本来在看vue.js没多久,最近在赶一个项目用回了angular2,还是先把ng2搞定吧,毕竟还不怎么懂。这两天我做的是用户表单数据的提交,大部分很简单,双向绑定就完事了,主要还是沟通的问题哈哈哈哈,虽然沟通的时候有点暴躁想甩锅,不过出了门还是高高兴兴吃饭高高兴兴回去。
好了切入问题。这几天做得最久的是仿照微信UI做的图片上传/显示缩略图/预览/删除功能,要求图片1--9张。下面来记录下如何实现微信的图片预览/删除功能。
样式--weui.css
样式用的是微信官方ui,weui.min.css(生产环境下建议使用此压缩版)。
下载地址weui.css/weui.min.css。
样例--weui.io
微信官方自带了demo: weui.io。
主要步骤
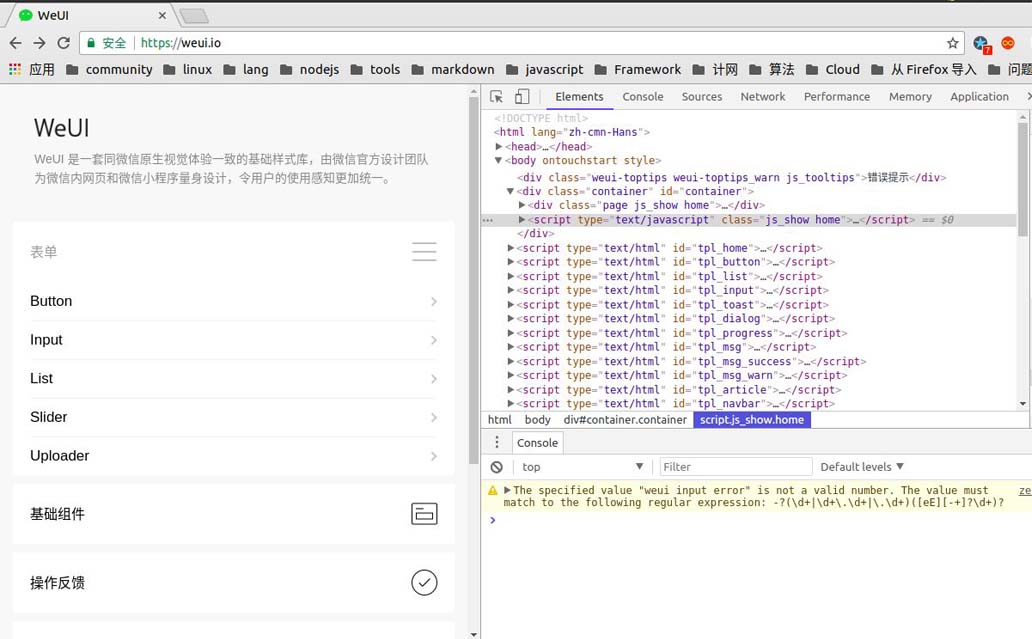
在正式进入各个小功能的解说前,先上官方demo->weui.io查看图片上传组件的样式以及源代码。
官方ui显示如下,图片上传的ui在Uploader中。

图片上传的源码从审查元素中可获取,如下所示:
<div class="page uploader js_show">
<div class="page__hd">
<h1 class="page__title">Uploader</h1>
<p class="page__desc">上传组件,一般配合<a class="link" href=" " rel="external nofollow" >组件Gallery</a >来使用。</p >
</div>
<div class="page__bd">
<div class="weui-gallery" id="gallery" style="opacity: 0; display: none;">
<span class="weui-gallery__img" id="galleryImg" style="background-image:url(./images/pic_160.png)"></span>
<div class="weui-gallery__opr">
<a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="weui-gallery__del">
<i class="weui-icon-delete weui-icon_gallery-delete"></i>
</a >
</div>
</div>
<div class="weui-cells weui-cells_form">
<div class="weui-cell">
<div class="weui-cell__bd">
<div class="weui-uploader">
<div class="weui-uploader__hd">
<p class="weui-uploader__title">图片上传</p >
<div class="weui-uploader__info">0/2</div>
</div>
<div class="weui-uploader__bd">
<ul class="weui-uploader__files" id="uploaderFiles">
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file weui-uploader__file_status" style="background-image:url(./images/pic_160.png)">
<div class="weui-uploader__file-content">
<i class="weui-icon-warn"></i>
</div>
</li>
<li class="weui-uploader__file weui-uploader__file_status" style="background-image:url(./images/pic_160.png)">
<div class="weui-uploader__file-content">50%</div>
</li>
</ul>
<div class="weui-uploader__input-box">
<input id="uploaderInput" class="weui-uploader__input" type="file" accept="image/*" multiple="">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="page__ft j_bottom">
<a href="javascript:home()" rel="external nofollow" >< img src="./images/icon_footer_link.png"></a >
</div>
</div>
内容版权声明:除非注明,否则皆为本站原创文章。
