WordPress更新到3.3了,增加了许多新特性。由于回收新的编辑器API,导致本来HTML编辑模式所有quicktags自界说按钮全灭……好嘛,查资料发明这些变动应该是为了新函数wp_editor
WordPress 3.3新增加的一个成果是可以在任意处所挪用WP自带的编辑器,唔,换句话说就是可以将评论输入框改为WP自带的编辑器。是不是利便了许多?顺带来折腾一下。
首先来看看一般WP主题评论框代码:
<textarea name="comment" id="comment" rows="6"></textarea>wp_editor的挪用函数如下:
<?php wp_editor( $content, $editor_id, $settings = array() ); ?>wp_editor中$content的值对应评论框的内容,留空就好;$editor_id对应id="comment";其余的配置放在$settings数组中。具体的配置利用请参看官方Codex
利用wp_editor函数来取代评论输入框,这里给出我本身利用的。1、0暗示开启或封锁。
<?php wp_editor( '', comment, $settings = array(quicktags=>1,
tinymce=>0,
media_buttons=>0,
textarea_rows=>4,
editor_class=>"textareastyle"
) ); ?>
quicktags是HTML模式。
tinymce是可视化模式。(利用可视化模式还要再进一步给可视化加上适合主题的css样式,好贫苦……)
media_buttons是上传文件(只有博主在登岸后才会显示,对访客不行见)
textarea_rows是默认行数
editor_class是给WP自带的编辑器textarea区域加上自界说class
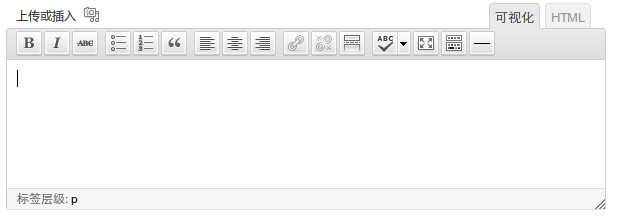
全部开启如下图

增补,假如想自界说按钮标签:
<?php wp_editor( '', comment, $settings = array(quicktags=> 1,
//WP默认按钮有strong,em,link,block,del,ins,img,ul,ol,li,code,more,spell,close 请自行选择
quicktags => array('buttons' => 'strong,em,link,del,img,ul,ol,li,code,spell,close',),
tinymce=>0,
media_buttons=>0,
textarea_rows=>4,
editor_class=>"textareastyle"
) ); ?>
以上,抛砖引玉罢了,实际利用还需要团结主题做各类修改。空间老大说每个月好歹要有篇文章,我这个月完成任务啦
WordPress v3.5.2 简体中文版下载