KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上得到所见即所得编辑结果。说实话在利用这个编辑器以前,我也利用过此外编辑器,最后不是因为利用贫苦,就是因为措施太臃肿,而放弃利用,但是KindEditor差异,不只布局小巧,并且成果强大,最主要的是它回收插件的开拓打点方法,能很容易再它的基本上添加插件来实现本身的成果
小编在利用KindEditor进程中,跟着利用时间的加长,发明KindEditor一个最大的缺陷,那就是不支持文件的上传,所以到网上搜了许多相关的资料,发明可以本身加插件到KindEditor中,现整理要领如下:
一.打开kindeditor.js文件
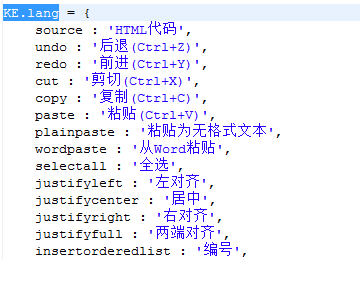
1.找到KE.lang,如下图所示:

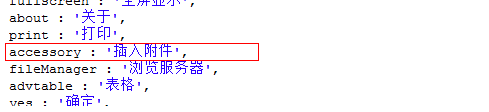
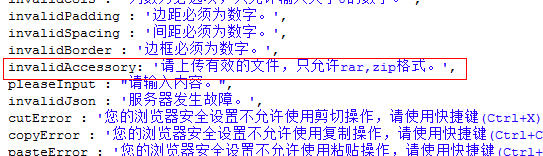
在内里插手以下语句:
accessory : '插入附件',
invalidAccessory : "请输入有效的URL地点。只答允rar,zip名目。",


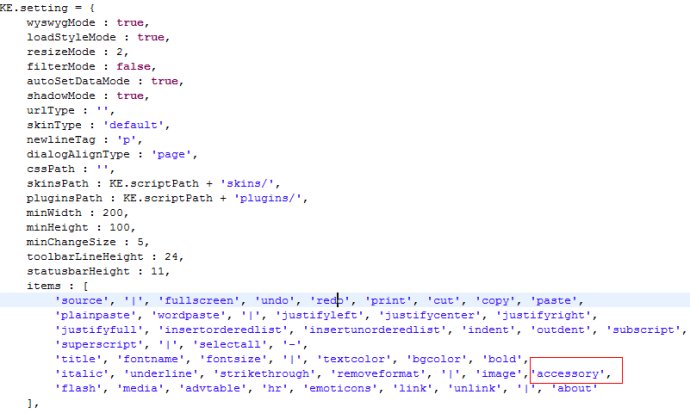
2.在KE.setting中插手将该成果插手到kindeditor中,插手后的截图如下:

二、颠末第一步后,筹备事情已经作完了,下面就是编写有关上传附件的焦点代码,将以下的代码插手到kindeditor.js文件中,插手到该文件的最后 })(KindEditor);之前 及上一个“;”之后即可KE.plugin['accessory'] = {
click : function (id) {
KE.util.selection(id);
this.dialog = new KE.dialog({
id : id,
cmd : 'accessory',
file : 'accessory.html',
width : 310,
height : 55,
loadingMode : true,
title : KE.lang['accessory'],
yesButton : KE.lang['yes'],
noButton: KE.lang['no']
});
this.dialog.show();
},
check: function (id) {
var dialogDoc = KE.util.getIframeDoc(this.dialog.iframe);
var url = KE.$('accessoryFile', dialogDoc).value;
if (url.match(/\.(rar|zip)$/i) == null) {
alert(KE.lang['invalidAccessory']);
window.focus();
KE.g[id].yesButton.focus();
return false;
}
return true;
},
exec : function (id) {
var self = this;
var dialogDoc = KE.util.getIframeDoc(this.dialog.iframe);
if (!this.check(id)) return false;
KE.$('editorId', dialogDoc).value = id;
var uploadIframe = KE.$('uploadIframe', dialogDoc);
KE.util.showLoadingPage(id);
var onloadFunc = function() {
KE.event.remove(uploadIframe, 'load', onloadFunc);
KE.util.hideLoadingPage(id);
var uploadDoc = KE.util.getIframeDoc(uploadIframe);
var data = '';
try {
data = KE.util.parseJson(uploadDoc.body.innerHTML);
} catch(e) { alert(KE.lang.invalidJson); }
if (typeof data === 'object' && 'error' in data) {
if (data.error === 0) {
self.insert(id, data.url,data.filename);
} else {
alert(data.message);
return false;
}
}
};
KE.event.add(uploadIframe, 'load', onloadFunc);
dialogDoc.uploadForm.submit();
return;
},
insert : function (id, url, filename) {
KE.util.insertHtml(id, '<a href=http://down.chinaz.com/try/201106/"' + url + '" >'+filename+'</a>');
this.dialog.hide();
KE.util.focus(id);
}
};
留意最后的分号
三、在plugins文件夹中增加上传附件的文件,文件名为accessory.html,这个名字可以在以上的代码中修改(修改以上代码中的赤色部门,即可)
<!doctype html><html>
<head>
<meta http-equiv=http://down.chinaz.com/try/201106/"content-type" content=http://down.chinaz.com/try/201106/"text/html; charset=utf-8" />
<title>Accessory</title>
<style type=http://down.chinaz.com/try/201106/"text/css">
body { font-size: 12px; margin: 0px; background: #F0F0EE; overflow: hidden; }
</style>
<script type=http://down.chinaz.com/try/201106/"text/javascript">
var KE = parent.KindEditor;
location.href.match(/\?id=([\w-]+)/i);
var id = RegExp.$1;
KE.event.ready(function () { KE.util.hideLoadingPage(id); }, window, document);
</script>
</head>
<body>
<iframe name=http://down.chinaz.com/try/201106/"uploadIframe" id=http://down.chinaz.com/try/201106/"uploadIframe" style=http://down.chinaz.com/try/201106/"display:none;"></iframe>
<form name=http://down.chinaz.com/try/201106/"uploadForm" method=http://down.chinaz.com/try/201106/"post" enctype=http://down.chinaz.com/try/201106/"multipart/form-data" action=http://down.chinaz.com/try/201106/"upload.jsp"target=http://down.chinaz.com/try/201106/"uploadIframe">
<input type=http://down.chinaz.com/try/201106/"hidden" id=http://down.chinaz.com/try/201106/"editorId" name=http://down.chinaz.com/try/201106/"id" value=http://down.chinaz.com/try/201106/"" />
<table border=http://down.chinaz.com/try/201106/"0" cellpadding=http://down.chinaz.com/try/201106/"0" cellspacing=http://down.chinaz.com/try/201106/"0" align=http://down.chinaz.com/try/201106/"center">
<tr><td><input type=http://down.chinaz.com/try/201106/"file" id=http://down.chinaz.com/try/201106/"accessoryFile" name=http://down.chinaz.com/try/201106/"accessoryFile" style=http://down.chinaz.com/try/201106/"width:220px;" /></td></tr>
</table>
</form>
</body>
</html>

