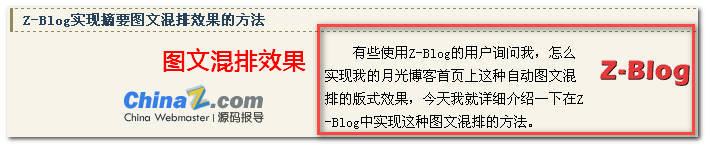
月光博客首页摘要有种自动图文混排的版式结果(如下图),有不少Z-Blog的用户询问如何实现这种结果。月光博客首页的图文混排是通过修改相关文件实现tag都有一个对应的图片,其图片就是其文章的Tag标签。

z-blog首页摘要图文混排实现教程要领:
1.编辑当前zblog模板文件TEMPLATE/b_atricle_tag.html,将个中的代码替换为以下代码内容:
<img src="<#ZC_BLOG_HOST#>logo/<#article/tag/intro#>.gif" alt="<#article/tag/name#>" class="thumb" />假如要实现图片超链接,在上面的内容中插手相关超链接代码即可
2.然后再修改当前zblog模板的TEMPLATE/b_article-multi.html文件,将本来的
<div class="post-body"><#article/intro#></div>修改为:
<div class="post-body"><#template:article_tag#><#article/intro#></div>3.接着进入z-blog博客靠山的Tags打点,给每个Tags标签增加一个摘要,内容为一个英文单词,用于图片文章名
4.在zblog的根目次下建一个文件夹,并定名为logo,将上面tags定名的文件名增加.gif后缀复制到该目次
5.编辑当前zblog模板目次STYLE下的css文件,添加以下css样式代码:
div.post-body img.thumb {float: right;
margin: 4px 4px 4px 4px;
padding: 0px;
border: 0px;
padding: 0px;
max-width: 500px;
max-height:500px;
overflow:hidden;
clear:both;
}
6.最后进入博客靠山,重建文件即可显示z-blog首页摘要tag图文混排结果。
提醒:实现这种版式有一个前提条件,就是每一篇文章有且只能有一个Tag标签。
Z-Blog 下载:
Z-Blog v2.2 Prism Build140101下载

本文转自:月光博客
分享到

