博主们写文章的时候,不行制止的会在文章中插手一些链接,假如是博友可能网站等有利链接,那到没什么。但是有的链接好比说后面课本可能下载地点的链接,这些再让他们分享我们页面上自己就少的可怜的PR,那就实在是有点亏了。所以在一些无效链接上加上 rel="nofollow" 标签是很有须要的,可是假如每次需要增加 nofollow 标签都到手动到 HTML 编辑模式添加,那就有点贫苦了。
所以海天就想到用 WordPress 中默认的超链接,其他几个没用的 class 来过滤替换成增加了 rel="nofollow" 标签的超链接。
这个增加 nofollow 标签的海天早就想到的,可是本来对 wordpress 不熟悉,不知道文章的函数;正好前几天海天去逛万戈兄的土地的时候,看到他写的一篇过滤替换评论中的文字,于是问了他,得知要过滤文章需要的函数是 the_content 。OK,这下万事具备了,开工。
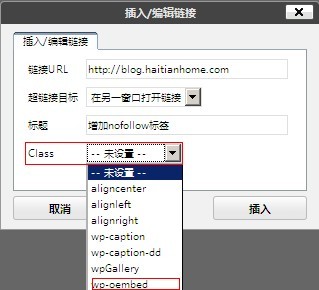
我们先来看看 WordPress 默认的超链接按钮,个中的 class 项有许多,可是我想各人基础就不消这些对象,再说就算要用那也有那么多呢。我们就废料操作,修改个中一个项替换成增加了 nofollow 的超链接。这里我们选择 class="wp-oembed" 的项。
将以下代码复制到 functions.php 文件中:
add_filter('the_content', 'replace_text', 50);function replace_text ($text = '')
{
$text = str_replace('<a class="wp-oembed"' , '<a rel="nofollow"', $text);
return $text;
}
WordPress文章编辑增加nofollow标签超链接利用要领:
编辑文章时,直接将弹出的超链接面板中的 class 选项选择为 wp-oembed 项,就完成了添加nofollow标签的超链接。假如你想配置为其他项为增加 nofollow,则只需要变动上面代码中的 wp-oembed 即可。

wordpress超链接,用class替换,增加nofollow标签
阻挡挥霍,守住PR,赶紧给无效链接加上 nofollow 吧~
扩展:
假如你以为还不足狠,畏惧百度不认识 nofollow ,那就用跳转吧,就是譬喻 “?go=方针站点”,再加上用 robots.txt 过滤掉“?go=”,那么就万无一失了。不外这招过于毒辣,到底用不消本身看着办吧。
add_filter('the_content', 'add_redirect_comment_link', 5);function add_redirect_comment_link($text = ''){
$text=str_replace('<a class="wp-oembed"' , '<a rel="nofollow"', $text);
return $text;
}
add_action('init', 'redirect_comment_link');
function redirect_comment_link(){
$redirect = $_GET['go'];
if($redirect){
if(strpos($_SERVER['HTTP_REFERER'],get_option('home')) !== false){
header("Location: $redirect");
exit;
}
else {
header("Location: ");
exit;
}
}
}
Wordpress下载:
WordPress v3.5 RC2下载

