七、修改/include/ckeditor/ckeditor.inc.php文件,在$toolbar['Basic']数组的最后一行添加元素Code,修改儿女码如下:
$toolbar['Basic'] = array(array( 'Source','-','Templates'),
array( 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'),
array( 'Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'),
array( 'ShowBlocks'),array('Image','Flash'),array('Maximize'),'http://down.chinaz.com/',
array( 'Bold','Italic','Underline','Strike','-'),
array( 'NumberedList','BulletedList','-','Outdent','Indent','Blockquote'),
array( 'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'),
array( 'Table','HorizontalRule','Smiley','SpecialChar'),
array( 'Link','Unlink','Anchor'),'http://down.chinaz.com/',
array( 'Styles','Format','Font','FontSize'),
array( 'TextColor', 'BGColor', 'MyPage','Code')
);
至此,编辑器的修改已经完成,修改后的syntaxhighlight文件夹文件目次布局图如下图:

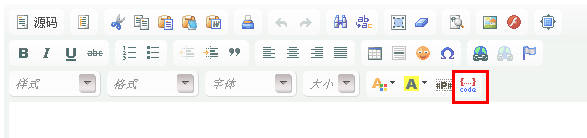
将syntaxhighlight文件夹上传到/include/ckeditor/plugins/文件夹下,打开靠山,添加文章试一下,看看编辑器的上最后一行是否呈现了如图所示的按钮:

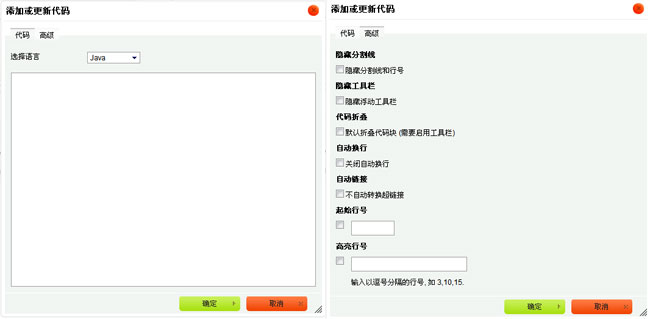
点击按钮弹出如下图所示的对话框输入代码,而且可以切换到高级选项对代码高亮显示做一些设置:

八、可是光这些还不足,还要在文章模板文件/templets/default/article_article.htm文件里引入高亮显示的笔刷JS文件和CSS文件,由于是需要引入许多JS,所以发起将引入的代码放在</body>标签之前,期待前面的网页加载完后加载,举办显示。
引入代码如下:
1 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shCore.js"> </script>2 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushJava.js"></script>
3 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushJScript.js"></script>
4 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushPhp.js"></script>
5 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushScala.js"></script>
6 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushSql.js"></script>
7 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushVb.js"></script>
8 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushXml.js"></script>
9 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushBash.js"></script>
10 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushCpp.js"></script>
11 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushCSharp.js"></script>
12 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/cripts/shBrushCss.js"></script>
13 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushDelphi.js"></script>
14 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushDiff.js"></script>
15 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushGroovy.js"></script>
16 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushPlain.js"></script>
17 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushPython.js"></script>
18 <script type="text/javascript" src=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushRuby.js"></script>
19 <link type="text/css" rel="stylesheet" href=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/styles/shCore.css"/>
20 <link type="text/css" rel="stylesheet" href=http://down.chinaz.com/"/include/ckeditor/plugins/syntaxhighlight/styles/shThemeDefault.css"/>
21 <script type="text/javascript">
22 SyntaxHighlighter.config.clipboardSwf = '/include/ckeditor/plugins/syntaxhighlight/scripts/clipboard.swf';
23 SyntaxHighlighter.all();
24 </script>
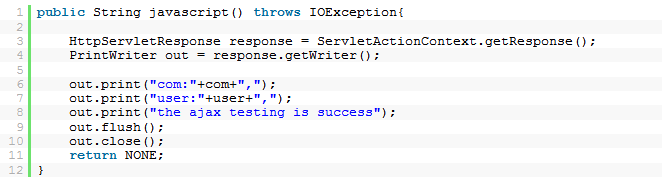
最后颁发并生成的文章页面结果图如下: