uni-liveShow是一个基于vue+uni-app技术开发的集小视频/IM聊天/直播等功能于一体的微直播项目。界面仿制抖音|火山小视频/陌陌直播,支持编译到多端(H5、小程序、App端) 且兼容效果一致。
二、效果预览
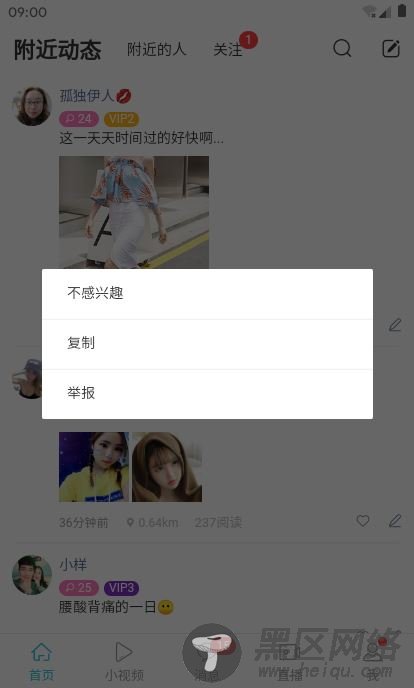
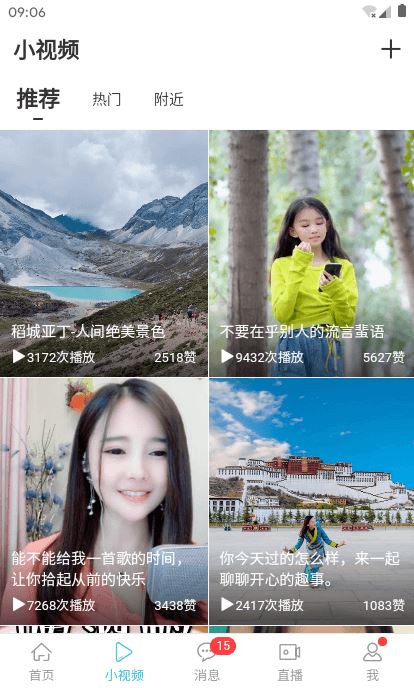
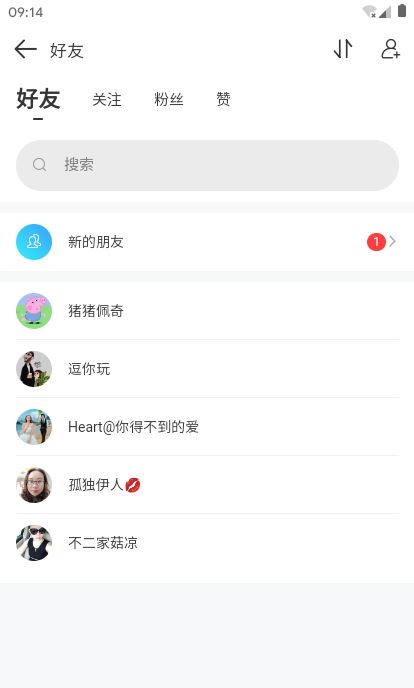
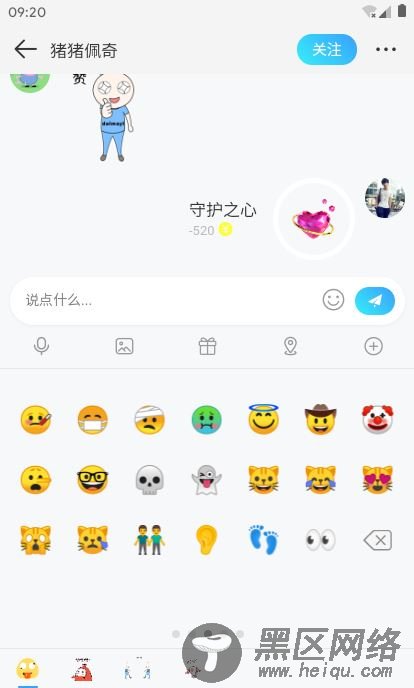
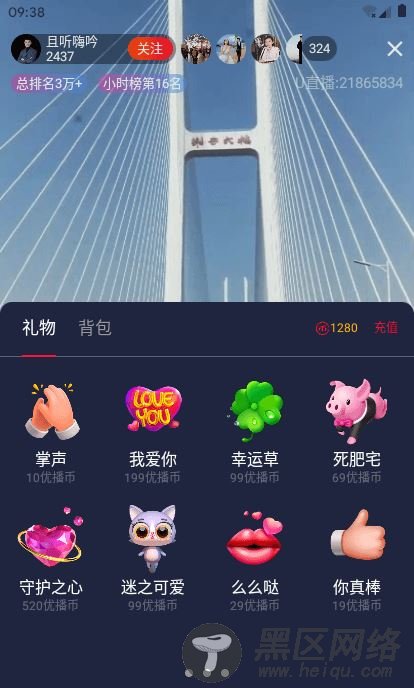
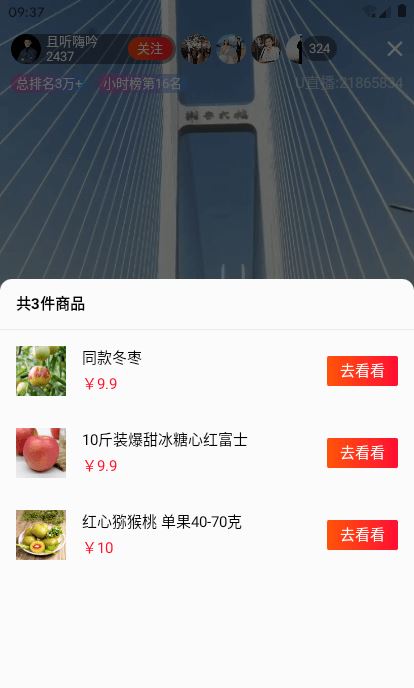
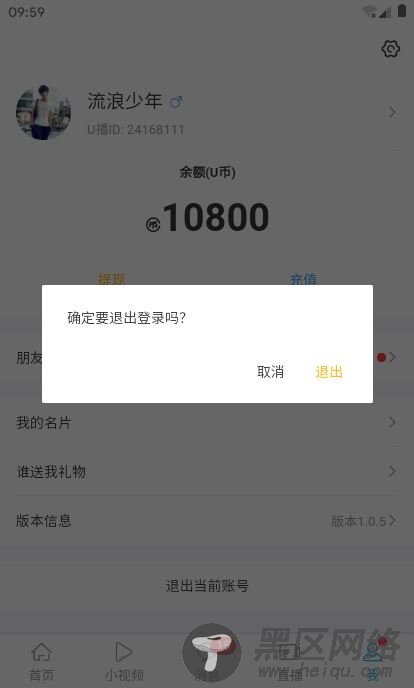
在H5、小程序、App端测试效果如下:(后续大图均为APP端)

