前言
想必大家都看过斗鱼直播吧?这次在下使用从github上面摸下来的API,为大家重现一下斗鱼网站的搭建,使用vue-cli-webpack来实现。
声明
本文章所用API均从网络获取,本文作者不承担任何法律责任,请阅读本文的小伙伴们用于学习用途,不能用于商业!
如有侵权行为,请与作者联系,作者将于2日内删除。
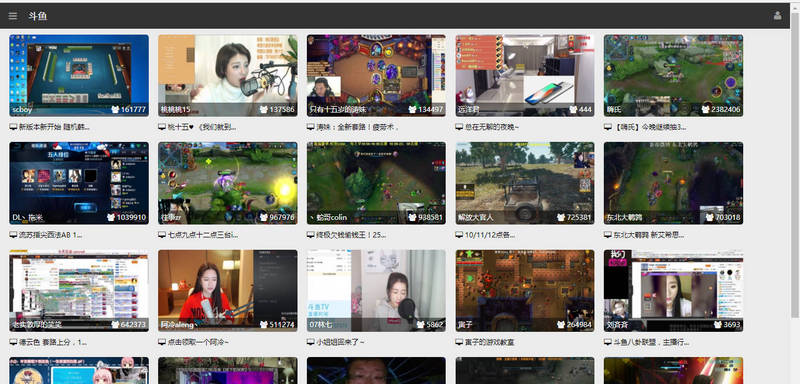
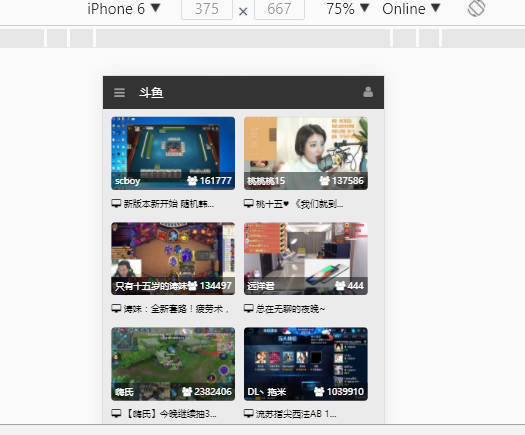
效果
pc端

移动端

开始
好,扯了这么久的淡,该开始构建项目了
项目初始化
初始化文件夹
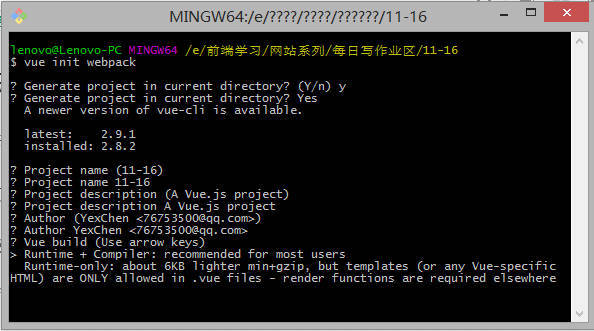
打开一个新文件夹,在命令行输入:
vue init webpack
如果显示vue not found,那么该去下载vue-cli,如果webpack未找到就去下载webpack

到这一步以后就ctrl + c ,退出终端
安装依赖
退出命令行之后,输入以下指令:
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
chromedriver 是安装必备的包,镜像好像有问题,我们提前装一下。
npm install
GFW不是吹的,外网真的很慢,大家泡杯茶慢慢等
趁着等的时候,我们来下载几个样式和图片,运行
git clone https://github.com/YexChen/douyu_assets.git
来下载assets文件,覆盖 assets文件夹到 项目文件/src 中
npm i -S lib-flexible npm i -S axios npm i -S vue-axios
我们还需要lib-flexible来解决移动端适配的问题,axios和vue-axios来方便请求我们的数据
引入安装的包
大家可以进入到src目录下,这里简要介绍下各个文件的功能
assets 放静态内容的地方,但是支持预编译 components 放组件的地方,当然也可以别具一格随便创个文件夹代替之 router/index.js router文件夹是放路由的地方,index.js是我们的根路由 app.vue vue-cli帮我们生成好的一个组件(根组件),没什么好稀奇的 main.js webpack的入口文件,聚合vue应用里面的东西
我们来修改main.js,参照下图:
