[摘要]Orchard是设置在IIS处事器上的一个Web站点,是基于ASP.NET MVC3的Web开拓框架上编写的一个应用。Orchard提供了一个网站运行最焦点的成果,这些成果可以被其他模块利用。如:feeds、navigation和routable,Orchard自带了一些基本的模块,如:博客。
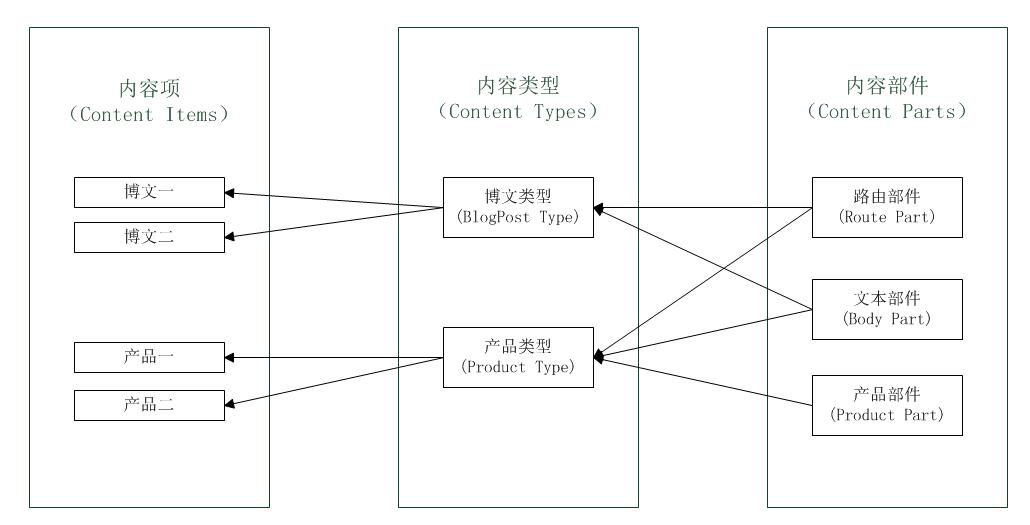
Orchard作为一个内容打点系统(CMS),内容打点部门虽然是个中最焦点的对象。在Orchard中的任何数据都可以把它领略为内容(Content)。页面是内容、博客是内容、文章也是内容。整个网站就是由这些差异范例的内容项(Content Item)组成的。对这些差异内容的范例界说就是内容范例(Content Type)。而内容范例则是通过若干个差异的内容部件(Content Part)构成。这些内容部件都是可以跨范例重用的对象,每一个内容部件都实现了从UI层到数据库层的完整封装。
正是由于Orchard这种对内容的组织,我们可以很利便的结构出一种新的范例。如:我们需要做一个产物展示页面,只需要界说一个产物范例(Product Type)。在这个产物范例中我们只用界说一个产物特有内容部件(Product Part,包括价值、品牌等信息),并添加一个路由部件(Route Part,可指定相应产物的名称和详情页地点)、一个文本部件(Body Part,可提供一个富文本输入框,用做产物信息描写)即可。另外,我们还可以添加标签部件(Tags Part),评论部件(Comments Part)等来富厚此产物范例。一旦有了这个产物范例的存在,我就可以很利便的通事靠山来维护产物内容了。

Orchard中内容组织布局图示意图

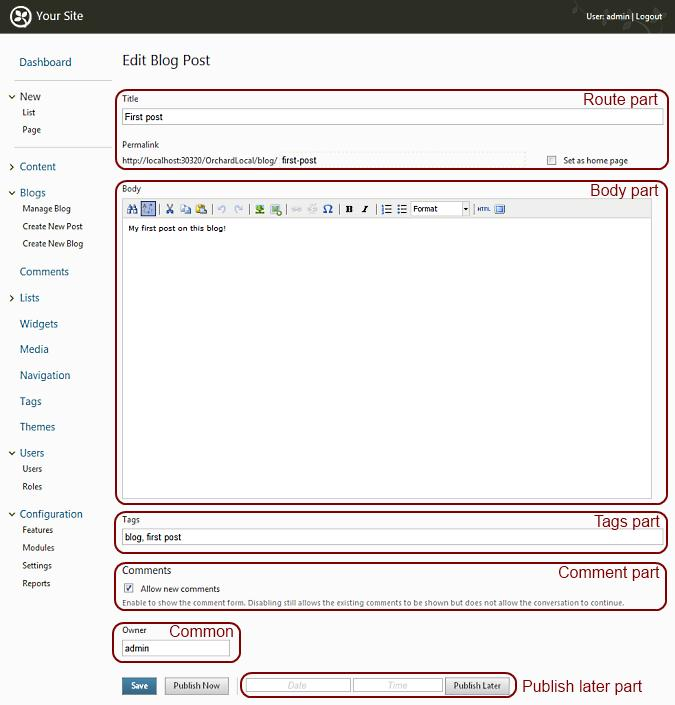
Orchard中博文范例的Part解析图
由上图就可以看出一片博文其实是由多个内容部件构成的。
Orchard中一些常用的内容部件
Route Part:路由部件,可为内容提供路由支持即可通过指定Url会见相应内容。
Body Part:文本部件,可提供一个富文本编辑器的成果。
Comment Part:评论部件,可提供评论成果。
Tags Part:标签部件,可提供内容的标签界说,实现全站的标签检索成果。
Common Part:通用部件,提供所有者信息。
Publish later Part:延迟宣布部件,提供内容延迟宣布成果。
Orchard下载
Orchard v1.6 安装包下载
Orchard v1.6 源码包下载
参考文档:
Orchard中的根基观念:
本文转自:二十四画生的博客
分享到
