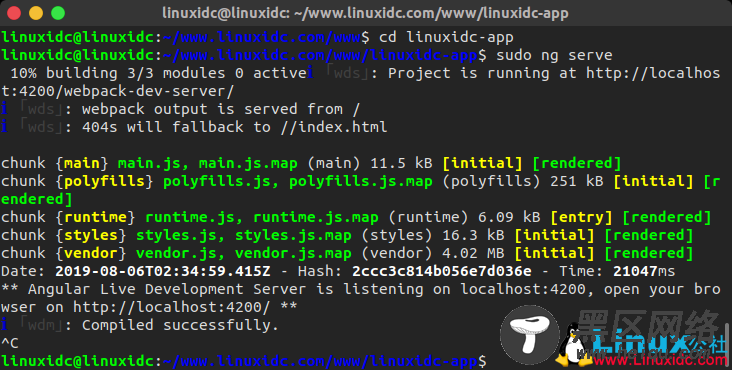
linuxidc@linuxidc:~/www.linuxidc.com/www$ cd linuxidc-app
linuxidc@linuxidc:~/www.linuxidc.com/www/linuxidc-app$ sudo ng serve
10% building 3/3 modules 0 activeℹ 「wds」: Project is running at :4200/webpack-dev-server/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: 404s will fallback to //index.html
chunk {main} main.js, main.js.map (main) 11.5 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 251 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.09 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 16.3 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 4.02 MB [initial] [rendered]
Date: 2019-08-06T02:34:59.415Z - Hash: 2ccc3c814b056e7d036e - Time: 21047ms
** Angular Live Development Server is listening on localhost:4200, open your browser on :4200/ **
ℹ 「wdm」: Compiled successfully.

从ng serve命令的输出中,您可以看到Angular应用程序未在后台运行,您无法再访问命令提示符。 因此,在运行时不能执行任何其他命令。
因此,您需要一个流程管理器来控制和管理应用程序:连续(永久地)运行它,并使其能够在系统启动时自动启动,如下一节所述。
在转到下一部分之前,按[Ctl + C]以释放命令提示符来终止该过程。
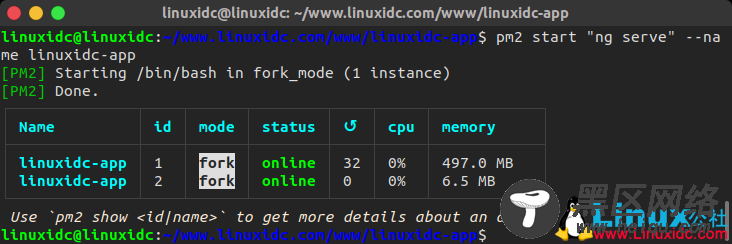
第4步:使用PM2永远运行Angular项目要使新应用程序在后台运行,请释放命令提示符,使用PM2为其提供服务,如图所示。 PM2还可以帮助执行常见的系统管理任务,例如在故障时重新启动,停止,重新加载配置而无需停机等等。
linuxidc@linuxidc:~/www.linuxidc.com/www/linuxidc-app$ pm2 start "ng serve" --name linuxidc-app
[PM2] Starting /bin/bash in fork_mode (1 instance) [PM2] Done. ┌──────────────┬────┬──────┬────────┬────┬─────┬────────────┐ │ Name │ id │ mode │ status │ ↺ │ cpu │ memory │ ├──────────────┼────┼──────┼────────┼────┼─────┼────────────┤ │ linuxidc-app │ 1 │ fork │ online │ 32 │ 0% │ 497.0 MB │ │ linuxidc-app │ 2 │ fork │ online │ 0 │ 0% │ 6.5 MB │ └──────────────┴────┴──────┴────────┴────┴─────┴────────────┘ Use `pm2 show <id|name>` to get more details about an app

