下面就讲讲如何操作JS记着用户Cookie记录,利用户实现不需要输入用户名和邮箱等信息即可颁发评论,别的当用户在输入本身的邮箱时,可以及时预览本身的gravatar头像,提高Wordpress评论体验。
一、gravatar头像及时预览和用户Cookie记录筹备条件
1、你只需要在你的Wordpress中引用一段JS即可(此JS来历网络),这里是gravatar头像及时预览JS下载地点。
2、尚有一个用户Cookie记录是用到的JS文件,这里是用户Cookie记录JS下载地点。
二、Wordpress评论美化—gravatar头像及时预览
1、要实现当留言者在输入本身的邮箱时即可预览到本身的gravatar头像,前提是你的Wordpress评论框中要有一个显示gravatar头像的处所。
2、假如你的Wordpress评论部门没有gravatar头像显示,请将下列代码放到公道的位置。
<div id=”set-avatar”><a target=”_blank” href=http://down.chinaz.com/”http:/www.freehao123.com/gravatar/”><div id=”real-avatar”>
<?php if(isset($_COOKIE['comment_author_email_'.COOKIEHASH])) : ?>
<?php echo get_avatar($comment_author_email, 80,$default = get_bloginfo(‘template_directory’) .’/images/set-avatar.png’);?>
<?php else;?>
<?php global $user_email;?><?php echo get_avatar($user_email, 80,$default = get_bloginfo(‘template_directory’) .’/images/set-avatar.png’); ?>
<?php endif;?>
</div></a></div>
3、上面代码的意思是假如是已经留过言的伴侣,会自动显示填写的邮箱的gravatar头像,如果邮箱没有对应的gravatar头像,会显示默认头像set-avatar.png。没有留过言的人直接显示默认头像set-avatar.png。
4、在你的Wordpress模板中引用适才下载的一段JS文件,详细的引用方法可以本身抉择。直接复制下列代码即可,留意变动路径。
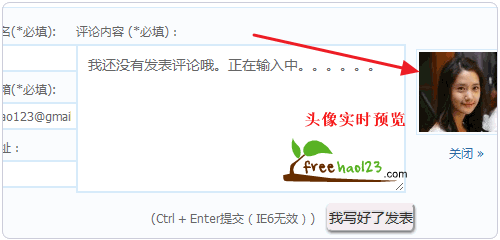
<script type=”text/javascript” src=http://down.chinaz.com/”<?php bloginfo(‘template_url’); ?>/js/realgravatar.js”></script>5、这个时候就已经乐成实现了当留言者颁发评论时,假如是第一次,则直接显示默认头像,在输入评论邮箱后,会立刻显示gravatar头像,不管你发没发评论。结果见下图:

三、Wordpress评论美化-用户Cookie记录
1、Wordpress评论美化-用户Cookie记录主要是为了利便评论者,也就是当用户第二次颁发评论时,可以自动挪用上一次填写的邮箱和用户名,实现免输入即可颁发评论。
2、先按照欣赏器的Cookie来判定是不是已经评论过的,假如是已经颁发评论的,则显示接待XX返来的字样,代码如下:
<?php if(isset($_COOKIE['comment_author_email_'.COOKIEHASH]) && isset($_COOKIE['comment_author_'.COOKIEHASH])) : ?><div id=”commentwelcome”>
<?php printf(__(‘ <strong>%1s</strong>, 接待返来!’), $comment_author); ?>
</div>
<?php endif; ?>
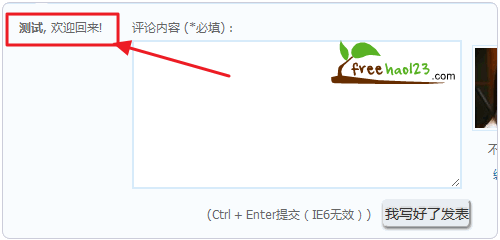
3、结果如下图:

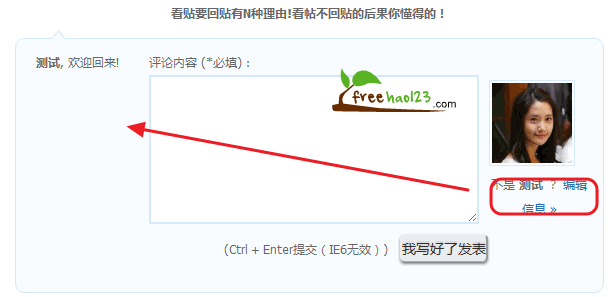
4、接下来要办理的问题就是,当用户以为需要改换信息时,可以让他们自由编辑Cookie信息,别的假如是公用电脑,大概差异的人需要利用差异的Cookie来颁发评论。
5、所以接下来,我们要为Wordpress评论添加一个编辑信息的成果,让用户可以自由改换Cookie信息,也就是用户名和邮箱。

6、请在Wordpress的评论模板中添加下列代码,意思是判定是否已经存在Cookie,假如存在,则显示编辑信息链接,如下:
<?php if ( $comment_author != “” ) : ?><div id=”welcome”>
<div id=”welcome1″>
<?php printf(__(‘不是 <strong>%s</strong> ? ‘), $comment_author) ?>
</div>
</div>
<?php endif; ?>
7、此刻请在你的Wordpress中引用上面下载的用户Cookie记录JS,直接复制下列代码即可,留意变动路径。
<script type=”text/javascript” src=http://down.chinaz.com/”<?php bloginfo(‘template_url’); ?>/js/lovecookie.js”></script>8、由于JS中界说的DIV的author_info,所以你需要用<div id=”author_info”></div>来包罗你的评论代码,雷同于这样的:
<div id=”set-avatar”><a target=”_blank” href=http://down.chinaz.com/”http:/www.freehao123.com/gravatar/”><div id=”real-avatar”>
<?php if(isset($_COOKIE['comment_author_email_'.COOKIEHASH])) : ?>
<?php echo get_avatar($comment_author_email, 80,$default = get_bloginfo(‘template_directory’) .’/images/set-avatar.png’);?>
<?php else;?>
<?php global $user_email;?><?php echo get_avatar($user_email, 80,$default = get_bloginfo(‘template_directory’) .’/images/set-avatar.png’); ?>
<?php endif;?>
</div></a></div>
