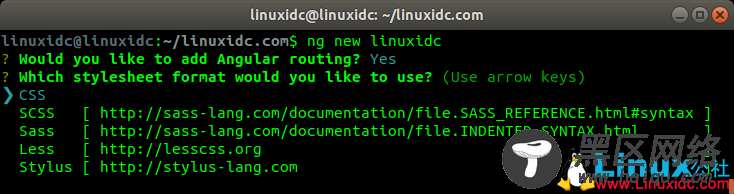
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? (Use arrow keys)
❯ CSS
SCSS [ #syntax ]
Sass [ ]
Less [ ]
Stylus [ ]

我们将选择CSS(默认值),所以只需按Enter键即可。
安装过程将开始下拉所需的Angular模块,并为我们的新应用程序创建目录结构
运行我们的申请
首先更改为我们的应用程序的新创建的目录。
cd linuxidc
我们可以使用NPM命令轻松运行我们的应用程序。
npm start
这将构建我们的应用程序并启动开发http服务器并为我们的应用程序服务。
您将在输出中看到一个链接,告诉您如何查看您的应用程序。
** Angular Live Development Server is listening on localhost:4200, open your browser on :4200/ **
打开浏览器并转到此位置。
您将看到您的新应用程序。如下图所示:

这只创建了一个非常基本的Angular应用程序框架。
在本系列的下几篇文章中,我们将了解它所创造的内容。
总结
我希望你喜欢这篇文章。并在下面留下评论并分享到微信朋友圈,微博等社交媒体。

