在开发的过程中,我们会用到AngularCLI命令中的 ng serve 命令来启用Angular的监控服务模式。他会监控Angular的源码变化,当源码被改变时,自动重新编译Angular程序并编译TypeScript代码。默认情况下ng serve提供的是localhost:4200地址。
并且Angular默认接受Request的地址为localhost:4200/api,这与我们Asp.Net Core默认的localhost:5000不一样。
所以我们要通过配置proxy来解决这个问题。
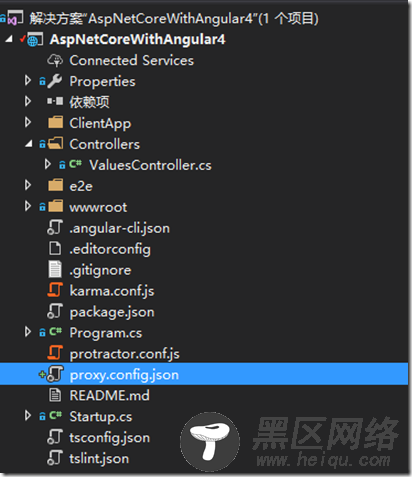
首先在项目根目录中添加一个json文件,取名字叫proxy.config.json
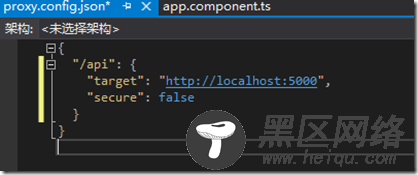
为这个文件添加如下配置代码
{
"/api": {
"target": ":5000",
"secure": false
}
}
如果Angular能够自动进行更改重编译运行,并且Asp.Net Core也能用监控更改自动重编译,那绝对是我想要的。
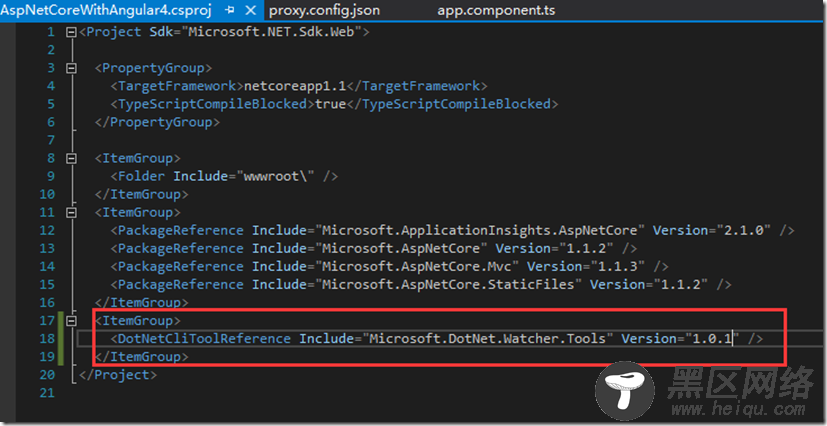
启用Asp.Net Core自动重编译,需要修改.csproj文件,添加一个DotNetCLI工具包。代码如下:
<ItemGroup> <DotNetCliToolReference Include="Microsoft.DotNet.Watcher.Tools" Version="1.0.1" /> </ItemGroup>