三、使用技术
编码器+技术:HBuilderX + vue/NVue/uniapp/vuex
iconfont图标:阿里字体图标库
自定义导航栏 + 底部Tabbar
弹窗组件:uniPop(uni-app封装自定义弹出窗)
测试环境:H5端 + 小程序 + App端


















◆ uniapp计算设备顶部状态栏高度
/** * @desc uniapp主页面App.vue * @about Q:282310962 wx:xy190310 */ <script> import Vue from 'vue' export default { onLaunch: function() { // console.log('App Launch') uni.getSystemInfo({ success:function(e){ Vue.prototype.statusBar = e.statusBarHeight // #ifndef MP if(e.platform == 'android') { Vue.prototype.customBar = e.statusBarHeight + 50 }else { Vue.prototype.customBar = e.statusBarHeight + 45 } // #endif // #ifdef MP-WEIXIN let custom = wx.getMenuButtonBoundingClientRect() Vue.prototype.customBar = custom.bottom + custom.top - e.statusBarHeight // #endif // #ifdef MP-ALIPAY Vue.prototype.customBar = e.statusBarHeight + e.titleBarHeight // #endif } }) }, } </script>
◆ 项目中顶部透明导航栏设置
顶部导航栏采用的是自定义模式,可设置透明背景(如:个人主页/朋友圈动态) 具体可参看这篇文章:https://www.jb51.net/article/174034.htm


<header-bar :isBack="true" title=" " :bgColor="{background: 'transparent'}" transparent> <text slot="back"></text> <text slot="iconfont"></text> </header-bar>
◆ uniapp仿抖音小视频效果
项目中小视频界面功能效果类似抖音/火山小视频,使用swiper组件实现上下滑动切换视频播放。

<swiper :indicator-dots="false" :duration="200" :vertical="true" :current="videoIndex" @change="handleSlider"> <block v-for="(item,index) in vlist" :key="index"> <swiper-item> <view> <video :id="'myVideo' + index" :ref="'myVideo' + index" :src="item.src" :controls="false" :loop="true" :show-center-play-btn="false" objectFit="fill"> </video> <!-- 中间播放按钮 --> <view @click="handleClicked(index)"><text v-if="!isPlay"></text></view> <!-- 底部信息 --> <view> <view> <view> <view v-for="(kwItem,kwIndex) in item.keyword" :key="kwIndex"><text>#</text> {{kwItem}}</view> </view> <view>{{item.subtitle}}</view> <view> <image :src="item.avator" mode="aspectFill" /><text>{{item.author}}</text> <text :class="item.attention ? 'on' : ''" @tap="handleAttention(index)">{{item.attention ? '已关注' : '关注'}}</text> </view> <view @tap="handleVideoComment"><text></text> 写评论...</view> </view> <view> <view v-if="item.cart" @tap="handleVideoCart(index)"><text></text></view> <view @tap="handleIsLike(index)"><text :class="item.islike ? 'like' : ''"></text><text>{{ item.likeNum+(item.islike ? 1: 0) }}</text></view> <view @tap="handleVideoComment"><text></text><text>{{item.replyNum}}</text></view> <view><text></text><text>{{item.shareNum}}</text></view> </view> </view> </view> </swiper-item> </block> </swiper>
视频滑动切换 播放、暂停 及单击/双击判断,商品及评论展示
