本日为各人先容一个优化WordPress的评论能力,亮作者Admin和添加评论者认证。主要结果雷同于加盖章章,添加描写,点评作者等等,对付一些常常来阅读你的WP文章的伴侣,无疑是一种勉励量更是一种见证。
一、Wordpress勉励评论能力:高亮作者Admin,认证评论者,防备别人假充打点员回覆留言
1、在你的Wordpress留言中,高亮作者Admin打点员可以让读者快速知道哪些评论才是由博主可能站长宣布的,别的可以防备一些人假充博主留言,误导各人。为一些常常欣赏你的WP添加非凡的标志,无疑是对留言的必定和勉励。
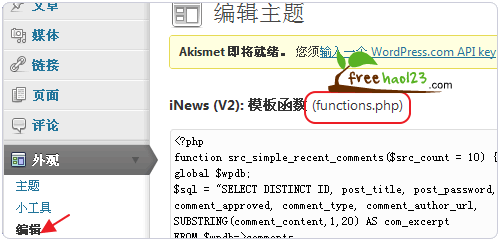
2、编辑functions.php文件,新手可以看下图:

3、在functions.php文件末了的“?>”前面添加以下代码,sowoosoes654w@gmail.com邮箱地点是你想要认证的评论者的邮箱地点,可以添加无数个。名目请参考本来的。img标签引用的图像地点,需要变动成你本身的。
function comment_admin_title($email = ”){
if(empty($email))return;
$handsome=array(
’1′=>’sowoosoes654w@gmail.com’,
’2′=>’soeoseosioew@gmail.com’,);
$adminEmail = get_option(‘admin_email’);
if($email==$adminEmail)
echo ” <div id=\”comadmin\”><img src=http://down.chinaz.com/’http:/ww.freehao123.com/wp-content/themes/inews-v2/images/admin.gif’></div>”;
elseif(in_array($email,$handsome))
echo “<div id=\”comadmin\”><img src=http://down.chinaz.com/’http:/www.freehao123.com/wp-content/themes/inews-v2/images/freehao123z.png’></div>”;
}
4、生存后,打开你的comments.php文件,在需要显示认证符号的地点添加以下代码,详细的位置各人可以本身测试,直到本身满足为止。
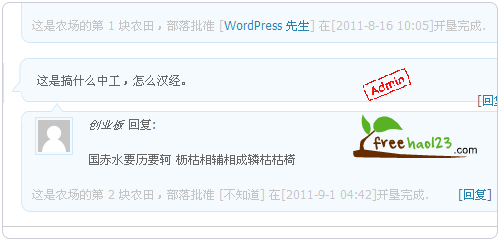
<?php comment_admin_title($comment->comment_author_email); ?>5、生存刷新你的Wordpress,就可以看到高亮打点员可能为一些非凡的读者添加认证符号的结果了,如下图:

6、问题来了:为什么嵌套评论没有高亮Wordpress打点员和为非凡评论者认证符号呢?
二、利用嵌套评论主要是安装WP Thread Comment插件亮作者Admin和添加评论者认证
1、假如你利用了嵌套评论,譬喻安装了WP Thread Comment插件,用上面的要领可觉得一般的留言者添加认证符号,那些嵌套回覆是没有高亮和认证结果的。
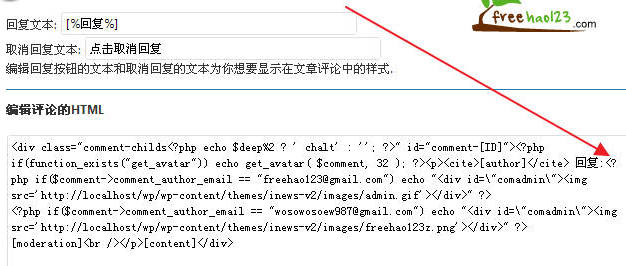
2、办理的要领是,进入WP Thread Comment靠山打点,找到“编辑评论的HTML”,在“编辑评论的HTML”中添加以下代码,一般在“回覆”后头添加代码即可。如下图:

代码在这里,邮箱地点依然需要本身修改成为想要认证的人,打点员的邮箱发起图片认证与其它纷歧样即可。凭据这个道理,你还可以对差异的读者举办点评、加亮、突出等结果。
<?php if($comment->comment_author_email == “freehao123@gmail.com”) echo “<div id=\”comadmin\”><img src=http://down.chinaz.com/’http:/www.freehao123.com/wp-content/themes/inews-v2/images/admin.gif’></div>” ?><?php if($comment->comment_author_email == “wosowosoew987@gmail.com”) echo “<div id=\”comadmin\”><img src=http://down.chinaz.com/’http:/www.freehao123.com/wp-content/themes/inews-v2/images/freehao123z.png’></div>” ?>
3、生存后,再来调解一下CSS,发起各人用绝对定位的要领将图片放在右上角,下面提供一些CSS参考#comadmin是上面代码傍边的ID,你可以修改成为本身的:
#comadmin {margin: 0 0 0 350px;position: absolute;}4、最后实现的高亮作者Admin和添加评论者认证结果如下图:

三、小结
固然Wordpress的评论数量本质上照旧要靠博主的文章的质量来支撑,可是通过调解和修改Wordpress评论用户体验,同样可以勉励那些愿意留言的读者多做评论。
WordPress下载
WordPress v3.5.2 简体中文版下载