[摘要]magento (麦进斗) 是一套专业开源的电子商务系统,magento设计机动,具有模块化架构体系和富厚的成果,充实操作开源的特性,提供代码库的开拓,非通例范的尺度,易于与第三方应用系统无缝集成,magento有企业版和社区版(免费且开源)。
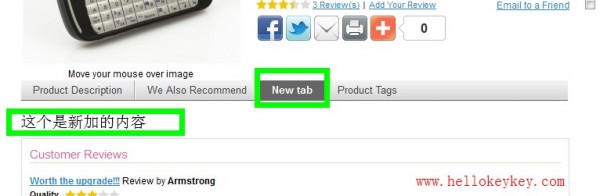
Magento的modern模板的商品详情页面有个Tabs,既然是原生的,那拿到此外模板去用就很利便,那么如何向这个tab中添加新的tab项目呢,如下图。

我来演示下我的添加步调的,各人照猫画虎即可,添加几多个也木有干系。
第一步:修改模板layout/catalog.xml文件,代码片断如下
<block type="catalog/product_view_tabs" name="product.info.tabs" as="info_tabs" template="catalog/product/view/tabs.phtml" ><action method="addTab" translate="title" module="catalog"><alias>description</alias><title>Product Description</title><block>catalog/product_view_description</block><template>catalog/product/view/description.phtml</template></action>
<action method="addTab" translate="title" module="catalog"><alias>upsell_products</alias><title>We Also Recommend</title><block>catalog/product_list_upsell</block><template>catalog/product/list/upsell.phtml</template></action>
<action method="addTab" translate="title" module="catalog"><alias>new</alias><title>New tab</title><block>catalog/product_view_new</block><template>catalog/product/view/new.phtml</template></action>
</block>
最后一行我添加了名字为 new 的新tab。
第二步:建设文件路径app\code\local\Mage\Catalog\Block\Product\View\,在此路径新建文件New.php ,文件内容为
<?phpclass Mage_Catalog_Block_Product_View_new extends Mage_Core_Block_Template
{
protected $_product = null;
function getProduct()
{
if (!$this->_product) {
$this->_product = Mage::registry('product');
}
return $this->_product;
}
}
留意class的名称是Mage_Catalog_Block_Product_View_new,最后是new末了。
第三步:在模板文件路径template\catalog\product\view\ 下新建 new.phtml文件,文件内容为tab的内容
这个是新加的内容
<h1>这个是新加的内容</h1>功效如本文开始处的图片,这样添加一个tab的进程就完成了。
小白们留意啦!你们首先要担保你在用modern模板可能其它的模板中有modern中的找个tabs才行,否则本文对你用处不大。至于如何将modern模板中的tabs引入你的本身的模板中google下吧,教程也许多的。
magento(麦进斗) v1.6.2.0下载
本文转自:
分享到

