Bootstrap 树控件使用经验分享(图文解说)(2)
这些代码都是直接从网上down下来的,节点上面的图标可以通过样式修改,图标样式也是基于bootstrap的。如果需要动态添加节点,可以自己封装组件去拼html,实现起来应该也比较简单。由以上可知此组件的轻量级,如果你需要对节点作增删改或者选择等操作,不要急,下面的控件可能比较适用。
二、文件树编辑插件Treed
这个组件是从网上找到的,最初演示,组内成员一致觉得效果很赞。因为它通过树形展示,方便的提供了节点的增删改。节点的伸缩效果也比较好。好了来看看。Demo以及下载地址:http://www.jq22.com/jquery-info401
1、初见Treed
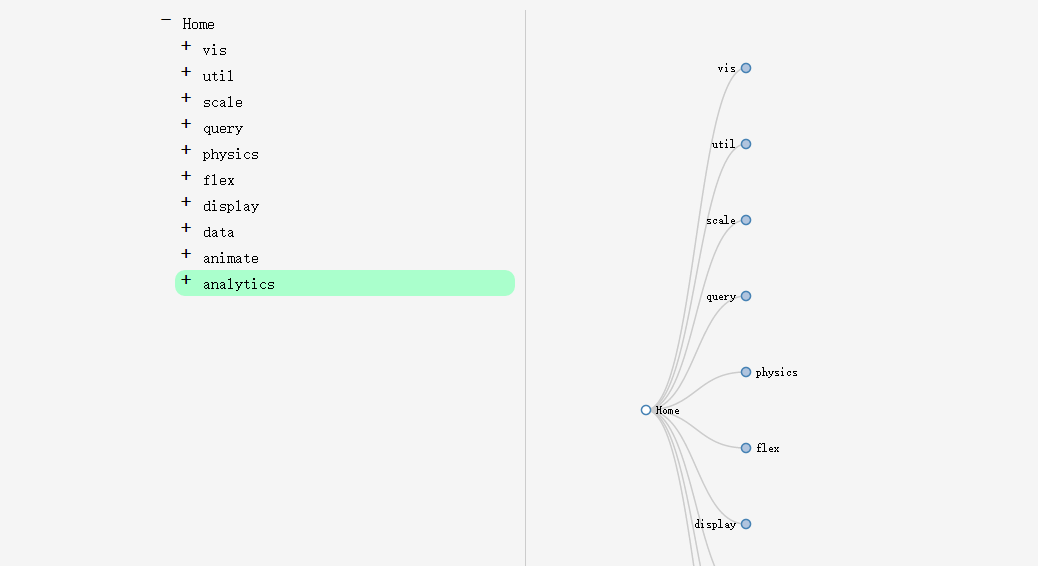
默认展开一级

