本文介绍了Vue基于NUXT的SSR,分享给大家,也给自己留个笔记。

SSR
首先说下 SSR,最近很热的词,意为 Server Side Rendering(服务端渲染),目的是为了解决单页面应用的 SEO 的问题,对于一般网站影响不大,但是对于论坛类,内容类网站来说是致命的,搜索引擎无法抓取页面相关内容,也就是用户搜不到此网站的相关信息。
抓取页面的前提是 html 含有被抓取内容,我们不妨看看基于 vue 的线上 SPA 页面请求时返回了什么
<!DOCTYPE html> <html> <head> <meta charset=utf-8> <title>iDareX敢玩</title> <meta name=keywords content="敢玩, iDareX, 敢玩TV, 敢玩活动, 敢玩自频道, 敢玩主题, 户外, 极限运动, 周边游, 探险, 时尚, 新潮, 运动视频, 体育, 新奇, 生活方式, 刺激, 惊险, 户外装备, 达人, 90后"> <meta name=description content=自2014年10月创办以来,敢玩专注于极限户外和娱乐体育。从顽童、玩具、玩法三个方面,产出更专注于‘玩'的内容,已打造了一系列深受喜爱的娱乐体育真人秀和引爆网络的运动视频。!> <meta name=renderer content=webkit> <meta name=force-rendering content=webkit> <meta name=viewport content="width=1140"> <meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1"> <link rel="shortcut icon" href=static/favicon.ico type=image/x-icon> <link href=/static/css/app.eef5b81a3d1bee5054a791f452a34147.css rel=stylesheet> </head> <body> <div id=app></div> <script type=text/javascript src=/static/js/manifest.6d0adb8f2d8884be1c03.js></script> <script type=text/javascript src=/static/js/vendor.ec1cc90c9847c434ba7d.js></script> <script type=text/javascript src=/static/js/app.d7fd10ae7e4a68598037.js></script> </body> </html>
我们的组件都是这个 html 文件返回后再渲染到 <div id=app></div> 里的。这就合理的解释了 SEO 缺陷的原因。
既然说到 SSR 可以解决 SEO 的问题,不难想到原理就是将我们的 html 在服务端渲染,合成完整的 html 文件再输出到浏览器。
另外 SSR 还适用以下场景
- 客户端的网络比较慢
- 客户端运行在老的或者直接没有 JavaScript 引擎上
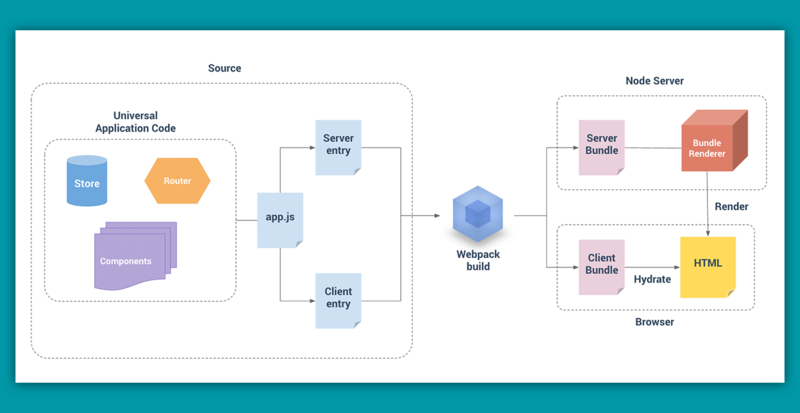
vue 官网给出了 SSR 原理图片

对于这幅图的原理官网有详细解释,此类文章也很多,这里不赘述。
NUXT
我们进入正题说下 NUXT
Nuxt.js is a minimalistic framework for server-rendered Vue applications (inspired by Next.js)
