不知道各人有没有以为,齐博默认的验证码看着总有点小气,结果不是那么正点。原来想直接参考其他措施的验证码函数从头写一下,但看过代码后发明齐博尚有别的一种验证码样式结果。默认是简朴,也就是靠山验证码开启巨大模式,但换过今后也不是那么悦目,线条和喷枪过多,一些眼神欠好的人确实不容易判别,那就在这个验证码的技能上做些修改,换个字体看下结果。
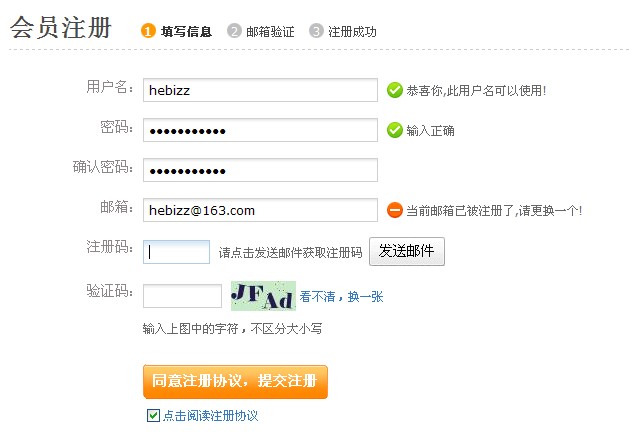
先看下悔改的结果,不喜欢的话就不消看下面啦

1.INC/waterimage.php 查找"yz2img"函数,并用下面代码替换该函数(主要语句成果已做注释)
function yz2img($ck){$im = imagecreate(65,30);
imagecolorallocate($im,mt_rand(192,255),mt_rand(192,255),mt_rand(192,255));
$icol = imagecolorallocate($im,mt_rand(0,98),mt_rand(0,98),mt_rand(0,98)); //数字颜色
$scol = imagecolorallocate($im,mt_rand(0,98),mt_rand(0,98),mt_rand(0,98)); //字母颜色
for($i=0; $i < 2; $i++) {
//$linecolor = imagecolorallocate($im, 17, 158, 20); //线条
$lefty = rand(1, 30-1);
$righty = rand(1, 30-1);
imageline($im, 0, $lefty, imagesx($im), $righty, $linecolor);
}
for($i=0;$i<strlen($ck);$i++)
intval($ck{$i}) ? imagettftext($im,16, mt_rand(-10, 10), $i*16, mt_rand(15, 30),$icol, dirname(__FILE__).'/elephant.ttf', $ck{$i}) : imagettftext($im,16, mt_rand(-10, 10), $i*16, mt_rand(15, 30),$scol, dirname(__FILE__).'/elephant.ttf', $ck{$i});
//imagettftext($im, 16, -5, 12, 22, $scol, 'comic.ttf', $ck);
for($i=0;$i<15;$i++) imagesetpixel($im,mt_rand(0,65),mt_rand(0,30),imagecolorallocate($im,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255)));//喷枪
header("Content-type: image/jpeg");
header("Expires: -1");
header("Cache-Control: no-store, private, post-check=0, pre-check=0, max-age=0");
header("Pragma: no-cache");
imagejpeg($im);
imagedestroy($im);
}
2.上传elephant.ttf字体文件到inc目次下 (字体下载)
3.加强用户体验,再打开你的注册模版(默认模版为template/reg.htm),在验证码代码后头增加
<a href="javascript:" onclick= "document.getElementById('imageField').src+='$webdb[www_url]/do/yzimg.php?'+Math.random()+'';" >看不清,换一张</a>(本身可按照页面结果调解改标志的css样式)
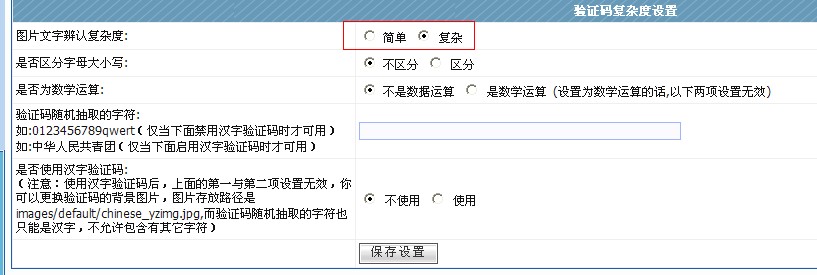
4.靠山系统配置---全局参数配置----验证码巨大度配置 修改图片文字辨认巨大度:为巨大

齐博验证码美化教程完毕。
