。 NUXT 项目的初始化
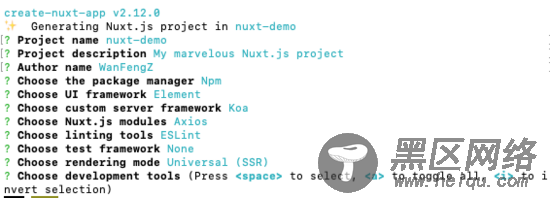
使用以下命令调用脚手架生成项目,脚手架选项按需选择就可以了:
npx create-nuxt-app <项目名>
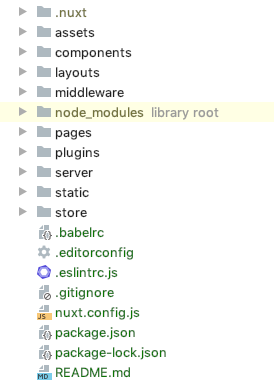
生成的目录结构如下:

.nuxt
运行缓存目录
assets
资源目录,用于存放如 css 文件,js 文件,图片
components
组件目录,用于存放 vue 组件
layouts
布局目录,用于设置布局,文件名即为布局名
在 pages 目录里的组件可以通过 layout 属性指定布局组件,不指定默认为 default。
布局组件中使用 <nuxt /> 标签指定应用布局时,page 组件所在的位置。
middleware
中间件目录,用于设置中间件函数,文件名即为中间件名
在 pages 目录里的组件可以通过 middleware 属性指定中间件函数,中间件会在组件渲染前执行
pages
页面目录,用于设置路由页面,目录下的 vue 文件会自动生成相应的路由配置
如以下目录结构对应的配置:
pages/ --| _slug/ -----| comments.vue -----| index.vue --| users/ -----| _id.vue --| index.vue router: { routes: [ { name: 'index', path: 'https://www.jb51.net/', component: 'pages/index.vue' }, { name: 'users-id', path: '/users/:id?', component: 'pages/users/_id.vue' }, { name: 'slug', path: '/:slug', component: 'pages/_slug/index.vue' }, { name: 'slug-comments', path: '/:slug/comments', component: 'pages/_slug/comments.vue' } ] }
nuxt 中使用 <nuxt-link> 代替了 <router-link>
nuxt 会为 page 组件提供额外的配置项,常用到的如下:
layout 指定当前页面使用的布局(layouts 根目录下的布局文件)。
validate 校验方法用于校验动态路由的参数。
middleware 指定页面的中间件函数,中间件函数会在页面渲染之前被调用,也可以指定为middleware文件夹内的中间件名。
asyncData 支持异步数据处理,拿来为 page 组件请求异步数据,返回对象中的 data 会覆盖到组件的 data 中。
fetch 用于在渲染页面之前获取数据填充应用的状态树(store)。不同的是 fetch 方法不会设置组件的数据。
plugins
插件目录,用于引入第三方模块,
如 element-ui.js:
import Vue from 'vue' import Element from 'element-ui' import locale from 'element-ui/lib/locale/lang/en' Vue.use(Element, { locale })
然后可以在 nuxt.config.js 中的 plugins 中引入:
plugins: [ '@/plugins/element-ui' ],
server
服务端目录
static
静态文件目录
store
vuex目录,index.js 为主文件,其他文件默认会配置成 module 模块,默认启用 namespace。
文件形式为:
export const state = () => ({ // state }) export const actions = { // actions } export const mutations = { // mutations }
在 index.js 的 actions 中可以配置 nuxtServerInit,可以用来将数据从服务端传到客户端。
具体使用
创建项目如下:

运行初始项目,效果如下:

使用布局
在 layouts 下新建文件 myLayout.vue
