很久没有写文章了,学习了一下webpack,基础的一些组件,今天带来form表单验证组件(element.iviewui)的一期教程(作为一个菜鸡毕竟经历众多项目可以给一些新手一点提示 (QQ群技术讨论)838293023备注(github进来的
效果图

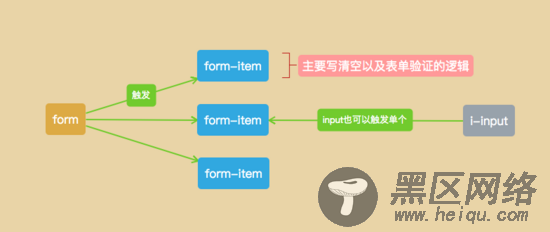
1.原理解释

考虑
我们看一下我们可以用form去整体触发校验也可以单个input来触发form-item 进行校验 童鞋们现在可能感觉还是没懂,没关系继续往下看。
2.派发和广播
为什么要用广播和派发呢。通常我们和业务没有关系的组件尽量不要使用vuex和bus(事件总线)。 下面我送上广播和派发的代码。我们在需要调用组件绑上 this.$on('event',res=>()) ,通过派发和广播进行调用 $emit 。
派发是向上查找且只调用1个
广播是向下查找调用多个
注意⚠️所有的组件都要写上name
通过混合器 mixins 来使用
emitter.js /** * 递归使用 call 方式this指向 * @param componentName // 需要找的组件的名称 * @param eventName // 事件名称 * @param params // 需要传递的参数 */ function broadcast(componentName, eventName, params) { // 循环子节点找到名称一样的子节点 否则 递归 当前子节点 this.$children.map(child=>{ if (componentName===child.$options.name) { child.$emit.apply(child,[eventName].concat(params)) }else { broadcast.apply(child,[componentName,eventName].concat(params)) } }) } export default { methods: { /** * 派发 (向上查找) (一个) * @param componentName // 需要找的组件的名称 * @param eventName // 事件名称 * @param params // 需要传递的参数 */ dispatch(componentName, eventName, params) { let parent = this.$parent || this.$root;//$parent 找到最近的父节点 $root 根节点 let name = parent.$options.name; // 获取当前组件实例的name // 如果当前有节点 && 当前没名称 且 当前名称等于需要传进来的名称的时候就去查找当前的节点 // 循环出当前名称的一样的组件实例 while (parent && (!name||name!==componentName)) { parent = parent.$parent; if (parent) { name = parent.$options.name; } } // 有节点表示当前找到了name一样的实例 if (parent) { parent.$emit.apply(parent,[eventName].concat(params)) } }, /** * 广播 (向下查找) (广播多个) * @param componentName // 需要找的组件的名称 * @param eventName // 事件名称 * @param params // 需要传递的参数 */ broadcast(componentName, eventName, params) { broadcast.call(this,componentName, eventName, params) } } }
3.async-validator
不懂 async-validator 可以去官网看看 github
yarn add async-validator // 因为当前这个插件是需要打包到项目里的所以不能加-D
4.api设计
我们看一下下面 element 官网的图`
form 有2个注入的字段 :rules 规则,和 :model 当前form的值会通过 model 的值和 rules 进行匹配来进行校验.
form-item 有2个注入的字段 lable 和 prop ( prop )是来和 form 进行匹配来获取当前的 form-item 的值的
input 其实有当前的 @input 的方法。 v-model 就不解释了

form
我们在 form 先开始注入当前所有的 form-item 实例(获取)
created 会在生命周期开始的时候绑定和删除当前实例的方法。通常绑定都在页面dom开始前调用需要在 dom 加载完
provide 配合inject 使用让子组件可以调用当前父组件的方法以及data
下面都写了备注可以放心食用(经过测试当前是可以进行校验的)
form.vue <template> <form> <slot></slot> </form> </template> <script> export default { name: "aiForm", provide(){ // [不懂的可以看看](https://cn.vuejs.org/v2/api/#provide-inject) return { form: this } }, props: { // 当前 form 的model model: { type: Object }, // 验证 rules: { type: Object } }, data(){ return{ fields: [] // 储存当前的 form-item的实例 } }, created(){ // 存当前实例 let that =this; this.$on('on-form-item-add',item=>{ if (item) { that.fields.push(item) } }); // 删除当前有的实例 this.$on('on-form-item-remove',item=>{ if (item.prop) {// 如果当前没有prop的话表示当前不要进行删除(因为没有注入) that.fields.splice(that.fields.indexOf(item),1) } }) }, methods:{ /** * 清空 */ resetFields(){//添加resetFields方法使用的时候调用即可 /** * 当前所有当form-item 进行赋值 */ this.fields.forEach(field => { field.resetField(); }); }, /** * 校验 公开方法:全部校验数据,支持 Promise */ validate(callback){ return new Promise(resolve=>{ /** * 当前所有当form-item 进行校验 */ let valid = true; // 默认是通过 let count = 0; // 来匹配当前是否是全部检查完 this.fields.forEach(field => { // 每个实例都会有 validation 的校验的方法 field.validation('',error=>{ // 只要有一个不符合那么当前的校验就是未通过的 if (error) { valid = false; } // 通过当前检查完所有的form-item的时候才会调用 if (++count === this.fields.length) { resolve(valid);// 方法使用then if (typeof callback === 'function') { callback(valid);// 直接调用注入的回调方法 } } }); }); }) } } } </script>
5.form-item
form-item比较复杂我们一个一个讲
isRequired来判断当前是否需要必填
validateState来判断当前校验的状态
validateMessage当前的错误的值
inject: ['form'] 我们就可以通过this.from.xxx来调用父组件的事件以及值了
computed下的fieldValue可能在不停的变化所以我们通过计算属性来使用
initialValue 默认的值我们在mounted的时候且当前需要进行校验的时候(prop有的时候)会赋值
mixins: [Emitter]混合器就是里面的方法以及date都可以在当前调用使用频繁的都可以放在混合器里面
我们form-item 会传入input的两个方法blur和change(input原生使用的@input)通过form传入的校验rules里面的trigger来判断