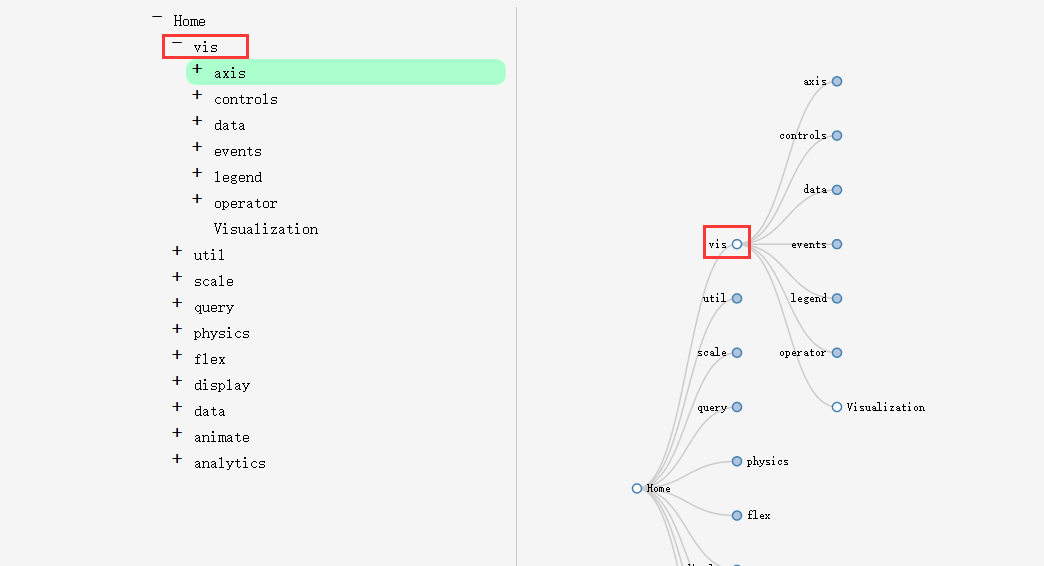
点击左边的“+”号和右边的节点都会去展开子节点

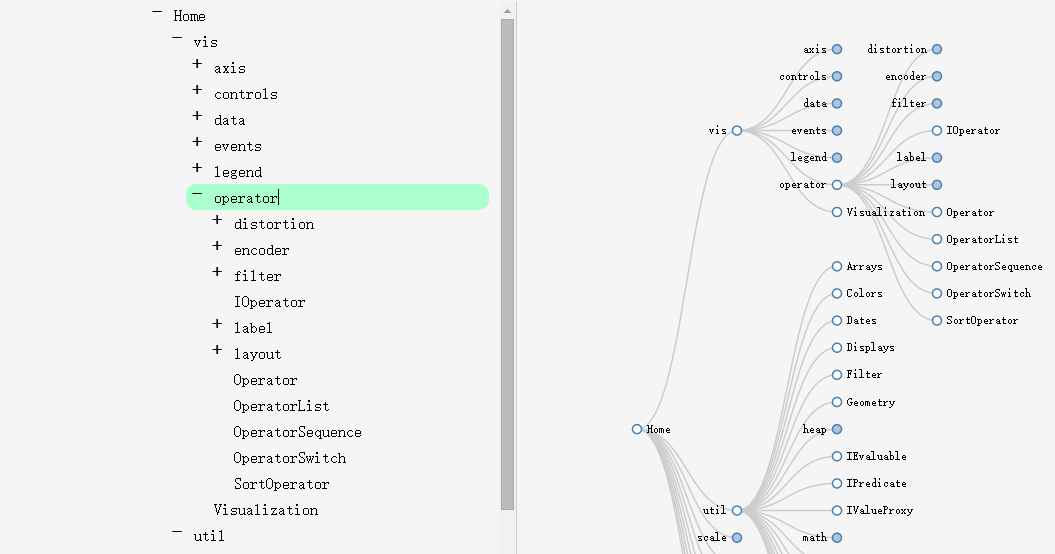
多级展开

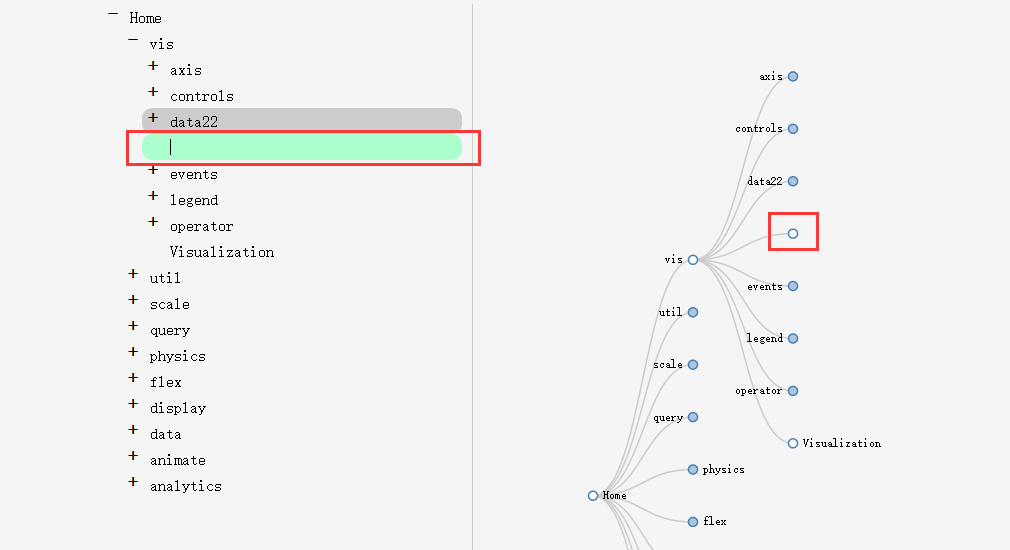
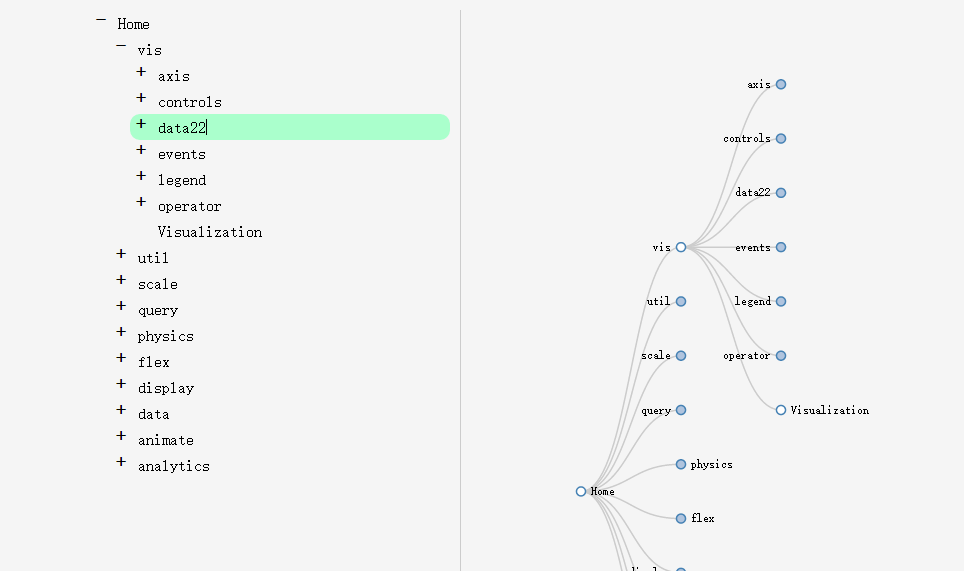
在左边可以编辑节点名称

按Enter键换行新增兄弟节点,同样删除换行就可以删除节点。