主机放在海外的一个长处就是进级 WordPress 变得很利便,看到 Dashboard 里提示有新的 WordPress 版本之后就随手点几下,新版本就自动装好了。这份利便也让 Lucifr 很少再去研究新版本的成果,以至于差点错过了 WordPress 3.1 中这个很不应忽视的 Post format (文章名目) 成果。
什么是 Post format假如打仗过 Tumblr 这个“不存在”的博客处事的话,大概会越发容易领略 Post format。简朴来说 Post format 就像是一种针对主题的通用种别(Category),通过 Post format 可以将文章分为几类,从而利便主题(Theme)针对差异的种别回收相应的显示气势气魄。
有哪些 Post format今朝 WordPress 3.1 已经支持的 Post format 分为以下几个:
aside
gallery
link
image
quote
status
video
audio
chat
实际上除了这些以外尚有一个就是普通范例的 standard,凡是可以作为传统意义上的长文章来看待,未指定 post format 的文章都被归为此类。
可以看出,和 Tumblr 雷同,这些 Post format 根基上涵盖了各类文章范例,但与之前用户自界说的“种别”差异,Post format 是由 WordPress 官方界说的,也就是说主题创作者只可以从这些分类中举办选择,并为相应的分类建造出对应的气势气魄来。这就确保了用户在差异主题之间切换时,Post format 保持了一致性。在这一点上和 Tumblr 的理念也是一样的。
如作甚主题添加 Post format 成果由于 Post format 根基上是为主题建造者配置的,对付普通用户来说,大概为既有主题添加 Post format 成果,并到达如 Tumblr 浩瀚精细主题的气势气魄水准并不是件很容易的事。所以以下的内容也只是供参考,并不是具体的教程。
添加主题支持需要在主题的 function.php 中添加 add_theme_support() 来汇报 WordPress 主题中需要激活的 Post format 范例。如:
add_theme_support( 'post-formats', array( 'aside', 'gallery' ) );这样就开启了对 aside 和 gallery 这两种 Post format 的支持。这时在 WordPress 靠山的编辑文章页面就可以看到相应的 Post format 选项,并为文章指定相应的 Post format 了。

颠末上述这一步,只是添加了主题对 Post format 的支持罢了,要在前台显示出差异 format 之间在气势气魄上的区别,这才是主题建造上的重头戏,也留给了创作者很大施展的空间。
如何将差异的范例的文章展示出差异的气势气魄呢?简朴来说,就是通过条件语句加上 CSS 的节制来到达的。
今朝 Lucifr 就在修改利用中的这个主题,以让其实现 Post format 成果,以 aside 类此外添加为例:
<?php if ( has_post_format( 'aside' )) { ?><div class="post clearfix format-aside">
<a class="view_post" title=http://down.chinaz.com/"<?php the_title(); ?>" href=http://down.chinaz.com/"<?php the_permalink(); ?>">Permalink for this post</a>
<div class="aside-pointer"></div>
<div class="aside-entry"> <?php the_content(); ?>
</div> </div><?php }else { ?>
在显示文章列表的 entry.php 中添加了以上的代码之后,就为 aside 建设出了一个非凡的名目,共同一些 CSS:
.aside-entry { background: none repeat scroll 0 0 #FFFFFF;border-radius: 4px 4px 4px 4px; box-shadow: 1px 1px 1px #A0A0A0;
padding: 12px 30px; color: #666666; font-size: 14px;}.aside-entry a {
color: #3174A3;}.aside-pointer {
background: url("images/aside-pointer.png") no-repeat scroll 0 0 transparent;
display: block; height: 17px; margin: 12px 0 0 -13px;
position: absolute; width: 13px;}
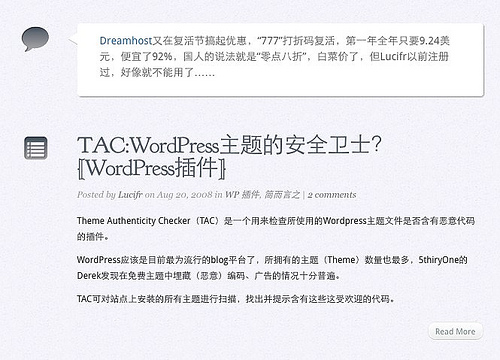
就可以显示出与正常(standard)文章差异的气势气魄:

如图所示,上方的 aside 属于简短形式的不重要的文章,所以一切从简,标题、作者、颁发时间等信息都不予显示。
同理,我们也可觉得其它的 Post format 缔造出奇特的气势气魄来。
只要凭据这样的写法就可以了:
<?php if ( has_post_format( 'aside' )) { ?> 这里写入 aside 的名目<?php } else if (has_post_format('gallery')) { ?> 这里写入 gallery 的名目
<?php } else if (has_post_format('link')) { ?> 这里写入 link 的名目...
<?php }else { ?> 最后是普通名目<?php } ?>
这样的写法适合各类 Post format 之间不同很大的环境,假如是可以通过 CSS 举办调解的小修改,也可以通度日用 post_class() 函数的方法共同 CSS 来到达目标.好比:
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>><h2 class="post-title"><a href=http://down.chinaz.com/"<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?></div>
共同 CSS:
.format-aside .post-title { display:none;}就到达了只在 aside 范例中埋没文章标题的浸染,同理也可以调解字体、配景等等。
跋文Post format 成果是 WordPress 向 Tumblr 的一次进修,在我看来,这反应出开拓者们认识到了 WordPress 在小我私家利用时还不足简朴、纯粹。

