2、postcss-cssnext
这个插件可以使用下一代css语法。
3、postcss-nested
这个插件可以嵌套编写样式。
4、postcss-functions
这个插件可以自定义函数,并在样式文件中调用。
讲这么多,写代码举个栗子吧~
我们在client目录下新增style文件夹,用于存放一些样式reset,变量文件之类的东西。然后创建两个pcss文件:
// ./src/client/style/variables.pcss
:root {
--fontSizeValue: 16;
}
// ./src/client/style/index.pcss
@import 'variables.pcss';
body {
margin: 0;
font-size: x2(var(--fontSizeValue));
}
引入我们刚写的index.pcss
// ./src/client/index.tsx ... import './style/index.pcss'; ...
CSS Modules简介
简单来说就是css模块化,不用再担心全局类名的问题。我们根据上述css-loader的options来看:
- camelCase为true运行使用驼峰写法来写类名
- importLoaders的值为N是因为在css-loader之前有N个loader已经处理过文件了,这里的N值是1,因为之前有一个postcss-loader,这个值一定要设置对,否则会影响@import语句,我的这个表述可能不是太正确,详细可参见 Clarify importLoaders documentation? 这个地方详细讲解了,我翻译一下大概意思是,这个属性的值N代表的是对于@import的文件要经过css-loader后面的N个loader的处理,英文不太好,大家可以自行理解。
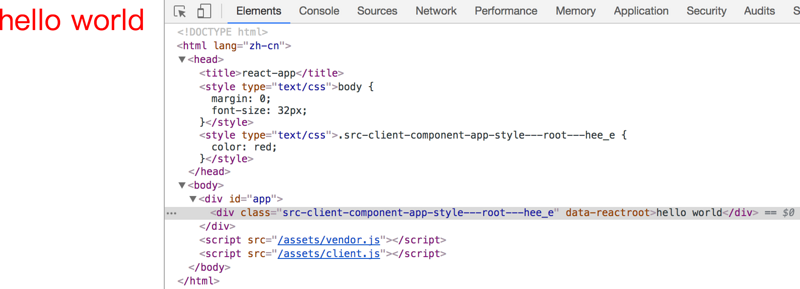
- localIdentName这个就是指生成的类名啦,具体看后续结果截图就一目了然了。
- modules为true即启用模块化
isomorphic-style-loader
在客户端,使用style-loader,它会动态的往dom里插入style元素,而服务端由于缺少客户端的相关对象及API,所以需要isomorphic-style-loader,目前用到它只是为了避免报错哈哈,后续还有大作用,样式直出全靠它。
打包运行
注意:打包运行之前不要忘了给tsconfig.client.json和tsconfig.server.json引入我们的自定义模块定义文件index.d.ts,不然webpack编译就会报找不到pcss这种模块啦。
// ./src/webpack/tsconfig.client(server).json ... "include": [ ... "../../@types/**/*", ... ] ...
运行结果如下:

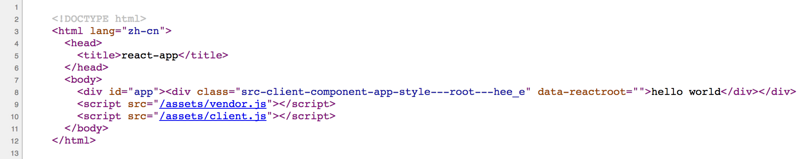
虽然style元素已经存在,但是这个是由style-loader生成的,并不是服务端直出的,看page source就知道了。

而且在刷新页面的时候能很明显的看到样式变化闪烁的效果。
