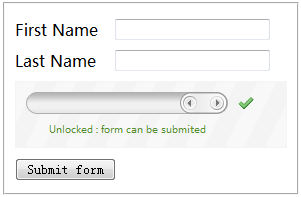
深受垃圾评论的困扰,不外还好,WP有强大的插件支持,选择一款适合本身利用的评论插件,照旧可以截止垃圾评论的。本日分享一款各人较量多见的滑动解锁成果插件—QapTcha。

QapTcha安装和利用要领:
第一步,从官方下载QapTcha插件。
第二步,安排QapTcha.jquery.php验证是需要php文件夹下的Qaptcha.jquery.php,先把这个文件放到网站中,好比我是放到\wordpress\wp-content下。
第三步,编辑QapTcha.jquery.js位于jquery文件夹下的QapTcha.jquery.js ,是需要窜改许多的处所(用editplus,编辑完要生存为UTF-8无BOM)。先换成中文提示。
var defaults = {txtLock : '颁发评论前,请滑动转动条解锁',
txtUnlock : '已解锁,可以颁发评论了'
};
然后再修改js中的Qaptcha.jquery.php位置:
// set the SESSION iQaptcha in PHP file$.post("/wp-content/Qaptcha.jquery.php",{
action : 'qaptcha'
}
PS:我这边当地测试是要修改为/wordpress/wp-content/Qaptcha.jquery.php,我也不知道为嘛。
别的,$.post在我主题这里有js斗嘴,所以我本身是加上了个防备斗嘴,如下:
// set the SESSION iQaptcha in PHP filevar $js=jQuery.noConflict();
$js.post("/wp-content/Qaptcha.jquery.php",{
action : 'qaptcha'
}
第三步,编辑主题载入js文件:
修改完Qaptcha的js后,就要载入了。我把载入代码放到header.php的前。虽然凭据凡是先css后js的评分尺度,也可以放到footer.php的前。
然后把Qaptcha放到了利用的主题目次下,下面代码中的< ?php bloginfo('template_url');?>是主题目次,然后是名为qaptcha文件夹,然后jquery文件夹……载入了jquery-ui.js,jquery.ui.touch.js,QapTcha.jquery.js,QapTcha.jquery.css四个文件。前面有单篇文章和用户登录两个判定以及对名为#QapTcha的div利用QapTcha的js。
这个代码可以放到主题的header.php文件的:
<?php if (is_singular() && !is_user_logged_in()) : ?><script src=http://down.chinaz.com/"<?php bloginfo('template_url');?>/qaptcha/jquery/jquery-ui.js"></script>
<script src=http://down.chinaz.com/"<?php bloginfo('template_url');?>/qaptcha/jquery/jquery.ui.touch.js"></script>
<script src=http://down.chinaz.com/"<?php bloginfo('template_url');?>/qaptcha/jquery/QapTcha.jquery.js"></script>
<link rel="stylesheet" type="text/css" media="all" href=http://down.chinaz.com/"<?php bloginfo('template_url');?>/qaptcha/jquery/QapTcha.jquery.css" />
<script type="text/javascript">
$(document).ready(function(){
$("#QapTcha").QapTcha({disabledSubmit:true});
});
</script>
<?php endif; ?>
第四步,编辑主题functions.php
function my_preprocess_comment($comment) {if (!is_user_logged_in()) {
if(!session_id()) session_start();
if(isset($_POST['iQapTcha']) && empty($_POST['iQapTcha']) && isset($_SESSION['iQaptcha']) && $_SESSION['iQaptcha']) {
unset($_SESSION['iQaptcha']);
return($comment);
} else wp_die("歉仄,你没有通过验证。");//提示语自行修改
} else
return($comment);
}
add_action('preprocess_comment', 'my_preprocess_comment');
第五步,编辑主题comments.php
最后在comments.php的提交评论的位置添加滑动的div模块。
<div id="QapTcha"></div>WordPress下载:
WordPress v4.4.2 英文版下载


