一、理解angular组件
组件是一种特殊的指令,使用更简单的配置项来构建基于组件的应用程序架构,这样他能简单地写app,通过类似的web Component 或者angular2的样式。web Component 是一个规范。马上就要成为标准。
应用组件的优点:
- 比普通指令配置还简单
- 提供更好的默认设置和最好的实践
- 对基于组建的应用架构更优化。
- 对angular2的升级更平滑。
不用组建的情况:
- 对那些在 compile或者pre-link阶段要执行操作的指令,组件不能用,因为无法到达那个阶段。
- 如果你想定义指令的 priority,terminal,multi-element,也不能用。
- 组件只能通过元素标签触发,其他的只能用命令。
二、动态创建组件
- 说说场景先,比我写了一些组件,这此组件内容都很少,弹出的对话框也许只有一行数据,也有可能是一个表单等,或都一些多选的,单选的选项等。
- 网上有好多,动态创建组件的Demo,都不是很满意,愿意就是要动态创建组件的时候,传入的你即将要创建的组件对象进去,然后把这个放到页面里显示出来。这算什么动态创建呀,我就想传一个组件的名字,然后就能把他创建出来。
- 之前写过C#动态创建类,都是给一个类的名称,然后通过反射将类创建出来,然后能过接口过滤转成接口调用方法或, invoke 某个方法等进行操作。像这种才是我想要的效果。
- 给个名称,然后就把这个组件创建出来,通过输入一些参数对创建出来的组件进行赋值,输出一些参数(主就输出是事件了,比较点击组件上的按钮触发相应的事件等)。
说了这么多,先来个例子吧。

上面那张图很简单就是一个输入文本的一个弹框。
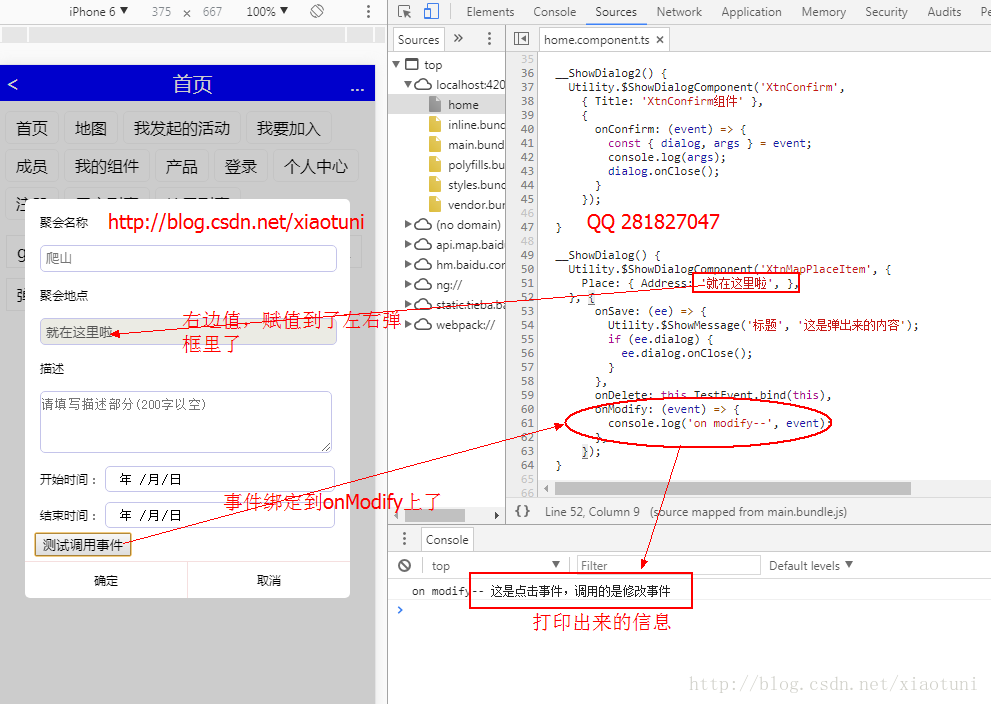
下面这个就有点复杂了,有数据传入,事件绑定等

主了调用起来方便,我把这些都封装成了一个方法:三个参数
- 要创建的组件名称
- 要传入组件的参数
- 组件输出的事件
Utility.$ShowDialogComponent('ComponentName', {
Params1,Params2...
}, {
onEventName1:()=>{},
...
});
由于我动态创建的组件都是以弹框形式出来,所以我把动态创建的步骤放到了,弹框组件里。
