以下是我经常用到的VS Code插件。由于插件本身具有详细的配置和介绍,不对插件本身的安装配置进行说明,仅仅支出这些插件的主要功能。具体使用强烈推荐看一下安装插件后的说明,大多数的问题和设置都可以找到,不要因为是英文就直接上网搜索。
VS Code配置同步settings sync

目前settings sync的提示已经很智能,首次使用的时候会提示登录github,授权登录即可。登录github,在右上角点击加号,点击New gist(需要某些上网技巧,否则无法打开网页)

之后将新建的gist输入settings sync配置即可。
C++
这两款插件可以使得C++的编写变得更加容易。具有强大的自动补全功能。有关C++的具体配置下文会有具体讲解。
美化主题和图标我推荐使用以下两个插件。第一个Material Theme插件主要是改变背景颜色、代码高亮和字体。第二款图标插件可以使得文件结构更加清晰。中文配置必选Chinese插件。
括号高亮
我推荐使用gitlens。gitlens的功能异常强大,图示仅仅是其功能的冰山一角,其甚至可以显示出代码部分谁在什么时候做的更改。

tabout插件可以使得按一下tab键直接从括号或者引号中跳出,不再需要去按方向键或者end键。

cmake功能使得CMakeLists.txt的书写变得容易,具有自动补全和高亮功能。

xmake是国人开发的一个类似cmake的跨平台自动化编译软件。个人认为其语言支持(支持cuda)也更加丰富。有兴趣的可以去看一下,支持国人的开发。网址:https://xmake.io/#/zh-cn/
vscode安装xmake插件之后,可以很方便的做编译。注意需要先安装xmake,再安装该插件。

无论是Linux还是Windows,用户配置都放在.vscode下。这里说明一下用户配置和全局配置。用户配置是针对某一个工程或者文件夹而特别做的。所有配置文件都放在该文件夹下的.vscode隐藏文件夹中。

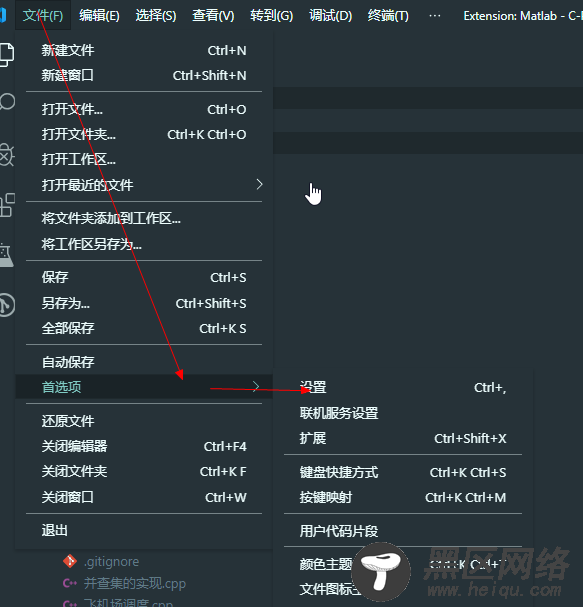
如下图所示就是全局配置的入口。这里更改的所有配置会在任意文件夹下可见。

先粘贴出配置,之后讲解各个文件。
c_cpp_properties.json配置如下:
{
"configurations": [
{
"name": "MinGW",
"compilerPath": "C:\\MinGW\\bin\\g++.exe",
"includePath": [
"${workspaceFolder}"
],
"defines": [],
"browse": {
"path": [
"${workspaceFolder}"
],
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
},
"cStandard": "c11",
"cppStandard": "c++17"
}
],
"version": 4
}
launch.json:

