[摘要]在深喉咙4.11版中,利用dt_submenu标签可以挪用多级子菜单。SHLCMS 4.11系统中默认的样式是在二级菜单前加空格来区分一级菜单,这种纯真文字缩进结果因为无法配置差异级别菜单li的css样式,导致很不雅观,本文分享操作dt_submenu标签实现栏目样式区分,到达美化的结果。
在深喉咙4.11版中,利用dt_submenu标签可以挪用多级子菜单。深喉咙4.11系统中默认的样式是在二级菜单前加空格来区分一级菜单,这种纯真文字缩进结果因为无法配置差异级别菜单li的css样式,导致很不雅观,只有文字的缩进,而配景图片无法跟着文字位置变革自动跟进,文字颜色样式也无法区分。
有人利用多级dt_submenu嵌套的方法来时间多级菜单的样式区分,但利用起来很不利便。
雅风经多次实验,终于总结了一套简朴易行的多级菜单美化样式能力。这里和各人分享一下。
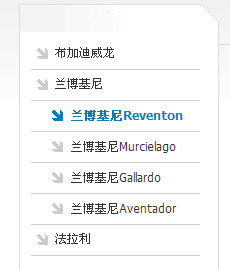
先看结果:

要领的焦点,是操作菜单的deep字段。数据库中,菜单表中的deep字段的浸染是区分菜单级别,譬喻deep的值为0,就暗示该菜单栏目是一级栏目,deep的值为1,就暗示该菜单栏目是二级栏目,以此类推。那么,我们可以在模板目次的index目次中的submenu_0.php文件中,给li或a标签添加一个有关deep的class类,然后通过css中的差异deep类名来区分各级别菜单。
雅风的详细代码如下:
模板的common.php页面用
<?php dt_submenu(0,0,2)?>挪用子菜单,详细参数参考深喉咙4.11版dt_submenu标签说明:。
打开模板目次下 index/submenu_0.php
将代码:
<li <?=$select?>><?=$ico?><a href=http://down.chinaz.com/"<?=$url?>" <?=$target?>><?php echo $o['title'];?></a></li>改成:
<li <?=$select?> class="deep<?php echo $o['deep'];?>"><?=$ico?><a href=http://down.chinaz.com/"<?=$url?>" <?=$target?>><?php echo $o['title'];?></a></li>接下来,到css文件里增加如下代码:
<li class="deep1"><a href=http://down.chinaz.com/"?p=10">一级栏目</a></li><li class="deep2"><a href=http://down.chinaz.com/"?p=14">二级子栏目</a></li>
<li class="deep2"><a href=http://down.chinaz.com/"?p=15">二级子栏目</a></li>
这样就可以通过栏目菜单差异的deep深度来节制和区分差异的样式了,是不长短常利便?
虽然,共同模板样式文件里的参数,也可以添加适当的选中状态的样式哦!这里不具体说了,该懂的伴侣一看就大白如何利用,不懂的说了也白说。
本文转自:
深喉咙企业建站系统PHP版 v4.2.0 正式版下载
界面预览
分享到
