Nuxt.js 十分简单易用。一个简单的项目只需将 nuxt 添加为依赖组件即可。
这个需求非常常见,分享出去的页面的有时候在手机访问,有时候别人是PC打开的;
若是不是共享同一个页面的情况,就需要拦截跳转了;
当然你要共享同一个页面也可以(放大化到PC也需要添加某些CSS,也需判断设备)
思路
本质上还是校验 UA , 只是这次是从 req 拿到,而不是从客户端获取再做处理
客户端的处理的姿势
window.navigator.userAgent
服务端的处理姿势
其实基本和上面的思路一样的,只是我们能做处理的时间提前了
不用等到客户端页面渲染完毕后,再去判断,再做处理
用户的体验上会好很多
理清了逻辑我们就可以开始写了
谈谈Nuxt生命周期
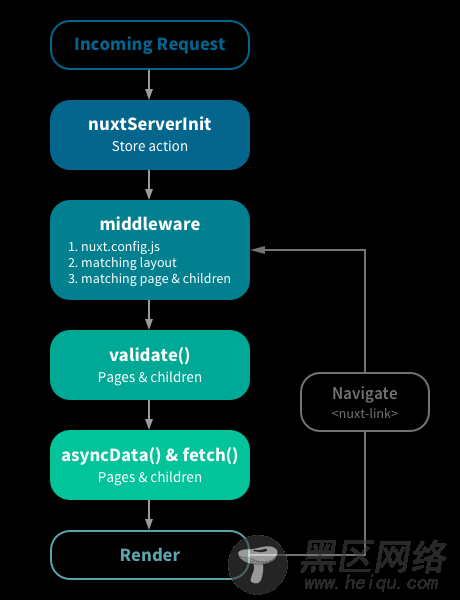
Nuxt.js 就是一个Vue的服务端渲染框架,和React的服务端渲染框架 Next.js 类似,我们这里使用的版本是 v1.4.2 (默认初始化版本是基于 Express 的),让我们看官方给出的 Nuxt 执行生命周期流程

render(渲染) 之前有几个阶段,通用全局配置均在 middleware(中间件) 阶段
那为什么不在 nuxtServerInit 去做一些处理,因为这里只能触发 store 的 action
代码实现
这里已经假设你已经大体看完官方文档,对于目录结构什么都了解为前提!
deviceType.js(utils目录) // 这里的判断类型是自己整理的,覆盖面只涵盖我工作领域的 // 可以按需追加 /** * * @param {*} UA ,就是userAgent * @returns type: 设备类型 * env: 访问环境(微信/微博/qq) * masklayer: 就是给外部拿到判断是否显示遮罩层的,一些特殊环境要引导用户到外部去打开访问 */ function isWechat(UA) { return /MicroMessenger/i.test(UA) ? true : false; } function isWeibo(UA) { return /Weibo/i.test(UA) ? true : false; } function isQQ(UA) { return /QQ/i.test(UA) ? true : false; } function isMoible(UA) { return /(Android|webOS|iPhone|iPod|tablet|BlackBerry|Mobile)/i.test(UA) ? true : false; } function isIOS(UA) { return /iPhone|iPad|iPod/i.test(UA) ? true : false; } function isAndroid(UA) { return /Android/i.test(UA) ? true : false; } export function deviceType(UA) { if (isMoible(UA)) { if (isIOS(UA)) { if (isWechat(UA)) { return { type: "ios", env: "wechat", masklayer: true, }; } if (isWeibo(UA)) { return { type: "ios", env: "weibo", masklayer: true, }; } if (isQQ(UA)) { return { type: "ios", env: "qq", masklayer: true, }; } return { type: "ios", }; } if (isAndroid(UA)) { if (isWechat(UA)) { return { type: "android", env: "wechat", masklayer: true, }; } if (isWeibo(UA)) { return { type: "android", env: "weibo", masklayer: true, }; } if (isQQ(UA)) { return { type: "android", env: "qq", masklayer: true, }; } return { type: "android", }; } return { type: "mobile", }; } else { return { type: "pc", }; } } device.js(middleware目录) // @ts-nocheck import { deviceType } from "~/utils/deviceType"; export default function(context) { // @ts-ignore context.userAgent = process.server ? context.req.headers["user-agent"] : navigator.userAgent; // 给全局上下文添加一个属性来保存我们返回的匹配信息 context.deviceType = deviceType(context.userAgent); // 这里注入到store,是因为我部分页面需要判断机型请求不同的数据, // 你们没有用到的话可以移除 context.store.commit("SetDeviceType", context.deviceType); // 若是判断UA非移动端的,就在这里做处理了.. // context.redirect(status,url) 这个可以重定向到外部网站 // 若是内部访问可以直接用router对象push if (context.deviceType.type === "pc") { // context.redirect(301,'https://w') } } nuxt.config.js
这种功能是面向全站的,所以要注入到全局,所以页面都默认执行
往router注入中间件即可全局生效
module.exports = { router: { middleware: ["device"], }, };
总结
以上所述是小编给大家介绍的Nuxt.js实现校验访问浏览器类型的中间件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
