代码提示成果的长处
利用 Dreamweaver 这样的可视化的 IDE 东西举办编程的最大的一个长处是它的代码提示成果,只要输入几个字符,IDE 东西就会智能的给出一系列可选的函数可能变量让你输入。
代码提示成果的长处长短常明明的,好比你对某个函数记不清楚,就可以通过代码提示成果快速输入,而不消去搜索和查资料,纵然很是清楚,也可以通过代码提示成果快速输入而无需输入每个字符,这样的对编程效率提高长短常明明的。
Dreamweaver CS5 支持 WordPress 代码提示我们知道 Dreamweaver 代码提示成果支持 HTML,PHP,JavaScript 这些动态语言,而最新宣布的 Dreamweaver CS5 则更进一步,支持 WordPress,Drupal,Joomla 这些开源措施的私有函数的代码提示。
这样利用 Dreamweaver CS5 来开拓 WordPress 插件和主题,只要输入 WordPress 内置函数的前几个字符,就会显示整个函数,再也不消辛苦记着函数名称了。
如安在 Dreamweaver CS5 中启用 WordPress 代码提示成果下面就讲授下如安在 Dreamweaver CS5 中启用 WordPress 代码提示成果:
将当地的测试站点添加到 Dreamweaver CS5首先要在当地安装好 WordPress 测试网站,假如是 Windows 系统,可以查察这篇教程:如安在 Windows 系统上安装 WordPress 当地测试,并担保网站已经能在当地正常欣赏。
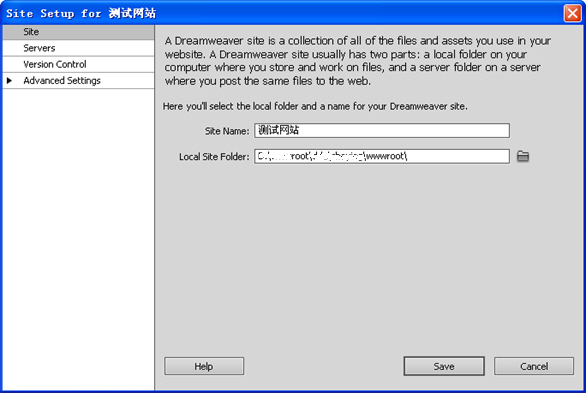
点击 Dreamweaver CS5 菜单中的”Site–>New Site”,如下图成立新站点:

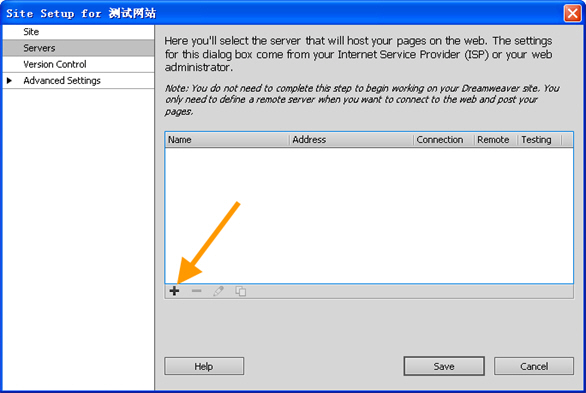
在同一对话框中切换到”Servers”界面,点击”+”号添加测试处事器。

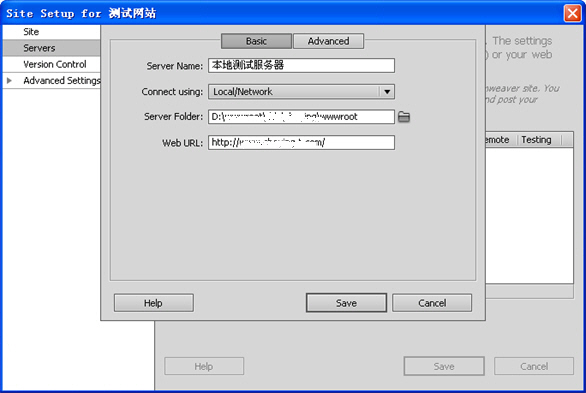
上面我们说到 Dreamweaver CS5 中启用 WordPress 代码提示成果需要一个测试处事器,我们已经预先在电脑上安装譬喻 XAMPP 之类的处事器,并把一些信息输入上图。

在同一对话框中切换到”Advanced”界面,”Server Model”选择”PHP MySQL”,生存。