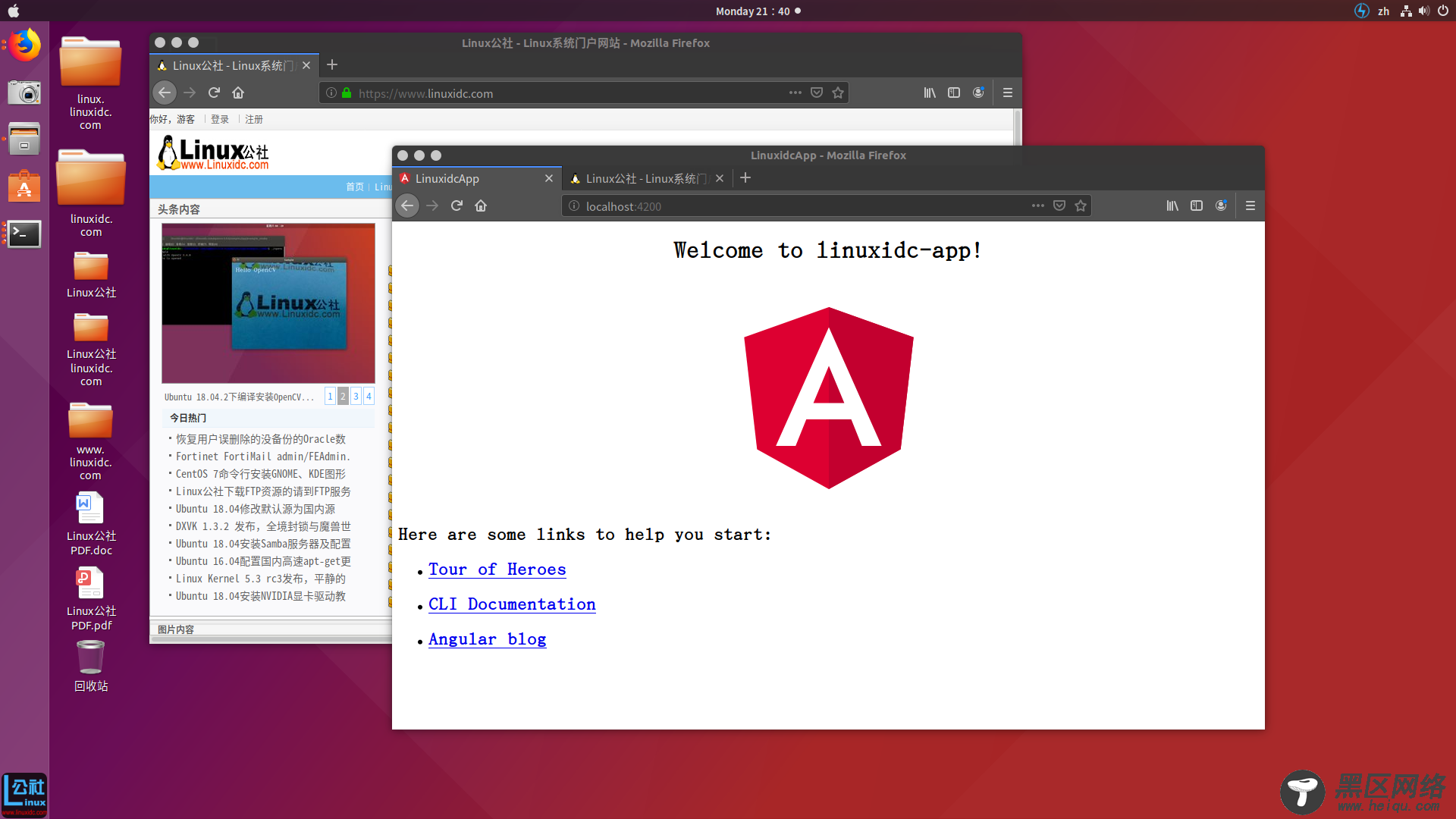
接下来,要访问应用程序的Web界面,请打开浏览器并使用地址:4200进行导航,如以下屏幕截图所示。

Angular CLI主页:https://angular.io/cli
PM2主页:
在本指南中,我们展示了如何使用Angular CLI和PM2流程管理器运行Angular应用程序。 如果您有任何其他想法可以分享或提出问题,请通过下面的留言栏联系我们。
Linux公社的RSS地址:https://www.linuxidc.com/rssFeed.aspx

