
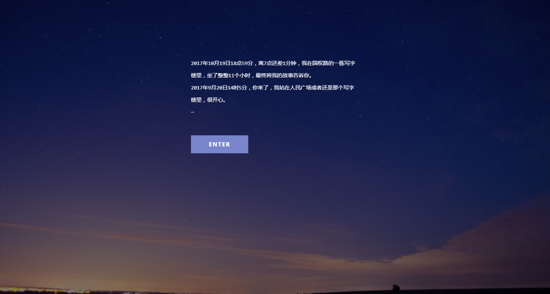
本demo背景是一个视频,文字是打印机效果,按钮在文字打完才会显示,点击按钮背景向上收起,同时显示默认首页组件(如是初建vue项目列表,则为helloWorld.vue的组件内容)
公司电脑没有gif动图尽情谅解
文末会附上demo地址,如需看效果,可前往下载
本人一直很喜欢网页开场有一段视频或动画,个人认为网页的开场动画起到引导浏览作用,相当于网页的一个开始,一个好的开始往往就成功了一半,对于浏览网站的用户来说,也就吸引了极大地注意力。
以上都是废话,网页开场动画在移动端的应用十分广泛,具体操作以后工作涉及到会在简书更新。今天我们主要讲述vue做pc端网页开场动画。
vue项目列表里与src同级有一个index.html,我们主要在这里做文章。
1.首先我们要明白vue渲染组件都是基于这个主页index,用vue新建项目,打开网页的时候有一个默认打开的组件,这个不多解释。我们要做的就是把这个组件隐藏,不然他的内容会出现在这个视频的上面。
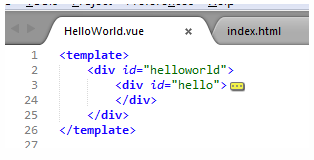
helloWorld.vue组件里:

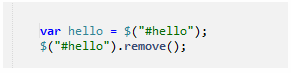
index.html里将helloWorld组件里的hello<div>移除,当然在此之前你要先将它存储到另一个容器里暂存一下,或者克隆也行(克隆代码不演示了,有问题评论或私信都可以)。暂存的作用就是为了后面把这个节点再恢复到页面。