创建和开发ASP.NET Core应用可以有二种方式:最简单的方式是通过Visual Studio 2017 来创建,其优点是简单方便,但需要安装最新版本Visual Studio 2017 preview 15.3 。另一种方式是使用Visual Studio Code来创建,Visual Studio Code 则是一款轻量级的编辑器 ,可在多种操作系统中运行,如果情况允许,笔者更建议使用Visual Studio Code来进行开发,可在多种平台开发,同时也更灵活,享受更多开发的乐趣。
1.1. 先决条件
1.1.1. 安装.NET Core 2.0
1.1.2. 安装Visual Studio 2017
1.1.3. 安装Visual Studio Code
1.2. 通过Visual Studio 2017 创建应用
1.3. 通过Visual Studio Code 创建应用
1.4. 托管ASP.NET Core 应用
1.4.1. Windows平台托管ASP.NET Core应用
1.4.2. Linux平台下托管ASP.NET Core应用
1.5. 总结
1.1. 先决条件 1.1.1. 安装.NET Core 2.0开发ASP.NET Core 2.0的应用,前提是需要安装.NET Core 2.0 正式版。
下载地址https://www.microsoft.com/net/download/core
安装完成后,可在命令行(cmd)中键入命令查看安装信息:
dotnet --info安装信息如下图,表示.NET Core 2.0 已经成功安装

如果需要使用Visual Studio 2017 来开发,需要安装 Visual Studio 2017 Preview version 15.3,个人开发者可选择社区版,社区版的功能对于日常的开发已经足够,并且是免费。
下载地址 https://www.visualstudio.com/vs/preview/?dotnetid=639356346.1501080398
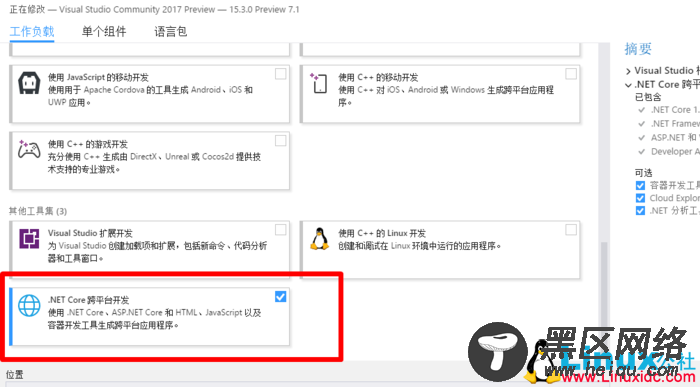
下载完成后可选择相应的工作负载来安装,如果只是运行ASP.NET Core应用则可以只安装响应部分,如下图所示:

Visual Studio Code 是一个轻量级的源代码编辑器,可以运行在Windows,MacOs,和Linux。通过安装扩展可用来开发诸如C++、C#、 Python、PHP、Go等语言。
下载地址(https://code.visualstudio.com/)[https://code.visualstudio.com/]
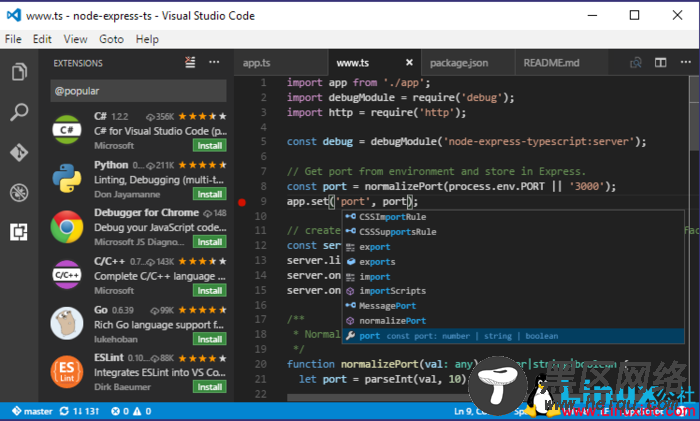
安装完成后,需要安装c#开发扩展如下图所示

