微信小程序支付c#后台实现
今天为大家带来比较简单的支付后台处理
首先下载官方的c#模板(WxPayAPI),将模板(WxPayAPI)添加到服务器上,然后在WxPayAPI项目目录中添加两个“一般处理程序” (改名为GetOpenid.ashx、pay.ashx)
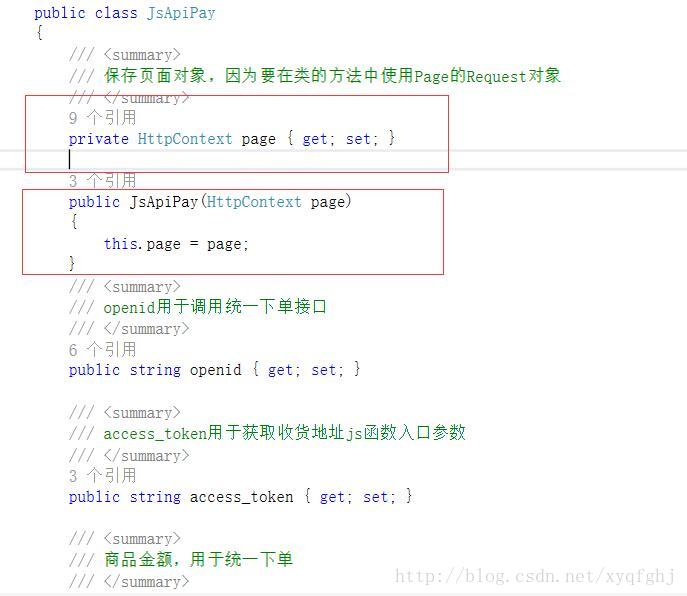
之后打开business目录下的JsApiPay.cs,在JsApiPay.cs中修改如下两处

然后在GetOpenid.ashx中加入代码如下:
public class GetOpenid : IHttpHandler
{
public string openid { get; set; }
public void ProcessRequest(HttpContext context)
{
string code = HttpContext.Current.Request.QueryString["code"];
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);
data.SetValue("secret", WxPayConfig.APPSECRET);
data.SetValue("code", code);
data.SetValue("grant_type", "authorization_code");
string url = "https://api.weixin.qq.com/sns/oauth2/access_token?" + data.ToUrl();
//请求url以获取数据
string result = HttpService.Get(url);
Log.Debug(this.GetType().ToString(), "GetOpenidAndAccessTokenFromCode response : " + result);
//保存access_token,用于收货地址获取
JsonData jd = JsonMapper.ToObject(result);
//access_token = (string)jd["access_token"];
//获取用户openid
openid = (string)jd["openid"];
context.Response.Write(openid);//获取H5调起JS API参数
}
在pay.ashx中加入代码如下:
public class pay : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string openid = HttpContext.Current.Request.QueryString["openid"];
string total_fee = HttpContext.Current.Request.QueryString["total_fee"];
JsApiPay jsApiPay = new JsApiPay(context);
jsApiPay.openid = openid;
jsApiPay.total_fee = int.Parse(total_fee);
WxPayData unifiedOrderResult = jsApiPay.GetUnifiedOrderResult();
context.Response.Write(jsApiPay.GetJsApiParameters());//获取H5调起JS API参数
}
然后发布就可以了(记得将相关的信息appid等填好)
微信小程序的代码如下:
wxpay: function () {
var that = this
//登陆获取code
wx.login({
success: function (res) {
console.log(res.code)
//获取openid
that.getOpenId(res.code)
}
});
},
getOpenId: function (code) {
//获取openID
var that = this;
wx.request({
url: 'http://*******/WxPayAPI/GetOpenid.ashx?code='+ code , //改为自己的域名
data: {},
// method: 'GET',
success: function (res) {
var a12=res.data
that.generateOrder(a12)
//console.log(a12)
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
/**生成商户订单 */
generateOrder: function (openid) {
var that = this;
//console.log(openid)
//统一支付
wx.request({
url: 'http://*******/WxPayAPI/pay.ashx', //改为自己的域名
//method: 'GET',
data: {
total_fee: 1,//1分
openid: openid,
},
header: {
'content-type': 'application/json'
},
success: function (res) {
var pay = res.data
//发起支付
var timeStamp = pay.timeStamp;
var packages = pay.package;
var paySign = pay.paySign;
var nonceStr = pay.nonceStr;
var param = { "timeStamp": timeStamp, "package": packages, "paySign": paySign, "signType": "MD5", "nonceStr": nonceStr };
that.pay(param)
},
})
},
/* 支付 */
pay: function (param) {
wx.requestPayment({
timeStamp: param.timeStamp,
nonceStr: param.nonceStr,
package: param.package,
signType: param.signType,
paySign: param.paySign,
success: function (res) {
// success
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res1) {
wx.showToast({
title: '支付成功',
icon: 'success',
duration: 2000
});
},
fail: function () {
// fail
},
complete: function () {
}
})
},
fail: function (res) {
// fail
},
complete: function () {
// complete
}
})
},
内容版权声明:除非注明,否则皆为本站原创文章。
