不少同学问到一个同样的问题,如何给标签添加一个图标。
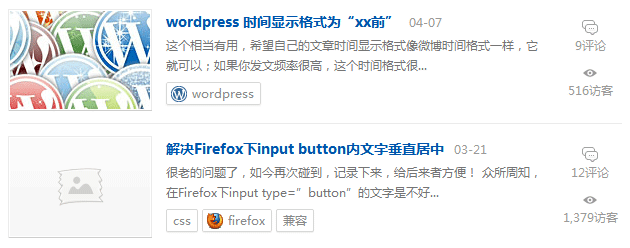
这个展示是大前端D5主题才呈现的,也是警惕海外的一个网站的展示方法,如下图:

是不是很悦目呢?要领很简朴。
第一步:在wordpress轮回中插手以下php代码:
$posttags = get_the_tags();if ($posttags) {
foreach($posttags as $tag) {
echo '<a class=http://down.chinaz.com/try/201204/"tag-link tag-link-' . $tag->term_id . '" href=http://down.chinaz.com/try/201204/"'.get_tag_link($tag).'">'. $tag->name .'</a>';
}
}
第二步:在css文件中配置配景图:
.tag-link{color:#888;border:solid 1px #d6d6d6;border-radius:2px;box-shadow:0 1px 1px #eee;padding:2px 6px;margin-right:4px;display:inline-block;}.tag-link:hover{background-color: #fbfbfb;border-color:#bbb;color: #444;box-shadow:0 1px 1px #ddd}
.tag-link-101,.tag-link-23{background-image:url(../img/tag.png);background-repeat:no-repeat;padding-left:25px}
.tag-link-101{background-position:4px 3px}
.tag-link-23{background-position:4px -17px}
给少数同学讲授一下吧!
php中配置了tag的链接,并给与每个链接加上一个民众class=http://down.chinaz.com/try/201204/"tag-link"和一个私有class=http://down.chinaz.com/try/201204/"tag-link-tag的ID",css中先给民众class界说tag的民众样式,然后在私有class上写图标(这里一般指的是定位:background-position),完事儿。
WordPress v3.5.2 简体中文版下载

本文转自:大前端 » wordpress 标签添加本性化图标的要领
分享到
