[摘要]Wordpress 自带有评论分页显示的结果,该结果对付单篇文章评论数量高的博客很是有辅佐,z-blog 博客系统没有集成评论分页显示的结果,在网上搜索一番,发明已经有z-blog喜好者写出了实现要领,小编转载过来与各人一起分享。
Z-Blog 文章评论分页显示实现步调:
在主题模板文件single.html的尾部插入以下Javascript代码:
<script language="javascript" type="text/javascript">
var eachCounts = 5; //每页显示几多条评论
var domSelector = 'li[id]'; //评论jQ选择器表达式 差异的模板大概表达式纷歧样,假如你利用这个表达式不正常,请接洽我帮你写这个表达式
var totleCounts = $(domSelector).size(); //获取评论总数
var pageCounts;
if(totleCounts <= eachCounts){pageCounts = 1}else{totleCounts % eachCounts==0 ? pageCounts = (totleCounts/eachCounts) : pageCounts = Math.floor(totleCounts/eachCounts)+1}
function LoadComment(p){$(domSelector).each(function(index,domEle){if( index >= (p-1)*eachCounts && index <= (p*eachCounts)-1){$(domEle).css("display","block")}else{$(domEle).css("display","none")}});
for(i=1;i<=pageCounts;i++){if(p==i){$("#CommentPageBar"+p).removeAttr("href");$("#CommentPageBar"+p).attr("class","now-page");$("#CommentPageBar"+p).attr("title","")}else{$("#CommentPageBar"+i).attr("href","javascript:;");$("#CommentPageBar"+i).attr("title","第"+i+"页评论");$("#CommentPageBar"+i).attr("class","this-page")}}}
var s; s="";
for(i=1;i<=pageCounts;i++){s+="<span><a href='javascript:;' onclick=LoadComment('"+i+"') title='第"+i+"页评论' id=CommentPageBar"+i+" class=this-page>"+i+"</a></span>";}
$('#showpage').html("<div class=CommentPageDiv>评论分页:"+s+"</div>");
LoadComment(1); //加载第一页评论
</script>
然后在主题模板文件b_article-single.html中想显示评论分页的位置插入
<div id=showpage></div>
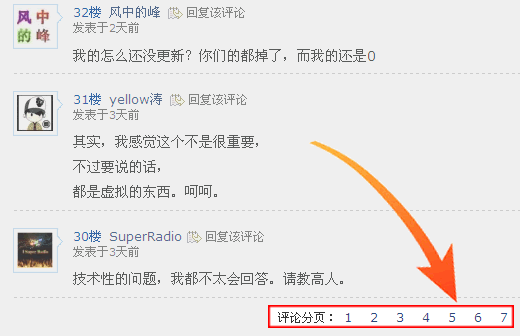
生存文件后,在ZB靠山重建文件即可,结果看图:

Z-Blog 文章评论分页显示实现道理:
利用JS按照界说的每页显示数量和当前的页数,从评论列表中计较出应该显示的评论,其它的一律埋没。
提醒:博主可以通过代码中的“eachCounts”设置每页显示的评论数量,在CSS中界说“.CommentPageDiv”来节制评论分页条的样式,界说“.this-page”来节制分页的样式,界说“.now-page”来节制当前页的样式。
本文转自:博客吧
分享到
