在前端的快速发展中,为了契合更好的设计模式,产生了Fetch框架,Fetch返回的信息比XMLHttpRequest更丰富。但它目前还不是一个标准,它支持大部分常用的http 请求和响应的标准。
一. 一个完整的post请求和响应的过程
var url = "/fetch"; fetch(url,{ method:"post", headers:{ "Content-type":"application/x-www-form-urlencoded" }, body:"name=luwenjing&age=22" }) .then(function (response){ if (response.status == 200){ return response; } }) .then(function (data) { return data.text(); }) .then(function(text){ console.log("请求成功,响应数据为:",text); }) .catch(function(err){ console.log("Fetch错误:"+err); });
(1)fetch的参数有两个,第一个是url即请求的处理路径;
第二个是初始化信息,包括以下几种:
method:请求方法,常用的有get和post;
headers:请求头信息,最常用的就是表单格式的数据:”Content-type”:”application/x-www-form-urlencoded”;
mode:控制是否允许跨域。same-origin(同源请求)、no-cors(默认)和cros(允许跨域请求);
cache:关于缓存的一些设置;
body:要发送到后台的参数,可以为ArrayBuffer,String,FormData等类型;
(2)从上面的代码我们可以知道fetch()方法返回的是一个promise对象;
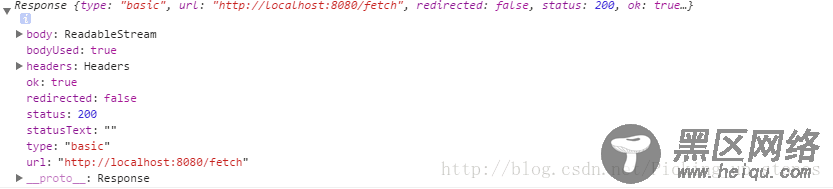
(3)响应信息为传入then方法成功时的参数,相应包含很多http的响应信息,如下:

(4)可以判断响应的状态吗,返回请求成功的对应信息;
(5)通过状态转换,转换为指定的格式,如果是文本信息,直接text()方法就可以;若为json格式,则json()就可以转换为json格式信息,其实也就是自己请求数据格式时所设置的格式;
二. 后台处理代码:
import java.io.IOException; import java.io.Writer; /** * Created by LuWenjing on 2017/4/5. */ public class fetchServlet extends javax.servlet.http.HttpServlet { protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException { String name = request.getParameter("name"); String age = request.getParameter("age"); System.out.println(name + ": " + age); Writer out = response.getWriter(); out.write("hello world!"); } protected void doGet(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException { doPost(request, response); } }
后台成功输出:
浏览器控制台成功打印:
三. 和ajax 的对比
(1)上面的Fetch代码很像jQuery中的ajax,但是两者是不同的,fetch是原生的js,而jQuery中的ajax是库封装的;
(2)ajax只能实现同源请求,fetch可实现跨域请求;
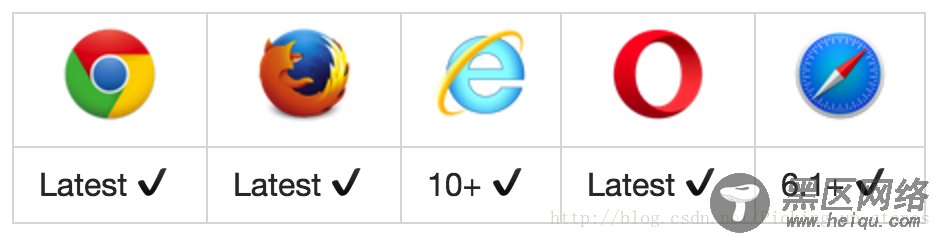
(3)ajax几乎所有的主流浏览器都支持,但fetch由于目前并没有被列入标准,只有像firefox最新版,chrome最新版,以及IE10+等以上才支持,如下图片所示;

注意:在body中向后台传递参数时,只有写成“key=value&key=value”的形式才会成功,其它方法后台接收到均为null,封装为FormData格式也不成功。