保存文件后,VS会自动还原安装这个包。如果没有自动还原,请使用DotNetCLI命名还原包:
dotnet restore
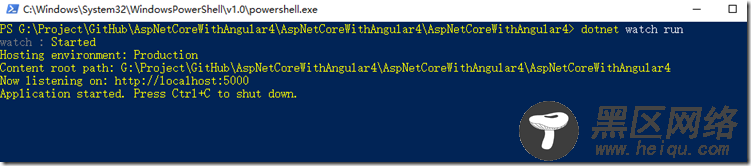
3. 以监控模式同时运行Angular和Asp.Net Core使用PowerShell或CMD命令行工具,运行如下命令以监控模式启用Asp.Net Core服务器
dotnet watch run
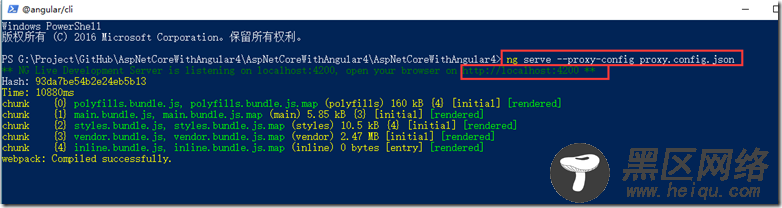
打开另一个PowerShell或CMD命令行工具,以监控模式配置文件运行Angular
ng serve --proxy-config proxy.config.json
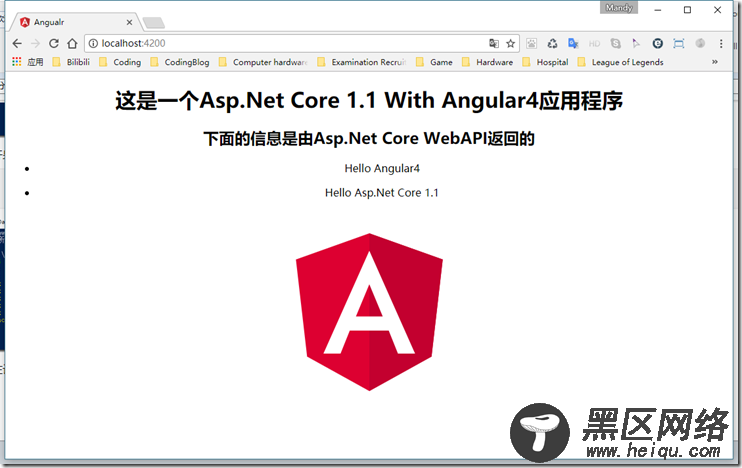
现在让我们打开浏览器,访问:4200
打开ValuesContoller,让我们更改一些东西:
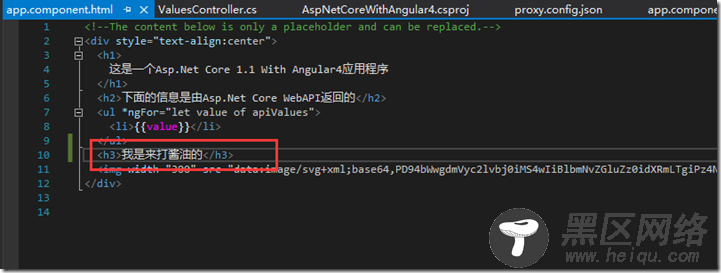
打开ClientApp/app/app.component.html文件,更改一些东西:
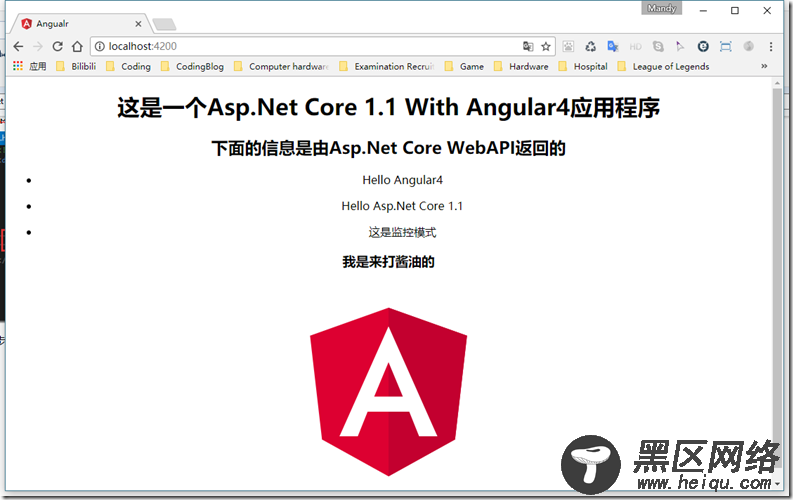
保存上面两步的更改后,回到浏览器,你会惊奇的发现,Asp.Net Core和Angular的代码变更已经生效了
OK ,至此,使用在Visual Studio 2017中使用Asp.Net Core构建Angular4应用程序撰写完毕。
希望本文对你有所帮助
如果有哪位大神知道更好的并行运行解决方案,请为我留言或联系我,再次先行谢过~