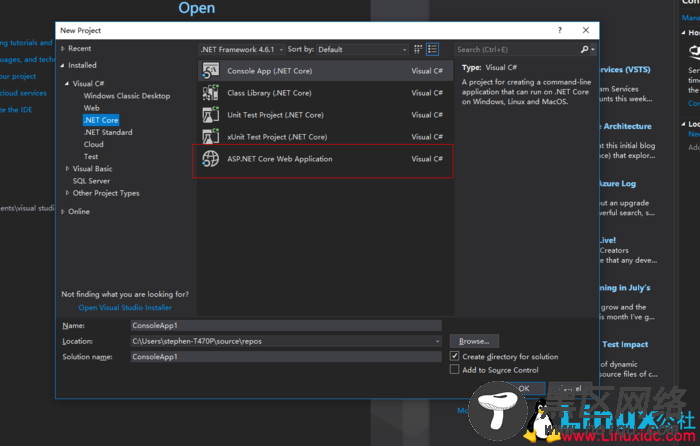
通过Visual Studio 2017 创建应用非常简单,在新建项目时选择 ASP.NET Core webapplication即可

在确认选择后,还会弹出一个对话框,选择代码结构模板,此处任意选择Web Application(MVC),项目即可生成完毕。在Visual Studio 2017中点击运行,一个ASP.NET Core 网站即可运行。

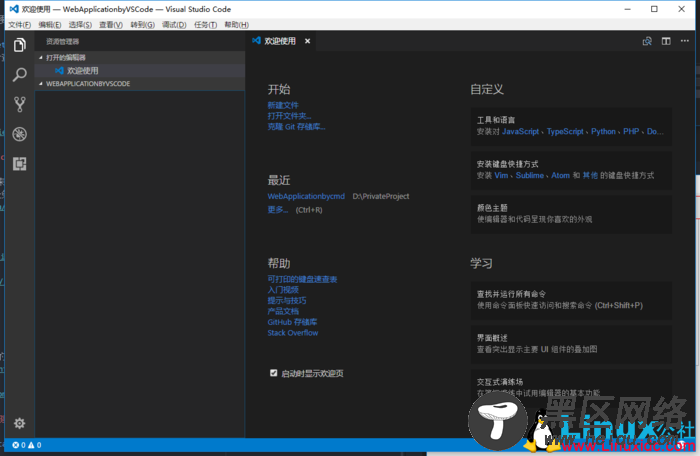
首先可在本地新建文件夹,然后打开Visual Studio Code ,选择打开刚才的文件夹

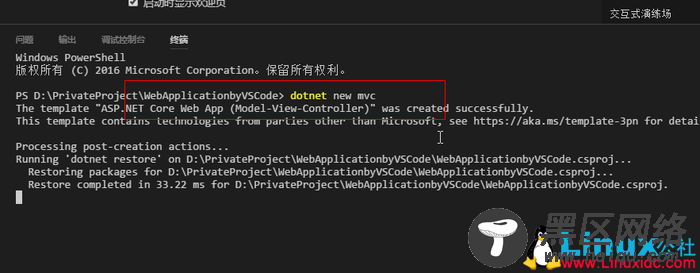
在主菜单中依次选择“查看” > “集成终端”。在集成终端中输入 dotnet new mvc 命令,文件夹中会生成 mvc 的模板

模板建立好后,可在集成终端中输入dotnet run 命令,mvc 站点即可运行。

要在Visual Studio Code 中调试程序,需要配置调试器,点击调试配置,选择.NET Core配置文件
此时会生成launch.json文件,文件中有三种launch方式,以web节点为例
{ "name": ".NET Core Launch (web)", "type": "coreclr", "request": "launch", "preLaunchTask": "build", "program": "${workspaceRoot}/bin/Debug/<insert-target-framework-here>/<insert-project-name-here>.dll", "args": [], "cwd": "${workspaceRoot}", "stopAtEntry": false, "launchBrowser": { "enabled": true, "args": "${auto-detect-url}", "windows": { "command": "cmd.exe", "args": "/C start ${auto-detect-url}" }, "osx": { "command": "open" }, "linux": { "command": "xdg-open" } } }

